
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
שלבים
- פתח א HTML מסמך. אתה יכול לערוך HTML מסמך באמצעות עורך טקסט כגון NotePad, או TextEdit ב-Windows.
- ללחוץ מֶרחָב כדי להוסיף נורמלי מֶרחָב . כדי להוסיף רגיל מֶרחָב , לחץ במקום שבו אתה רוצה להוסיף את מֶרחָב ולחץ על מקש הרווח.
- הקלד כדי לאלץ תוספת מֶרחָב .
- הכנס רווחים ברוחב שונה.
באופן דומה אפשר לשאול, איך שמים רווח ב-HTML?
כדי ליצור תוספת רווחים לפני, אחרי, או בין הטקסט שלך, השתמש ב-(לא שבירה מֶרחָב ) מורחב HTML אופי. לדוגמה, עם"תוספת מֶרחָב "יש לנו את הקוד הבא שלנו HTML .אם אתה משתמש בעורך WYSIWYG כדי להזין את הקוד לעיל, עליך להיות ב- HTML לשונית או עריכה של HTML קוד.
לאחר מכן, השאלה היא מה זה   ב-HTML? לחילופין המכונה רווח קבוע או מרחב קשיח, NBSP (רווח לא שבור) משמש בתכנות ועיבוד תמלילים כדי ליצור רווח בשורה שלא ניתן לשבור עטיפת מילים. עם HTML ,   ; מאפשר לך ליצור רווחים מרובים הנראים בדף אינטרנט ולא רק בקוד המקור.
שנית, איך שמים רווח בין פסקאות ב-HTML?
הוספת רווחים בין פסקאות או תבליטים ב-WordPress
- Shift+Enter - השתמש במקש Shift ומקש Enter לרווח אחד בין שורות והימנע מפסקה (רווח כפול).
-   - רווח לא שובר - משמש בדרך כלל ליצירת גלישה או כדי להעביר טקסט לשורה הבאה.
- - מעבר שורה - זה משרת החזרת מרכבה מסורתית.
כמה רווחים זה טאב?
שמונה רווחים
מוּמלָץ:
איך מכניסים נקודות ב-TI 84 Plus?

TI-84: הגדרת עלילת פיזור עבור אל [2nd] 'STAT PLOT'. ודא שרק Plot1 הואON. עבור אל Y1 ו- [נקה] כל פונקציה. עבור אל [STAT] [עריכה]. הזן את הנתונים שלך ב-L1 ו-L2. לאחר מכן עבור אל [ZOOM] '9: ZoomStat' כדי לראות את עלילת הפיזור ב'חלון ידידותי'. הקש על [TRACE] ועל מקשי החצים כדי להציג כל נקודת נתונים
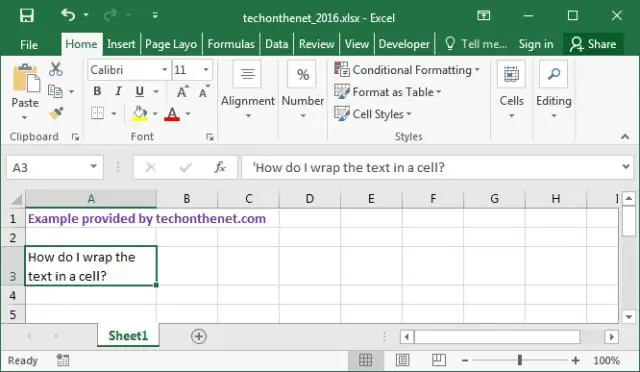
איך מכניסים קו דרך טקסט באקסל?

הקש Control + 1 (או לחץ לחיצה ימנית ובחר FormatCells). בתיבת הדו-שיח של עיצוב תאים, בחר את כרטיסיית הגופן וסמן את אפשרות המחיקה. לחץ על אישור. זה יחיל את פורמט המחיקה על התאים שנבחרו
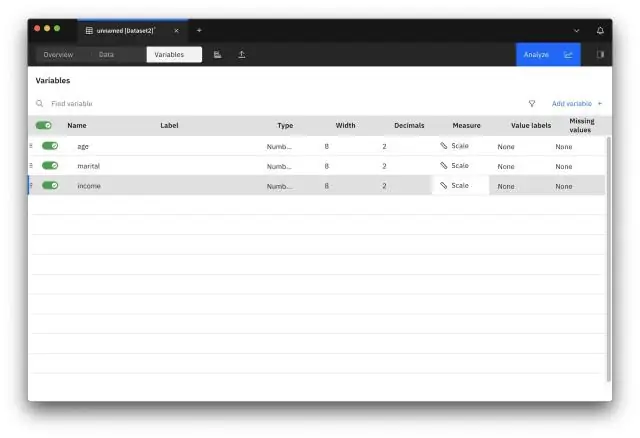
איך מכניסים משתנים ב-SPSS?

הוספת משתנה בחלון תצוגת נתונים, לחץ על שם העמודה מימין למקום שבו אתה רוצה להכניס את המשתנה החדש שלך. כעת תוכל להוסיף משתנה בכמה דרכים: לחץ על ערוך > הוסף משתנה; לחץ לחיצה ימנית על שם משתנה קיים ולחץ על הוסף משתנה; אוֹ
איך מכניסים נתונים ל-R?

ישנן מספר דרכים לייבא נתונים ל-R, ומספר פורמטים זמינים, מ-Excel ל-R. פתח את נתוני ה-Excel שלך. עבור אל קובץ > שמור בשם או הקש Ctrl+Shift+S. תן לזה שם כל מה שאתה רוצה, אמור Data. לאחר השמירה, לקובץ זה יהיה שם Data
איך שמים רווח בין פסקאות באינסטגרם?

כדי לעשות זאת, כתוב את עותק הכיתוב שלך באפליקציית ההערות שלך (או בכל מקום שתחליט), הוסף את מרווח הפסקאות שלך על ידי לחיצה על כפתור ה'חזרה' מספר פעמים, ולאחר מכן, לאחר שהעותק של הכיתוב נראה טוב, היכנס והוסף את האימוג'ים שלך ב- רווחים בין הפסקאות החדשות שלך
