
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
מה הם יְלָדִים ? ה יְלָדִים , ב לְהָגִיב , עיין בתיבה הגנרית שתכולתה לא ידועה עד שהיא מועברת מהרכיב האב. מה זה אומר? זה פשוט אומר שהרכיב יציג את כל מה שנכלל בין תגי הפתיחה והסגירה תוך כדי הפעלת הרכיב.
פשוט כך, איך אתה מעביר ילדים בתגובה?
כדי שכולנו באותו עמוד: לְהָגִיב מאפשר לך ל לעבור ילדים לרכיב על ידי קינון אותם בתוך תג ה-JSX שלו. אלמנטים אלה (אפס, אחד או יותר) זמינים בתוך אותו רכיב בתור אביזר שנקרא יְלָדִים . הילדים של ריאקט prop דומה ל-transclusion של Angular או ל-s של Vue.
כמו כן, מהו רכיב ילד? הורה רְכִיב הוא רְכִיב שיש לו היקף רחב יותר וא מרכיב ילד הוא רְכִיב זה חוץ מהתחום הזה אבל לא כולו. דוגמה אחת היא דף HTML הכולל סרגל כלים, אזור תוכן וטבלה בתוך אזור התוכן.
בהתאם, מה עושה react cloneElement?
ה לְהָגִיב . cloneElement הפונקציה () מחזירה עותק של אלמנט שצוין. אביזרים נוספים וילדים פחית יועבר בפונקציה. אתה היה השתמש בפונקציה זו כאשר רכיב אב רוצה להוסיף או לשנות את האביזרים של הילדים שלו.
מתי כדאי להשתמש ב-react PureComponent?
רכיב ו PureComponent יש אחד הבדל כאשר אביזרים או מצב משתנים, PureComponent יעשה השוואה רדודה הן על האביזרים והן על המדינה. רכיב לעומת זאת לא ישווה בין האביזרים והמצב הנוכחיים ל הבא מהקופסה.
מוּמלָץ:
מהם ערוצי תקשורת שונים?

ישנם שלושה סוגי ערוצים עיקריים. ערוץ תקשורת רשמי מעביר מידע ארגוני, כגון יעדים או מדיניות ונהלים, ערוצי תקשורת בלתי פורמליים הם המקום שבו המידע מתקבל בסביבה רגועה, וערוץ התקשורת הלא רשמי, הידוע גם בשם הגפן
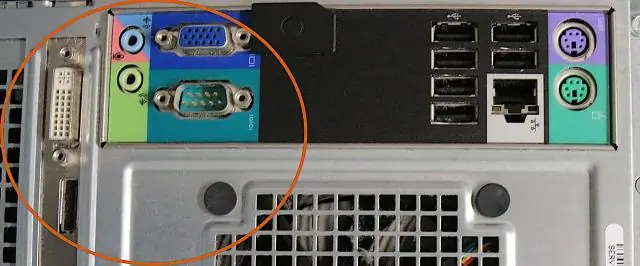
מהם החיבורים בגב המחשב שלי?

יציאות USB. ברוב המחשבים השולחניים, רוב יציאות ה-USB נמצאות בגב מארז המחשב. בדרך כלל, תרצה לחבר את העכבר והמקלדת ליציאות אלה ולשמור את יציאות ה-USB הקדמיות פנויות כדי שיוכלו לשמש עבור מצלמות דיגיטליות והתקנים אחרים
מהם התקני הפלט העיקריים של הדור הראשון והשני של מערכות מחשב?

הדור הראשון (1940-1956) השתמש בצינורות ואקום, והדור השלישי (1964-1971) השתמש במעגלים משולבים (אך לא במיקרו-מעבדים). מיינפריים מהדור השני השתמשו בכרטיסים מחוררים עבור קלט ופלט ובכונני סרט מגנטי בגודל 1/2 אינץ' עם 9 מסלולים לאחסון המוני, ומדפסות קו עבור פלט מודפס
מהם המרכיבים השונים של האינטרנט?

להלן כמה מהרכיבים שמחזיקים את האתר ביחד: אלמנטים של Front End. לעתים קרובות אנשים מתארים את האתר כבעל קצה קדמי ואחורי. מבנה הניווט. פריסת העמוד. סֵמֶל. תמונות. תוכן. עיצוב גרפי. Back End אלמנטים
מהם המאפיינים של מישור הנתונים?

כדי לעזור, צלול לשאלות נפוצות לגבי פריסת SD-WAN, והתכונות החשובות שיש לקחת בחשבון, כגון אבטחה, קישוריות לענן, תמחור ועוד. מישור הנתונים מאפשר העברת נתונים אל ומלקוחות, טיפול במספר שיחות באמצעות פרוטוקולים מרובים, ומנהל שיחות עם עמיתים מרוחקים
