
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
כיצד ליצור תיבת טקסט עם סמל חיפוש ב-HTML ו-CSS?
- שלב 1: צור את האינדקס. html עם המבנה הבסיסי שלו. <!
- לְהוֹסִיף ה תיבת קלט בפנים ה תָג . גַם לִכלוֹל מציין המיקום אומר " לחפש "
- שלב 3: הורד א סמל החיפוש .
- שלב 4: לְהוֹסִיף div עם התמונה סמל בפנים .
- שלב 5: לְהוֹסִיף ה-CSS הקסום.
בהמשך, אפשר גם לשאול, איך אני מוסיף שורת חיפוש ב-HTML?
בלוח הבקרה לחץ על לחפש מנוע שאתה רוצה להשתמש בו. לחץ על הגדרה בסרגל הצד ולאחר מכן לחץ על הכרטיסייה יסודות. בקטע פרטים, לחץ על קבל קוד. העתק את הקוד והדבק אותו בדף שלך HTML קוד המקור שבו אתה רוצה את ה-Custom לחפש אלמנט שיופיע.
יודע גם, כיצד אוכל להוסיף שורת חיפוש? אם שלך שורת החיפוש מוסתר ואתה רוצה שהוא יוצג בשורת המשימות, לחץ והחזק (או לחץ לחיצה ימנית) על שורת המשימות ובחר לחפש > הצג תיבת חיפוש . אם האמור לעיל לא עובד, נסה לפתוח את הגדרות שורת המשימות. בחר התחל > הגדרות > התאמה אישית > שורת המשימות.
כיצד אוכל להוסיף סמל לתיבת טקסט ב-bootstrap?
הנה מה שאתה צריך לעשות:
- פתח את בונה הטופס של Bootstrap בחינם בדפדפן שלך.
- הוסף שדה מהכרטיסייה "הוסף שדה".
- בחר "סמל" מהתפריט הנפתח הכנה או הוסף בכרטיסייה "ערוך שדות".
- בחר סמל מחלון בוחר הסמלים.
- סגנון צבע הסמל וצבע הרקע של הסמל בלשונית "הגדרות".
כיצד אוכל לשנות את גודל סרגל החיפוש?
עליך למקם את הסמן בין כתובת האתר בָּר ו שורת החיפוש . הסמן יעשה זאת שינוי הצורה לחץ דו-כיווני ולחיצה עליו יאפשרו לך לשנות גודל של ה שורת החיפוש.
מוּמלָץ:
כיצד אוכל להוסיף טקסט לתמונה באייפון?

כיצד להוסיף טקסט לתמונה בעורך הסימון הקש על סמל הטקסט (נראה כמו אות גדולה בתיבה לבנה). הקש על תיבת הטקסט. הקש על ערוך. הקלד את המילים שברצונך להוסיף לתמונה. הקש על סיום כשתסיים. כדי לשנות את צבע הטקסט שלך, פשוט בחר מתפריט הצבע
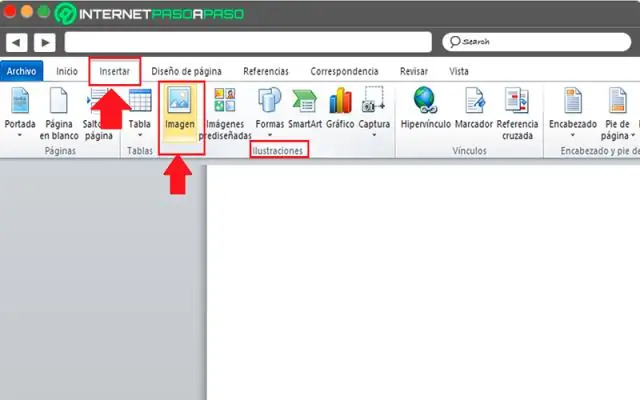
כיצד אוכל להוסיף סמל למסמך Word 2010?

בכרטיסייה הוספה, לחץ על כפתור האובייקט ליד הקצה הימני. בתיבת הדו-שיח שנפתחת, לחץ על הכרטיסייה צור מקובץ. לחץ על כפתור עיון ואתר את קובץ המסמך להוספה. סמן את התיבה עבור הצג כסמל ולחץ על אישור
כיצד אוכל למלא תיבת טקסט בצבע ב-Canva?

אתה יכול בקלות לשנות את צבע הטקסט שלך. שנה צבע טקסט בחר את הטקסט. לחץ על כפתור צבע הטקסט. בחר את הצבע החדש בפלטת הצבעים. לחץ בכל מקום על הבד כדי להמשיך לערוך את העיצוב
כיצד אוכל להוסיף סמלים להודעות טקסט?

כדי להוסיף תו ASCII, הקש והחזק את ALT תוך כדי הקלדת קוד התו. לדוגמה, כדי להוסיף את סמל המעלות (º), לחץ והחזק את ALT תוך כדי הקלדת 0176 בלוח המקשים הנומרי. עליך להשתמש בלוח המקשים המספרי כדי להקליד את המספרים, ולא במקלדת
כיצד אוכל להוסיף לאינדקס שדה טקסט ב-MySQL?

אתה לא יכול לקבל אינדקס ייחודי על עמודת טקסט ב-MySQL. אם ברצונך לבצע אינדקס על שדה TEXT או BLOB, עליך לציין אורך קבוע לשם כך. מתיעוד MySQL: ניתן להוסיף עמודות BLOB ו-TEXT גם לאינדקס, אך יש לתת אורך קידומת
