
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
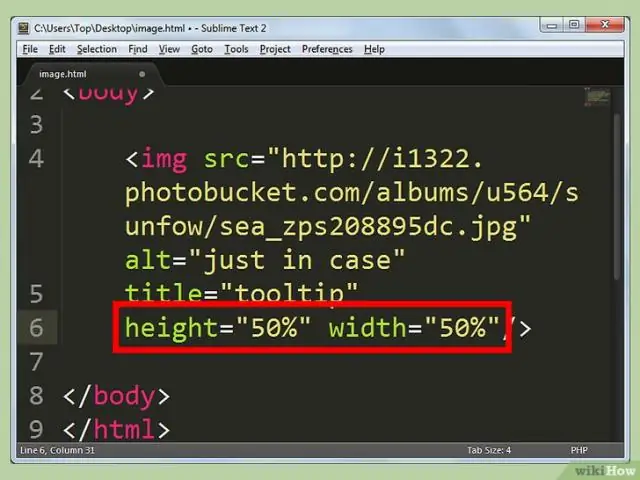
ה< אֲחוּזִים > CSS סוג הנתונים מייצג את א אֲחוּזִים ערך. הוא משמש לעתים קרובות כדי להגדיר גודל כיחסי לאובייקט האב של אלמנט. מאפיינים רבים יכולים להשתמש באחוזים, כגון רוחב, גובה, שוליים, ריפוד וגודל גופן.
בדרך זו, האם עלי להשתמש באחוזים ב-CSS?
גם דבר נוסף שיש לקחת בחשבון הם פיקסלים ו אחוזים עבור גופנים. הנה כלל האצבע שלי: אם אתה מפתח אתר עם אחוזים , שימוש באחוזים לגופן, מטעמי שמירת פרופורציות נכונות. אם אתה מפתח אתר עם פיקסלים, להשתמש פיקסלים עבור הגופן.
כמו כן, איזו משפט מתאר בצורה הטובה ביותר ערכי אחוזים ב-CSS? זה החלק של ה ערך שהגיע לפניו. זהו האלמנט הקטן ביותר שניתן לשליטה על המסך. זה תמיד ברוחב של שקע.
מלבד למעלה, האם נוכל לתת גובה באחוזים ב-CSS?
ה גוֹבַה נכס מגדיר את גוֹבַה של אלמנט. ה גוֹבַה של אלמנט אינו כולל ריפוד, גבולות או שוליים! אם גוֹבַה הוא מַעֲרֶכֶת לערך מספרי (כמו פיקסלים, (r)em, אחוזים ) אז אם התוכן אינו מתאים להגדרה שצוינה גוֹבַה , זה רָצוֹן הצפה.
מה ההבדל בין PX לאחוז ב-CSS?
פיקסלים ( פיקסלים ): פיקסלים הן יחידות בגודל קבוע המשמשות במדיית מסך (כלומר לקריאה על מסך המחשב). נקודות דומות מאוד פיקסלים , בכך שהן יחידות בגודל קבוע ואינן יכולות להתאים בגודלן. אָחוּז (%): ה אָחוּז יחידה דומה מאוד ליחידת "em", פרט לכמה יסודות הבדלים.
מוּמלָץ:
איזה אחוז מהדוגמניות עוברות פוטושופ?

"זה התפקיד שלנו כשחקנים ו/או דוגמנים להיות בכושר. יש לנו גישה לחדרי כושר ומאמנים ולאוכל בריא. ואז נוסף על כך, 99.9 אחוז מהזמן התמונות עוברות פוטושופ
לאיזה אחוז מהעולם יש מדיה חברתית?

בשנת 2018, על פי ההערכות 2.65 מיליארד אנשים השתמשו במדיה חברתית ברחבי העולם, מספר צפוי לגדול לכמעט 3.1 מיליארד בשנת 2021. חדירת הרשתות החברתיות גדלה ללא הרף ברחבי העולם ונכון לינואר 2019 עמדה על 45 אחוזים
מה המשמעות של זמן פעולה של 99.9 אחוז?

זמן פעילות הוא משך הזמן ששירות זמין ופועל. זמן פעילות הוא בדרך כלל המדד החשוב ביותר עבור אתר אינטרנט, שירות מקוון או ספק מבוסס אינטרנט והוא מתבטא באחוזים כגון '99.9%'. לדוגמה, זמן פעילות של 99.9% שווה ל-43 דקות ו-50 שניות של השבתה
איזה אחוז מהאתרים משתמשים ב-HTML?

HTML נמצא בשימוש על ידי 83.5% מכלל אתרי האינטרנט
לאיזה אחוז מבתי הספר הציבוריים בארה"ב יש גישה לאינטרנט?

גישה לבית ספר בסתיו 2001, ל-99 אחוז מבתי הספר הציבוריים בארצות הברית הייתה גישה לאינטרנט. כאשר NCES החלה להעריך לראשונה גישה לאינטרנט בבתי ספר ב-1994, ל-35 אחוז מבתי הספר הציבוריים הייתה גישה (טבלה 1)
