
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- שונה לאחרונה 2025-01-22 17:25.
כיצד לבנות אפליקציית רשימת מטלות עם JavaScript
- דרישות מוקדמות. הדרכה זו מניחה ידע בסיסי של JavaScript .
- מתחילים. ה רשימת מטלות אפליקציה שאנחנו נבנה רָצוֹן להיות די בסיסי.
- הוסף לעשות . הדבר הראשון שאנחנו צריכים לַעֲשׂוֹת מוגדר מערך להחזיק שלנו רשימת מטלות פריטים.
- מעבד את לעשות פריטים.
- סמן א מְשִׁימָה כמו 'בוצע'
- לִמְחוֹק לעשות פריטים.
- הוסף הודעת מצב ריקה.
באופן זה, איך אני עושה רשימה ב-w3schools?
סיכום פרק
-
השתמש ב-HTML
רכיב כדי להגדיר רשימה לא מסודרת.
- השתמש במאפיין CSS list-style-type כדי להגדיר את סמן פריט הרשימה.
-
השתמש ב-HTML
רכיב כדי להגדיר רשימה מסודרת.
- השתמש בתכונה HTML type כדי להגדיר את סוג המספור.
- השתמש ב-HTML
- רכיב להגדרת פריט רשימה.
אפשר גם לשאול, מהי הרשימה ב-HTML? ישנם שלושה רשימה מקלידים HTML : לא מסודר רשימה - משמש לקיבוץ קבוצה של פריטים קשורים ללא סדר מסוים. הורה רשימה - משמש לקיבוץ קבוצה של פריטים קשורים בסדר מסוים. תיאור רשימה - משמש להצגת צמדי שם/ערך כגון מונחים והגדרות.
מכאן, כיצד אוכל ליצור רשימת מטלות?
כדי להכין רשימה שבאמת תוכל להשיג למחרת, בצע את הפעולות הבאות:
- בטל את המשימות.
- קח את הזמן שלך לתכנן את הרשימה.
- העבר משימות חשובות להתחלה.
- עקוב אחר המשימות החוזרות.
- אצווה את המשימות הדומות.
- הגדירו את המשימות ביתר פירוט.
- תעשה קצת עבודת הכנה מראש.
- הפוך את התחזוקה לאוטומטי.
מהי רשימת מטלות?
המטלות הבסיסיות ביותר שלהן מכילות את כל המשימות שאתה צריך להשלים ביום נתון. זהו מכשיר נהדר לניהול זמן המאפשר לך לפרוס את כל מה שאתה צריך כדי להשיג ולתכנן ולתעדף את היום שלך משם.
מוּמלָץ:
כיצד אוכל לעדכן את רשימת מראות הפקמן שלי?

עדכון מסד הנתונים של Pacman תצורת המראה של Pacman נמצאת ב- /etc/pacman. הפעל את הפקודה הבאה כדי לערוך קובץ /etc/pacman.d/mirrorlist: הקלד את הסיסמה שלך ולחץ. כל המראות פעילות כברירת מחדל
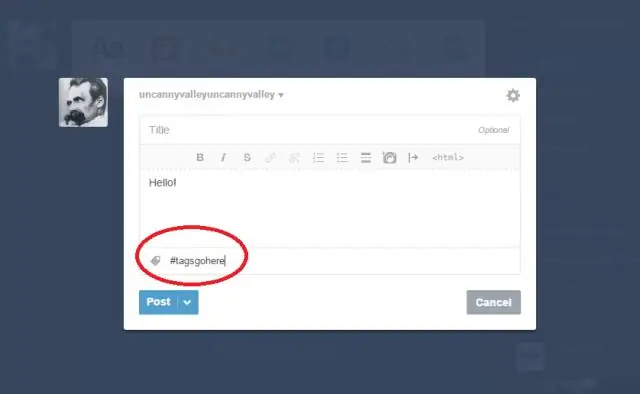
איך יוצרים רשימת תגים ב-Tumblr?

היכנס לחשבון Tumblr שלך ועבור ללוח המחוונים של הדף שעבורו אתה רוצה ליצור תג עמוד. לחץ על 'התאמה אישית של מראה'. לחץ על התפריט 'דפים' ובחר 'הוסף דף'. הזן את כתובת האתר של דף התג הנוכחי ב-Tumblr. לחץ על התפריט הנפתח 'סוג דף' ובחר 'הפניה מחדש'
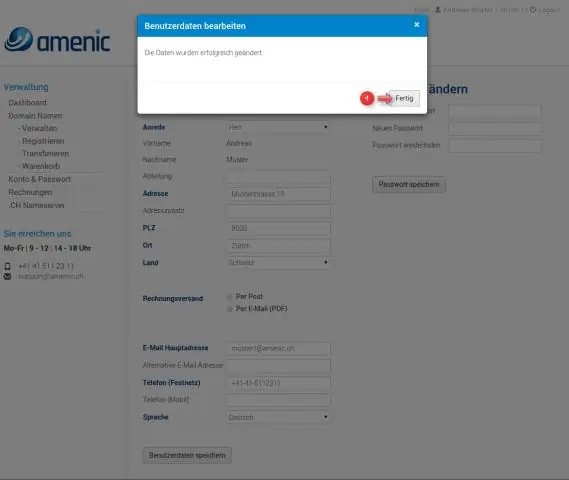
כיצד אוכל להדפיס את רשימת אנשי הקשר שלי ב-Windows 10?

הדפס איש קשר בודד הערה: אם אינך רואה אנשים או סמל People, כנראה שאתה משתמש ב-Windows 10 Mail. בחלונית התיקיות, תחת אנשי הקשר שלי, לחץ על תיקיית אנשי הקשר המכילה את איש הקשר שברצונך להדפיס. לחץ פעמיים על איש הקשר כדי לפתוח אותו. לחץ על קובץ > הדפס
כיצד יצירת רשימת גישה שונה ב-IPv6 מ-IPv4?

ההבדל הראשון הוא הפקודה המשמשת להחלת ACL IPv6 על ממשק. IPv4 משתמש בפקודה ip access-group כדי להחיל IPv4 ACL על ממשק IPv4. IPv6 משתמש בפקודה ipv6 traffic-filter כדי לבצע את אותה פונקציה עבור ממשקי IPv6. בניגוד ל-IPv4 ACL, IPv6 ACL אינו משתמש במסכות תווים כלליים
כיצד אוכל להוסיף רשימת מטלות ל-OneNote?

צור רשימת מטלות ב-OneNote רשום הערות על ידי הקלדת טקסט בדף OneNote. בחר את הטקסט שברצונך לסמן כפריט מטלה, לחץ על הכרטיסייה בית ולאחר מכן לחץ על תג מטלות. כדי למצוא את כל התגים, בכרטיסייה בית, לחץ על מצא תגים. כאשר אתה משלים פריטים, לחץ על התיבה שליד כל תג כדי לציין שסיימת
