
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
אם הביקוש לווידאו אינו סיבה מספקת, בואו נסתכל על שלושה יתרונות משימוש בסרטונים באתר האינטרנט שלכם
- דו"ח בנייה. סרטונים חשוף הכל.
- נוח ומשעשע. לא רק הם סרטונים שקופים יותר מטקסט, אבל הם גם נוחים יותר.
- הגדל את דירוג החיפוש.
לגבי זה, מה הם שלושה דברים שחלונית הקובץ יכולה לעשות?
זה פחית יורחב כדי לראות את השרתים המרוחקים והמקומיים זה לצד זה. זה פחית לשמש לפיתוח מבנה אתר על ידי יצירה קבצים ותיקיות. אתה פחית "קבל" ו"שים" קבצים לשרת המרוחק.
אפשר גם לשאול, איך תג וידאו HTML עובד? ה HTML 5 < וִידֵאוֹ > תָג משמש כדי לציין וִידֵאוֹ על א HTML מסמך. לדוגמה, אתה יכול להטמיע מוזיקה וִידֵאוֹ בדף האינטרנט שלך כדי שהמבקרים שלך יוכלו להאזין ולצפות. ה HTML 5 < וִידֵאוֹ > תָג מקבל תכונות המפרטות כיצד וִידֵאוֹ צריך לשחק. התכונות כוללות טעינה מוקדמת, הפעלה אוטומטית, לולאה ועוד.
בהתחשב בכך, מהו ה-html5 הנכון לווידאו?
כפי שאתה רואה, בעת השימוש HTML5 , סרטונים צריך להיות מוצע בשלושה פורמטים עיקריים: H. 264 (. mp4), WebM ו-Theora OGG. כיסוי כל שלושת הפורמטים נותן לך את הטוב ביותר סיכוי של נכון השמעה בכל המכשירים.
באילו שלוש שיטות הקבוצה שלך צריכה להשתמש כדי להחיל CSS על מסמכי HTML?
CSS ניתן להחיל על HTML או XHTML באמצעות שלוש שיטות : מקושר, מוטבע ומוטבע. במקושר שיטה , ה CSS מאוחסן ב א נפרד קוֹבֶץ , במקום ישירות ב- HTML עמוד. בתוך המוטבע שיטה , CSS מאוחסן כחלק מה HTML עמוד, בקטע הכותרת.
מוּמלָץ:
מהם שני היתרונות של שימוש ב-LACP בחר שניים?

מהם שני היתרונות של שימוש ב-LACP? (בחר שניים.) מגדיל את היתירות למכשירי Layer 3. מבטל את הצורך בפרוטוקול ה-spanne-tree. מאפשר יצירה אוטומטית של קישורי EtherChannel. מספק סביבה מדומה לבדיקת צבירת קישורים
מהם היתרונות של שימוש ב-TestNG?

ישנם מספר יתרונות אך מנקודת מבט של סלניום, היתרונות העיקריים של TestNG הם: זה נותן את היכולת לייצר דוחות HTML של ביצוע. הערות הפכו את חיי הבודקים לקלים. ניתן לקבץ ולקבוע מקרי בדיקה בקלות רבה יותר. בדיקה מקבילה אפשרית. יוצר יומנים. פרמטריזציה של נתונים אפשרית
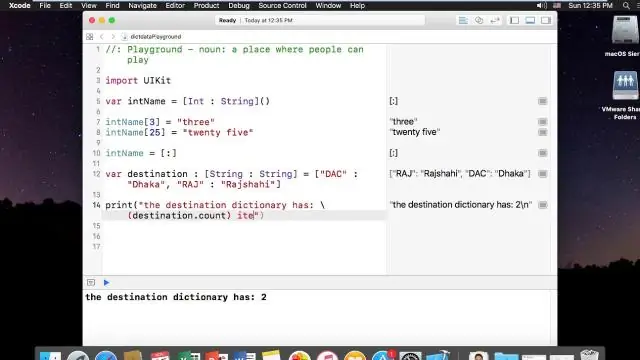
מהם היתרונות העיקריים של שימוש במילון נתונים?

מילון נתונים מבוסס יכול לספק לארגונים ולארגונים יתרונות רבים, כולל: שיפור איכות הנתונים. אמון משופר בשלמות הנתונים. תיעוד ובקרה משופרים. יתירות נתונים מופחתת. שימוש חוזר בנתונים. עקביות בשימוש בנתונים. ניתוח נתונים קל יותר. קבלת החלטות משופרת על סמך נתונים טובים יותר
מהם היתרונות והחסרונות של שימוש במגלשות?

היתרונות של PowerPoint כוללים את קלות השימוש והיכולת ליצור זרימת מצגת חלקה, בעוד החסרונות כוללים את חוסר היכולת לייצג את המורכבות של נושאים מסוימים ואת הצורך בציוד בסיסי להצגת המצגת
מהם היתרונות של שימוש במסד נתונים יחסיים?

יתרונות המודל ההתייחסותי הם פשטות, עצמאות מבנית, קלות שימוש, יכולת שאילתה, עצמאות נתונים, מדרגיות. לכמה מסדי נתונים יחסיים יש מגבלות על אורכי שדות שלא ניתן לחרוג מהם
