
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
בדוק את ה-HTML שנוצר של פקד
- לחץ לחיצה ימנית על אֵלֵמֶנט ובחר את בדוק את האלמנט מתפריט ההקשר.
- לחץ על בדוק את האלמנט לחצן (Ctrl + Shift + C) בפינה השמאלית העליונה של כרום DevTools ורחף מעל הפקד.
בדרך זו, כיצד אוכל להשתמש בקונסולה בכרום?
כדי לפתוח את המפתח לְנַחֵם חלון דולק כרום , להשתמש קיצור המקשים Ctrl Shift J (ב-Windows) או Ctrl Option J (ב-Mac). לחילופין, אתה יכול להשתמש ה כרום תפריט בחלון הדפדפן, בחר באפשרות "כלים נוספים", ולאחר מכן בחר "כלים למפתחים".
בנוסף, כיצד אוכל לבדוק רכיב ב-Chrome? שלבים לבדיקת רכיב ב-Google Chrome:
- פתח כל אתר ב-Chrome ובחר את הרכיב שברצונך לבדוק.
- לחץ על שלוש נקודות אנכיות בסרגל הצד, תופיע תפריט נפתח ולאחר מכן בחר בכלים נוספים -> כלים למפתחים.
- תיבת האלמנטים תופיע ותוכל לבצע שינויים לפי הצורך.
יודע גם איך אני בודק אלמנט בקונסולה?
הפשוט ביותר הוא פשוט ללחוץ לחיצה ימנית במקום כלשהו בדף ולאחר מכן לבחור ' בדוק את האלמנט ' בתפריט ההקשר שמופיע. אתה יכול גם להפעיל את כלי המפתחים באמצעות קיצור מקשים. קיצור הדרך עבור רוב הדפדפנים ב-Mac הוא Alt + Command + I, עבור Windows אתה יכול להשתמש ב-Ctrl + Shift + I.
איך אני מכבה את Inspect Element ב-Chrome?
הסתר רכיבים בכרום, פיירפוקס ו-Edge באופן זמני
- בזמן שאתה נמצא בדף, הקש על מקש F12 כדי לפתוח את כלי המפתחים של הדפדפן.
- השתמש במפקח כדי להדגיש פריט בדף שברצונך להסיר ממנו.
- התאם את המיקום בקוד במידת הצורך.
מוּמלָץ:
כיצד אוכל לשנות את הכותרת העליונה והתחתונה בגוגל כרום?

ב-Chrome, אתה יכול להפעיל או לכבות כותרות עליונות ותחתונות בהגדרות ההדפסה. כדי להציג את הגדרות ההדפסה, החזק את כפתור ה-Ctrl לחוץ והקש 'p' או לחץ על האליפסיס האנכי בפינה השמאלית העליונה של חלון הדפדפן, כפי שמוצג להלן: חלונית הגדרת ההדפסה תופיע בצד שמאל של חלון הדפדפן
כיצד אוכל למצוא את ה-xpath של רכיב ב-Chrome?

לחץ לחיצה ימנית על כל רכיב שאתה רוצה עבור xpath ולחץ על 'בדוק אלמנט' ואז שוב בתוך ה-Inspector, לחץ לחיצה ימנית על אלמנט ולחץ על 'CopyXpath'. מ-Chrome: לחץ לחיצה ימנית על 'בדוק' על הפריט שאתה מנסה למצוא את ה-xpath. לחץ לחיצה ימנית על האזור המודגש בקונסולה. עבור אל העתק xpath
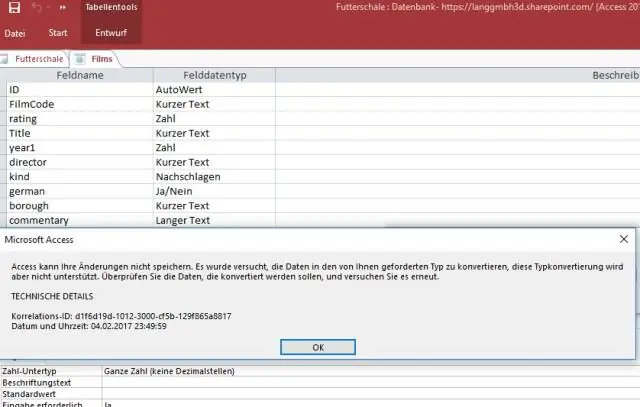
כיצד אוכל ליצור רכיב נתונים מותאם אישית בגישה?

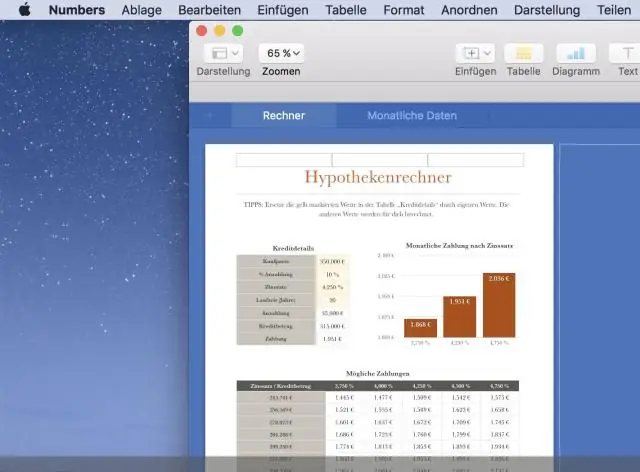
כדי ליצור טופס מטבלה או שאילתה במסד הנתונים שלך, בחלונית הניווט, לחץ על הטבלה או השאילתה המכילים את הנתונים עבור הטופס שלך, ובכרטיסייה צור, לחץ על טופס. Access יוצר טופס ומציג אותו בתצוגת פריסה
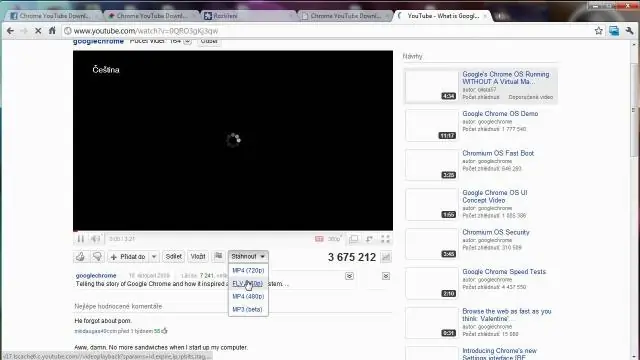
כיצד אוכל לשמור סרטון מתוך אתר כרום?

הפעל את דפדפן Google Chrome ונווט אל הדף המכיל הורדה של הסרטון שברצונך לשמור בכונן הקשיח של המחשב שלך. לחץ על הקישור להורדת הסרטון. לאחר שתלחץ על הקישור, סרגל הכלים מופיע בתחתית הדפדפן. סרגל כלים זה מציג את התקדמות ההורדה
כיצד אוכל להסיר רכיב DOM?

אם אתה רוצה להסיר את האלמנט מה-DOM לחלוטין, אתה יכול להשתמש בשיטת removeChild() . var elem = מסמך. querySelector('#some-element'); עלם. parentNode
