
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הפרויקט: בניית אפליקציית Hello World Vue באמצעות רכיבי קובץ בודד
- שלב 1: צור את פּרוֹיֶקט מִבְנֶה.
- שלב 2: התקן את התלות.
- שלב 3: צור את הקבצים (למעט קובץ התצורה של Webpack שלנו).
- שלב 4: הדרכה של Webpack מה לעשות.
- שלב 5: הגדרת החבילה שלנו.
- שלב 7: בִּניָן שֶׁלָנוּ פּרוֹיֶקט .
כתוצאה מכך, כיצד אוכל ליצור פרויקט Vue?
פתח את הטרמינל שלך והפעל את הפקודה הבאה אל הפעל את Vue GUI בדפדפן שלך. כעת לחץ על א לִיצוֹר הכרטיסייה ובחר מיקום לשמירת האפליקציה שלך ואז לחץ על לִיצוֹר חדש פּרוֹיֶקט כאן כפתור. הכנס את פּרוֹיֶקט שם ובחר במנהל החבילות שלך ואז לחץ על כפתור הבא.
אפשר גם לשאול, איך אני מפעיל את אפליקציית VUE? פריסת אפליקציית Vue לדוגמה
- נווט אל תיקיית השורש של היישום בשורת הפקודה.
- הקלד npm install --global surge כדי להתקין את Surge במחשב שלך.
- הקלד npm run build כדי לבנות את האפליקציה ולהפוך אותה למוכנה לייצור.
- הקלד cd dist כדי לנווט לתיקיית ה-build.
כתוצאה מכך, האם Vue טוב לפרויקטים גדולים?
Vue . Vue הוא קל משקל, קל ללמידה ונעים לכתיבה. בגלל תחביר התבניות המוכר שלו והשימוש ברכיבים, משלב או מעביר קיימים פרויקטים ל Vue הוא מהיר וחלק יותר. מסיבה זו, Vue הוא נהדר עבור סטארט-אפים אך ניתן להשתמש בו באותה מידה גָדוֹל יישומים בקנה מידה.
האם עלי להשתמש ב- Vue CLI?
בדומה ל-Angular, ה Vue לצוות יש א שורת הפקודה ממשק ( CLI ) כדי לעזור בפיתוח פרויקטים עם Vue . אם כל מה שאתה עושה זה לבנות ספא, ה CLI באמת יכול לעזור לפשט את הקמת הפרויקט. בעיניי זה אומר שיש א להשתמש -מקרה עבור באמצעות Vue ללא המורכבות של שלב בניית JavaScript.
מוּמלָץ:
איך אני מתחיל פרויקט Vue חדש?

כיצד להגדיר Vue. js פרויקט ב-5 שלבים פשוטים באמצעות vue-cli שלב 1 npm install -g vue-cli. פקודה זו תתקין את vue-cli באופן גלובלי. שלב 2 תחביר: vue init דוגמה: vue init webpack-simple new-project. שלב 3 CD חדש-פרויקט. שנה את הספרייה לתיקיית הפרויקט שלך. שלב 4 npm התקנה. שלב 5 npm הרץ dev
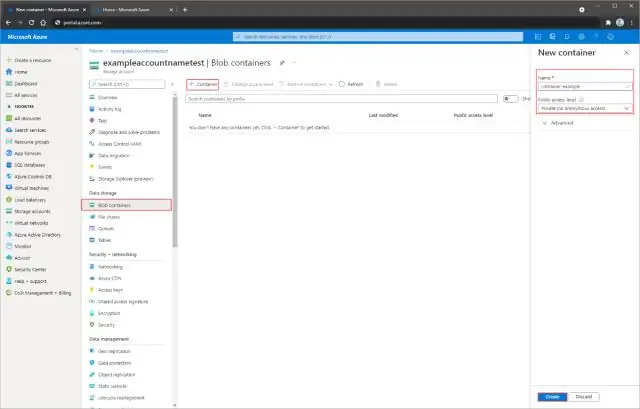
איך אני בונה קונטיינר ב-Azure Blob Storage?

צור קונטיינר נווט אל חשבון האחסון החדש שלך בפורטל Azure. בתפריט הימני של חשבון האחסון, גלול לקטע שירות Blob ולאחר מכן בחר Containers. בחר בלחצן + מיכל. הקלד שם עבור המכולה החדשה שלך. הגדר את רמת הגישה הציבורית למיכל
איך אני בונה מחסן נתונים ב-Azure?

צור ושלח שאילתה מהירה למחסן נתונים על ידי הקצאת מאגר SQL ב-Azure Synapse Analytics (לשעבר SQL DW) באמצעות פורטל Azure. דרישות מוקדמות. היכנס לפורטל Azure. צור מאגר SQL. צור כלל חומת אש ברמת השרת. קבל את שם השרת המלא. התחבר לשרת כמנהל שרת
איך אני בונה תיבת דואר לבנים?

שלב 1 הכן את המיקום וחפור את החור. שלב 2 יוצקים את כותרת התחתונה מבטון. שלב 3 בנה את ליבת הבלוק. שלב 4 הנח את הנדבכים הראשונים של לבנים. שלב 5 הכנס את תמיכת מחזיק העיתון. שלב 6 הכנס את מחזיקי העיתונים ומלא סביבם לבנים. שלב 7 השלם את תיבת הדואר עד לגובה הרצוי
איך אני בונה אתר אחרי קניית דומיין?

תן לי לפשט את התהליך שלהלן ולהראות לך את מפת הדרכים המדויקת שאתה צריך לעקוב אחריהם: השגת אירוח אינטרנט הגון. חבר את הדומיין למארח האינטרנט. התקן וורדפרס. הגדר ערכת נושא והתקן תוספים. הוסף דפים ותוכן אתר. צור חשבונות מדיה חברתית. יצירת כתובת אימייל מותאמת אישית. `התחלת רשימת תפוצה
