
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כדי להוסיף קישור, השתמש בתג עם ה- href תכונה לציון הכתובת של דף היעד. דוגמה: <א href ="https://www.google.com">. אתה יכול ליצור קישור לדף אחר באתר שלך פשוט על ידי כתיבת שם הקובץ: <a href ="עמוד2. html ">.
בדרך זו, איך מכניסים href ב-HTML?
סיכום פרק
- השתמש באלמנט כדי להגדיר קישור.
- השתמש בתכונה href כדי להגדיר את כתובת הקישור.
- השתמש בתכונת target כדי להגדיר היכן לפתוח את המסמך המקושר.
-
להשתמש ב
אלמנט (בפנים) כדי להשתמש בתמונה כקישור.
- השתמש בתכונת id (id="value") כדי להגדיר סימניות ב-apage.
דע גם, מה המשמעות של href =#? הצבת הסמל "#" בתור href בשביל משהו אומר שהוא לא מצביע על כתובת URL אחרת, אלא על מזהה אחר או תג שם אחר באותו עמוד.
יתר על כן, מה השימוש בתג href ב-HTML?
ה תָג מגדיר א היפר קישור , כלומר בשימוש ל קישור מעמוד אחד למשנהו. התכונה החשובה ביותר של אֵלֵמֶנט האם ה href תכונה, המציינת את של קישור יַעַד. כברירת מחדל, קישורים יופיעו כדלקמן בכל הדפדפנים: לא ביקר קישור עם קו תחתון וכחול.
איך אני יוצר היפר-קישור?
צור היפר-קישור למיקום באינטרנט
- בחר את הטקסט או התמונה שברצונך להציג כהיפר-קישור.
- בכרטיסייה הוספה, לחץ על היפר-קישור. אתה יכול גם ללחוץ לחיצה ימנית על הטקסט או התמונה וללחוץ על היפר-קישור בתפריט הקיצור.
- בתיבה הוסף היפר-קישור, הקלד או הדבק את הקישור שלך בתיבה כתובת.
מוּמלָץ:
איך מוסיפים מציין נכס מאובטח ב-mule?

צור מציין מיקום גלובלי של נכס מאובטח לחץ על הכרטיסייה אלמנטים גלובליים. בחר מציין נכס מאובטח. לחץ על אישור. באשף Secure Property Placeholder, הגדר את אלגוריתם ההצפנה, מצב ההצפנה והמפתח. אלגוריתם ההצפנה יהיה זהה לזה שהשתמשת בו בזמן תהליך ההצפנה לעיל
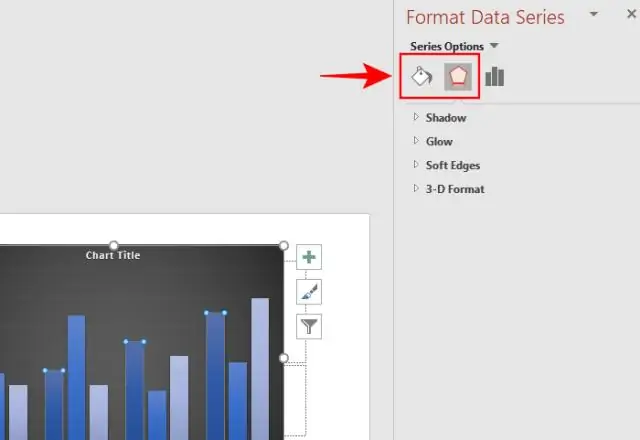
איך מוסיפים קנה מידה ב-PowerPoint?

כדי להציג סרגלים, התחל בלחיצה על הכרטיסייה 'תצוגה' ברצועת הכלים ב-PowerPoint. הסרט ממוקם בחלק העליון של PowerPoint והוא מורכב מסדרה של כרטיסיות. הכרטיסייה תצוגה ממוקמת בקצה הימני של רצועת הכלים. הצב סימון בתיבת הסימון 'סרגל' כדי להציג את הסרגלים האנכיים והאופקיים
איך מוסיפים גרפיקה ל-JFrame?

ב.1 יצירת גרפיקה צור אובייקט JFrame, שהוא החלון שיכיל את הקנבס. צור אובייקט ציור (שהוא הקנבס), הגדירו את הרוחב והגובה שלו והוסיפו אותו למסגרת. ארוז את המסגרת (שנה את גודלה) כך שתתאים לקנבס, והצג אותה על המסך
איך מוסיפים למחרוזת ב-Python?

אם אתה פשוט רוצה לשרשר מחרוזת 'n'times, אתה יכול לעשות זאת בקלות באמצעות s = 'Hi' * 10. דרך נוספת לבצע פעולת הוספת מחרוזת היא על ידי יצירת רשימה והוספה של מחרוזות לרשימה. לאחר מכן השתמש בפונקציית string join() כדי למזג אותם יחד כדי לקבל את מחרוזת התוצאה
איך מוסיפים אתר מהימן ב-Mac?

עבור אל כלים > אפשרויות אינטרנט > אבטחה. לחץ על סמל האתרים המהימנים ולאחר מכן לחץ על אתרים. הזן את כתובת האתר של האתר המהימן שלך ולאחר מכן לחץ על הוסף
