
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כדי להשתמש בתמונה בתור א קישור ב HTML , להשתמש ב
תג וכן התג עם התכונה href. ה
התג מיועד לשימוש תמונה ב אינטרנט עמוד והתג מיועד להוספת א קישור . תחת התכונה image tag src, הוסף את כתובת האתר של התמונה. עם זה, הוסף גם את הגובה והרוחב.
מכאן, איך אני הופך תמונה לקישור ב-HTML?
8 שלבים פשוטים להפיכת תמונה לקישור שניתן ללחוץ עליו באמצעות HTML
- בחר תמונה ליצירת לחיצה.
- בצע אופטימיזציה של התמונה.
- העלה את התמונה לאינטרנט.
- מצא והעתק את כתובת האתר של התמונה.
- הדבק את כתובת האתר של התמונה בכלי עורך HTML בחינם.
- מצא והעתק את כתובת האתר של דף הנחיתה.
- העתק את קטע ה-HTML.
- הדבק את ה-HTML במקום שבו תרצה שהתמונה תופיע.
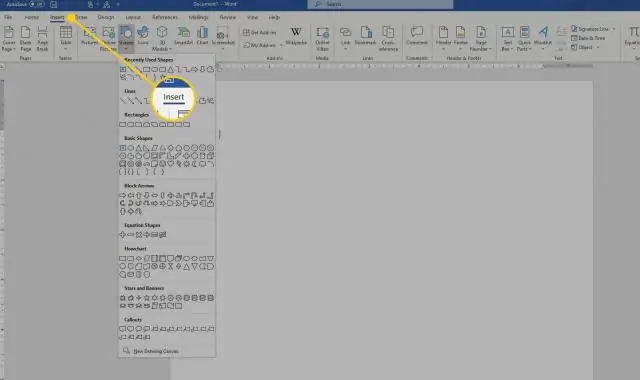
בנוסף, כיצד אוכל להטמיע קישור בתמונה? צור היפר-קישור למיקום באינטרנט
- בחר את הטקסט או התמונה שברצונך להציג כהיפר-קישור.
- בכרטיסייה הוספה, לחץ על היפר-קישור. אתה יכול גם ללחוץ לחיצה ימנית על הטקסט או התמונה וללחוץ על היפר-קישור בתפריט הקיצור.
- בתיבה הוסף היפר-קישור, הקלד או הדבק את הקישור שלך בתיבה כתובת. הערות:
יתרה מכך, איך מקשרים תמונה לאתר?
הפוך תמונה לקישור
- השתמש בתפריט הוספה ובתמונה כדי להוסיף את התמונה שלך לדף.
- בחר (או לחץ) על התמונה ותראה את תיבת הדיאלוג 'אפשרויות תמונה' מופיעה: השתמש בקישור שנה.
- בחר את הדף שאליו ברצונך לקשר או עבור ללשונית כתובת האינטרנט והוסף את כתובת האתר שאליה ברצונך לקשר.
כיצד אוכל ליצור קישור שניתן ללחוץ עליו ב-HTML?
אתה פשוט:
- ציין את היעד ב-.
- לאחר מכן הוסף את הטקסט שאמור לעבוד כקישור.
- לבסוף הוסף תג כדי לציין היכן הקישור מסתיים.
מוּמלָץ:
איך מקשרים את אנשי הקשר בפייסבוק לג'ימייל?

הוסף את חבריך בפייסבוק לקובץ ה-csv של Gmailcontacts לרשימת אנשי הקשר שלך ב-Gmail, פתח את דף אנשי הקשר של Gmail ולחץ על ייבוא בפינה השמאלית העליונה. לחץ על עיון, נווט ובחר את הקובץ ייצוא Friends.csv, סמן 'הוסף גם אנשי קשר מיובאים אלה', בחר קבוצה חדשה ולחץ על ייבוא
איך מקשרים CSS?

כיצד לציין קישור חיצוני הגדר את גיליון הסגנונות. צור אלמנט קישור באזור הראש של דף ה-HTML כדי להגדיר את הקישור בין דפי HTML ו-CSS. הגדר את הקשר של הקישור על ידי הגדרת התכונה rel = "stylesheet". ציין את סוג הסגנון על ידי הגדרת סוג = "טקסט/css"
איך מקשרים מקורות נתונים באקסל?

פתח חוברת עבודה המכילה קישור לתא או טווח תאים חיצוניים. בכרטיסייה נתונים של רצועת הכלים, בקבוצה חיבורים, לחץ על הלחצן ערוך קישורים. בתיבת הדו-שיח עריכת קישורים, לחץ על הקישור איתו ברצונך לעבוד. לחץ על כפתור קוד פתוח
איך מקשרים דף?

צור היפר-קישור למיקום באינטרנט בחר את הטקסט או התמונה שברצונך להציג כהיפר-קישור. בכרטיסייה הוספה, לחץ על היפר-קישור. אתה יכול גם ללחוץ לחיצה ימנית על הטקסט או התמונה וללחוץ על היפר-קישור בתפריט הקיצור. בתיבה הוסף היפר-קישור, הקלד או הדבק את הקישור שלך בתיבה כתובת
איך מקשרים מקרי בדיקה של qTest בג'ירה?

כיצד לשלב את JIRA עם qTest שילוב qTest עם Jira Test Management הוא שלב הבדיקה וה-QA המלא המעניק היקף בדיקה ודיווח באגים עבור בעיות Jira. שלב 1: שחזור הצרכים. שלב 2: צור מקרי בדיקה וקשר אותם לצרכים. שלב 3: צור והפעל מחזורי בדיקה. שלב 4: דווח על ליקויים. שלב 5: דיווח וניתוח
