
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
א תיבת סימון הוא רכיב טופס המאפשר למשתמש לבחור אפשרויות מרובות מתוך מגוון אפשרויות. תיבות סימון נוצרות עם ה HTML תָג. תיבות סימון יכולות להיות מקוננות בתוך אלמנט או שהן יכולות לעמוד לבד. ניתן גם לשייך אותם לטופס באמצעות תכונת הטופס של התג.
כמו כן, השאלה היא, כיצד אוכל ליצור תיבת סימון ב-HTML?
כיצד לבנות תיבת סימון בטופס HTML5 שלך
- התחל עם אלמנט קלט.
- הגדר את תכונת הסוג לתיבת הסימון. זה מבהיר שרכיב הקלט הוא תיבת סימון ומציב תיבת סימון קטנה על המסך.
- תן לאלמנט שדה מזהה כדי שהקוד שלך יוכל לעבוד ישירות עם האלמנט.
- ציין ערך.
- הוסף תווית.
- הוסף את התכונה for לתווית.
באופן דומה, כיצד אוכל להפוך תיבת סימון לתווית ניתנת ללחיצה?
- שיטה 1: עיטוף תג תווית. עטוף את תיבת הסימון בתוך תג תווית: טקסט
- שיטה 2: השתמש בתכונה for.
- הֶסבֵּר.
כתוצאה מכך, כיצד יוצרים תיבת סימון?
- בחר את הרשימה.
- לחץ על הכרטיסייה בית במידת הצורך.
- לחץ על התפריט הנפתח תבליטים בקבוצת פיסקה.
- בחר הגדר תבליט חדש מהרשימה הנפתחת.
- בתיבת הדו-שיח שהתקבלה, לחץ על סמל.
- בחר Wingdings מהתפריט הנפתח גופן.
- בחר בתיבת הסימון בשורה הראשונה.
- לחץ על אישור פעמיים.
כיצד אוכל להקליד תיבת סימון?
שים את הסמן במקום שאתה רוצה לְהַכנִיס ה תיבת סימון סמל, ולחץ לְהַכנִיס > סמל > סמלים נוספים. ראה צילום מסך: 2. בתיבת הדו-שיח הפותחת סימן, אנא (1) בחר Wingdings 2 מרשימת ה-Font draw down; (2) בחר אחד מהצוינו תיבת סימון סמלים שתוסיף; (3) לחץ על לְהַכנִיס לַחְצָן.
מוּמלָץ:
כיצד אוכל להגן על תיבת הדואר שלי מפני מחרשות שלג?

כיצד להגן על תיבת הדואר שלך מפני חפירת Snowplow Deep. ודא שתושבת תיבת הדואר שלך מותקנת לפחות רגל אחת לתוך האדמה (ככל שיותר עמוק יותר טוב), עטוף אותה במלט לתמיכה נוספת. לחזק את הקופסה שלך. לכו על הגילוי הגדול. שים על זה קצת בלינג. תרגול תמרוני הגנה. לך לדואר
כיצד אוכל לראות את תיבת הדואר הנכנס שלי ב-Gmail?

כיצד לעבור לתיבת הדואר הנכנס שלי ב-Gmail נווט אל gmail.com באמצעות כל דפדפן אינטרנט. הזן את שם המשתמש והסיסמה שלך ב-Google בשדות שם משתמש וסיסמה ולחץ על 'כניסה' כדי להיכנס לחשבון Google שלך. תצוגת ברירת המחדל היא תיקיית הדואר הנכנס. לחץ על הקישור 'תיבת דואר נכנס' בחלונית השמאלית אם אינך רואה את תיבת הדואר הנכנס שלך, כדי לעבור לתיקיית הדואר הנכנס שלך
האם אני יכול ליצור תיבת דואר משלי?

תיבות דואר משולבות אם אתה בונה תיבת דואר משלך או קונה תיבת דואר מותאמת אישית, היא חייבת לעמוד בתקני PMG. הראה למנהל הדואר המקומי שלך את תוכניות תיבת הדואר שלך או את התיבה המותאמת אישית שלך לאישור. כדי לקבל שרטוטים ומדידות לבניית תיבת דואר משלך, כתוב ל-USPostal Service Engineering
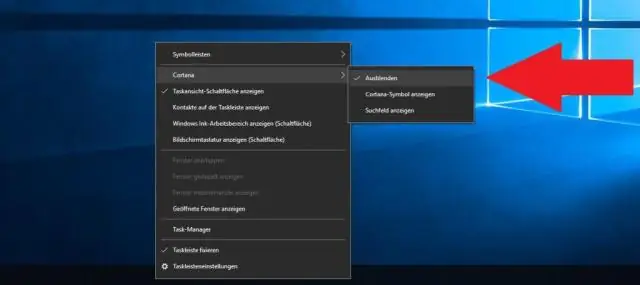
כיצד אוכל להפעיל את תיבת החיפוש ב-Windows 10?

אם סרגל החיפוש שלך מוסתר ואתה רוצה שהוא יוצג בשורת המשימות, לחץ והחזק (או לחץ לחיצה ימנית) על שורת המשימות ובחר חיפוש > הצג תיבת חיפוש
כיצד אוכל לערוך סימון במחברת Jupyter?

א) תחילה עבור לתא סימון. ב) לחץ פעמיים על התא, עכשיו אנחנו יכולים רק למחוק את האותיות, לא יכול לערוך אותו. ג) עבור למצב פקודה (לחץ על esc) וחזור שוב למצב עריכה (Enter). ד) כעת נוכל לערוך את תא הסימון
