
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
מה ההבדל בין createElement ל-cloneElement ? JSX מתרחש createElement ו-React משתמש בו כדי ליצור React Elements. cloneElement משמש כחלק מבקשה לשכפל רכיב ולהעביר אביזרים חדשים.
ואז, מה עושה react cloneElement?
ה לְהָגִיב . cloneElement הפונקציה () מחזירה עותק של אלמנט שצוין. אביזרים נוספים וילדים פחית יועבר בפונקציה. אתה היה השתמש בפונקציה זו כאשר רכיב אב רוצה להוסיף או לשנות את האביזרים של הילדים שלו.
מה ההבדל בין PureComponent לרכיב? רְכִיב ו PureComponent קח אחד ההבדל PureComponent זהה בדיוק ל רְכִיב אלא שהוא מטפל עבורך בשיטת shouldComponentUpdate. כאשר אביזרים או מצב משתנים, PureComponent יעשה רדוד השוואה גם על אביזרים וגם על המדינה.
בנוסף, מהי החזרת createElement?
createElement () צור ו לַחֲזוֹר חדש לְהָגִיב אלמנט מהסוג הנתון. ארגומנט הסוג פחית להיות מחרוזת שם תג (כגון 'div' או 'span'), א לְהָגִיב סוג רכיב (מחלקה או פונקציה), או א לְהָגִיב סוג שבר. קוד שנכתב עם JSX רָצוֹן להמיר לשימוש לְהָגִיב . לִרְאוֹת לְהָגִיב בלי JSX כדי ללמוד עוד.
מתי כדאי להשתמש ב-Docomponentupdate?
ShouldComponentUpdate מאפשר לנו לומר: עדכן רק אם האביזרים שמעניינים אותך משתנים. אבל זכור שזה יכול לגרום לבעיות גדולות אם אתה מגדיר אותו ותשכח אותו, מכיוון שרכיב ה-React שלך לא יתעדכן כרגיל. לכן להשתמש בזהירות. הכי נפוץ להשתמש מקרה: שליטה בדיוק מתי הרכיב שלך יוצג מחדש.
מוּמלָץ:
מה ההבדל בין פרוטוקול מונחה סיביות לבין פרוטוקול מונחה בתים?

פרוטוקול מכוון סיביות-: פרוטוקול מכוון סיביות הוא פרוטוקול תקשורת הרואה בנתונים המועברים זרם אטום של ביס ללא סימנטיקה, או משמעות, קודי בקרה מוגדרים במונח סיביות. Byte Oriented Protocol ידוע גם בשם אופי - פרוטוקול מכוון
מה ההבדל בין סגנונות למידה לבין אינטליגנציות מרובות?

אבל סגנונות למידה מדגישים את הדרכים השונות של אנשים חושבים ומרגישים כשהם פותרים בעיות, יוצרים מוצרים ואינטראקציה. התיאוריה של אינטליגנציות מרובות היא מאמץ להבין כיצד תרבויות ודיסציפלינות מעצבות את הפוטנציאל האנושי
מה ההבדל בין Developer Sandbox לבין Developer Pro Sandbox?

ההבדל היחיד בין השניים הוא שארגז החול Pro מחזיק יותר נתונים. אחרת הם זהים וארגז החול הסטנדרטי למפתחים הוא בדרך כלל כל מה שאתה צריך. יש גם ארגזי חול מלאים וחלקיים שכוללים לא רק את תצורת מסד הנתונים שלך אלא גם חלק מהנתונים בפועל או את כולם
מה ההבדל בין הממשק הפסיבי של OSPF לבין Eigrp?

פקודת ממשק פסיבי משמשת בכל פרוטוקולי הניתוב כדי להשבית שליחת עדכונים מממשק ספציפי. אופן פעולה זה מפסיק את עדכוני הניתוב היוצאים והנכנסים כאחד. ב-OSPF לממשק הפסיבי יש התנהגות דומה ל-EIGRP. הפקודה מדכאת מנות שלום ומכאן יחסי שכנים
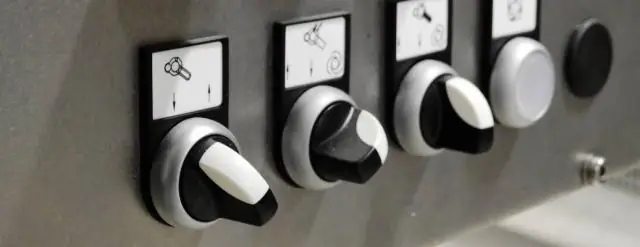
מה ההבדל בין מתג אור דו כיווני לבין מתג אור ביניים?

מתג ביניים יכול לשמש כמתג חד-כיווני או דו-כיווני (אך הוא יקר יותר, כך שבדרך כלל לא היה בשימוש לכך). מתג דו-כיווני יכול לשמש כמתג חד-כיווני או כמתג דו-כיווני. הם משמשים לעתים קרובות כשניהם
