
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
תשובה: השתמש ב- CSS :: בְּחִירָה פסאודו-אלמנט
כברירת מחדל, כאשר אתה בחר כמה טֶקסט בדפדפנים הוא מודגש בדרך כלל בצבע כחול. אבל אתה יכול להשבית ההדגשה הזו עם ה CSS :: בְּחִירָה פסאודו-אלמנט.
כמו כן, כיצד מונעים בחירה בטקסט ב-CSS?
השבת את בחירת הטקסט הדגשה ב-Google Chrome באמצעות CSS : ל השבת את בחירת הטקסט הדגשה בדפדפן Google Chrome באמצעות CSS פשוט הגדר -משתמש- בחר CSS רכוש לאיש. ואין צורך בקידומת עבור דפדפני Google Chrome ו-Opera.
לאחר מכן, השאלה היא איך מכבים את הבחירה ב-HTML? רשימה נפתחת מושבתת אינה שמישה ואינה ניתנת ללחיצה. ניתן להגדיר את התכונה disabled כדי למנוע ממשתמש להשתמש ברשימה הנפתחת עד שיתקיים תנאי אחר (כמו בחירה תיבת סימון וכו'). לאחר מכן, JavaScript יכול להסיר את הערך המושבת ולהפוך את הרשימה הנפתחת לשימושית.
חוץ מזה, איך אני מפסיק את הדגשת הטקסט שלי?
הסר סימון מחלק מהמסמך או כולו
- בחר את הטקסט שברצונך להסיר ממנו סימון, או הקש Ctrl+A כדי לבחור את כל הטקסט במסמך.
- עבור אל בית ובחר את החץ לצד צבע סימון טקסט.
- בחר ללא צבע.
כיצד אוכל להשבית טקסט ב-HTML?
ב HTML , כדי "להאפיר" את טֶקסט קופסא או ל להשבית זה פשוט מזכיר את מילת המפתח "מושבת" בתג הקלט שלך. ב-XHTML, מזעור אסור, ויש להגדיר את התכונה disabled כ-.
מוּמלָץ:
איך עוצרים שרת צומת?

אתה יכול לעצור את השרת על ידי הריגת התהליך. ב-Windows, הפעל CMD והקלד taskkill /F /IM node.exe זה יהרוג (יעצור) את כל ה-Node. תהליכי js. ואז אתה יכול להפעיל אותו מחדש
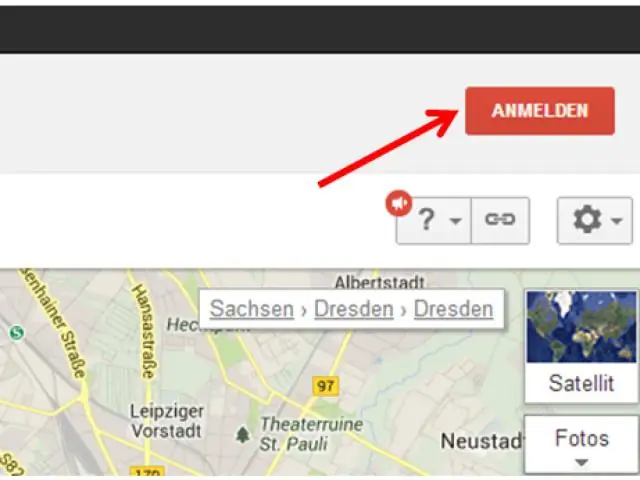
איך אני מגדיל את הטקסט בגוגל מפות?

אתה יכול להתאים את גודל התוויות במפה כדי לראות אותן בצורה ברורה יותר. ב-iPhone או ב-iPad, פתח את אפליקציית ההגדרות. הקש על כללי. נְגִישׁוּת. הקש על טקסט גדול יותר. הפעל גדלי נגישות גדולים יותר. הגדר את גודל האותיות המועדף עליך
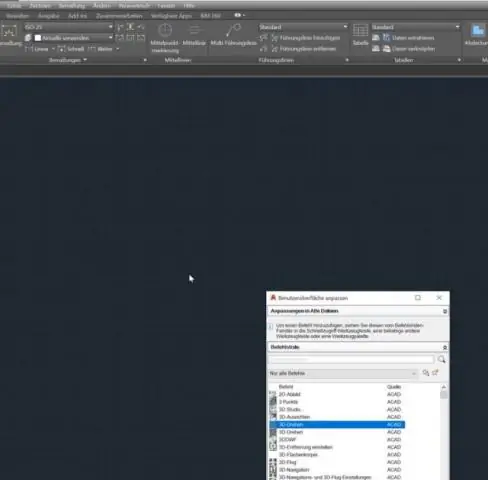
איך עוצרים פקודה באוטוקאד?

פתרון לחץ לחיצה ימנית על סרגל כלים ולחץ על התאמה אישית או הזן CUI בשורת הפקודה. בחלק השמאלי העליון של תיבת הדו-שיח CUI, הרחב את קיצורי המקלדת > מקשי קיצור. ברשימת הפקודות, לחץ לחיצה ימנית על הפקודה ביטול. לחץ לחיצה ימנית על הפקודה החדשה
איך עוצרים חבילה ב-Thief?

להלן 8 הדרכים המובילות שהוכחו כשימושיות על ידי בעלי בתים לאבטחת משלוח חבילות. השתמש בלוקרים חבילות חכמות או בחנות נוחות. התקן מצלמות אבטחה כדי למנוע גניבת חבילה. שלח חבילות למקום העבודה/משרד שלך. קבל את מפתח אמזון למשלוח החבילה שלך. דרוש חתימה במסירה כדי לעצור את גניבת החבילות
איך אני משבית את בחירת מחצלת?

אפשר להשבית את כל האפשרויות הבחירה או האפשרויות הבודדות ב-select על ידי שימוש במאפיין disabled ברכיבים או או או בהתאמה
