
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
בדוק אלמנטים ב-InternetExplorer
כדי להפעיל את כלי המפתחים, הקש F12. לחלופין, עבור לתפריט 'כלים' ובחר 'כלים למפתחים'. כדי להציג את תפריט הכלים, הקש Alt+X. ל לבדוק אלמנטים בדף אינטרנט, לחץ לחיצה ימנית על הדף ולאחר מכן בחר בדוק את האלמנט.
נשאל גם איך אני בודק את Internet Explorer 11?
ב אינטרנט אקספלורר 11 כלים למפתחים, על בודקים רכיב, אתה יכול ללחוץ על הלחצן a: מתחת לכרטיסייה סגנונות כדי לאלץ את מצבי הריחוף והביקורים של הרכיב.
באופן דומה, איך בודקים רכיב באייפד? התקני iOS
- ראשית, עבור אל הגדרות > Safari וסמן את 'הפעל את WebInspector', המוצג להלן:
- פתח את Safari במכשיר שלך ועבור לדף שאתה רוצה לבדוק.
- חבר את ה-ipad/iphone למחשב ופתח את Safari בשולחן העבודה שלך.
- עבור אל פיתוח > מכשיר האייפד/אייפון שלך > הכרטיסייה שברצונך לבדוק.
- בדוק משם!
בהתחשב בזה, איך משתמשים באלמנט בדיקה?
שלבים
- פתח את Google Chrome במחשב שלך.
- לחץ על סמל שלוש הנקודות האנכיות.
- העבר את העכבר מעל 'כלים נוספים' בתפריט הנפתח.
- לחץ על כלים למפתחים בתפריט המשנה כלים נוספים.
- העבר את העכבר מעל אלמנט בעמודת המפקח.
- לחץ לחיצה ימנית על רכיב שברצונך לבדוק בכל דף אינטרנט.
- בחר בדוק בתפריט הנפתח.
כיצד ניתן לאתר באגים ב-f12 ב-IE?
בתוך ה F12 חלון, בחר את הקובץ הרצוי לנפות . כדי לבחור את הקובץ ב- F12 חלון, בחר את סמל התיקיה מעל חלונית הסקריפט (משמאל). מרשימת הקבצים הזמינים המוצגת ברשימה הנפתחת, בחר Home.js. כדי להגדיר את נקודת הפסיקה ב-Home.js, בחר בשורה 144, שנמצאת בפונקציה thetextChanged.
מוּמלָץ:
איך אני בודק את האימייל שלי בטקסס טק?

כדי לברר אם דפדפן האינטרנט שלך תומך ב-JavaScript או כדי להפעיל JavaScript, עיין בעזרה של דפדפן האינטרנט. אנא היכנס עם שם משתמש ttueRaider או שם משתמש ttuhsceRaider או כתובת הדוא"ל שלך ב[email protected]
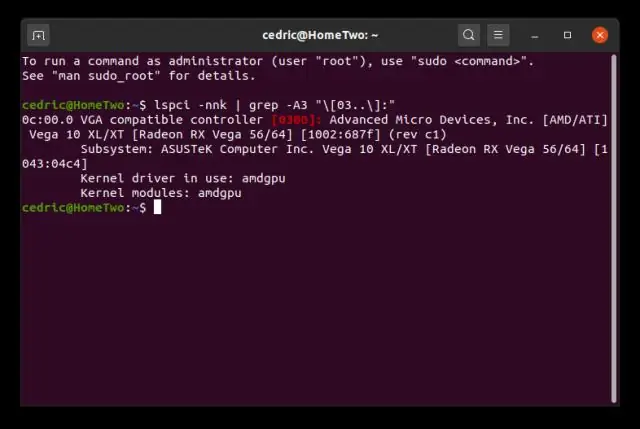
איך אני בודק את הדרייברים שלי באובונטו?

לחץ על סמל 'הגדרות', הדומה לגלגל שיניים, בפינה השמאלית העליונה של המסך. בחר 'הגדרות מערכת'. לחץ על 'מנהלי התקן נוספים' בסעיף חומרה. Ubuntu יבצע בדיקה של מנהלי ההתקן המותקנים ותנסה לקבוע אם יש להתקין מנהלי חומרה קנייניים במערכת שלך
איך אני בודק אם יש בעיות תוכנה ב-Mac?

הכנס את התקליטור של תוכנת המערכת או את כונן הבזק מסוג USB. ב-Mac, בחר בתפריט Apple > הפעל מחדש, ולאחר מכן לחץ והחזק את מקש D בזמן ההפעלה מחדש של ה-Mac. כאשר מופיע מסך בוחר בדיקת החומרה של Apple, בחר את השפה שבה ברצונך להשתמש ולאחר מכן לחץ על מקש Return או לחץ על לחצן החץ הימני
איך אני בודק את אפליקציית Azure logic?

מפתח: מיקרוסופט
איך אני בודק את החומרה שלי ב-Windows 7?

לחץ על 'התחל' עד 'הפעלה' או לחץ על 'Win + R'כדי להוציא את תיבת הדו-שיח 'הפעלה', הקלד 'dxdiag'. 2. בחלון 'DirectX Diagnostic Tool', תוכל לראות את תצורת החומרה תחת 'מידע מערכת' בכרטיסייה 'מערכת', ואת פרטי המכשיר בכרטיסייה 'תצוגה'
