
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
וִידֵאוֹ
כמו כן, כיצד אוכל ליצור ווידג'ט לאתר שלי?
כדי להוסיף ווידג'ט לאתר שלך, בצע את השלבים הבאים:
- היכנס לחשבון צור שלך.
- לחץ על "תוכן"
- לחץ על "יישומונים" בתפריט השמאלי.
- לחץ על הקישור "הוסף ווידג'טים".
- בחר את סוג הווידג'ט שברצונך ליצור.
- התאם אישית את הווידג'ט לדרישות שלך.
- "שמור" את השינויים שלך.
באופן דומה, מהו יישומון JavaScript? יישומון JavaScript . להשתמש יישומון JavaScript לשבץ JavaScript קוד בדף שלך. JavaScript משמש לשיפור הפונקציונליות של האתר שלך. אם ה JavaScript הקובץ (קבצים עם סיומת js) שברצונך להחיל כבר הועלה, ב-Link to a JavaScript קובץ (.
מלבד זה, מהו ווידג'ט HTML?
מבוא. רשת יישומון במילים פשוטות הוא צד לקוח, יישום מבוסס דפדפן, עם פונקציונליות קטנה, ואשר מציג נתונים המגיעים ממקורות שונים. בפרק זה ניצור עולם שלום בסיסי יישומון באמצעות HTML , CSS ו-JavaScript.
איך יוצרים ווידג'ט?
הוסף ווידג'ט
- במסך בית, גע והחזק מקום ריק.
- הקש על ווידג'טים.
- גע והחזק בווידג'ט. תראה תמונות של מסכי הבית שלך.
- החלק את הווידג'ט למקום הרצוי. הרם את האצבע.
מוּמלָץ:
איך אני יוצר מבחן ב- IntelliJ?

יצירת מבחנים? הקש Alt+Enter כדי להפעיל את רשימת פעולות הכוונה הזמינות. בחר צור בדיקה. לחלופין, תוכל למקם את הסמן על שם הכיתה ולבחור באפשרות ניווט | בדוק מהתפריט הראשי, או בחר עבור אל | בדוק מתפריט הקיצור ולחץ על צור מבחן חדש
איך אני יוצר פרויקט ב-react redux?

כדי ליצור פרויקט חדש, פשוט הכנס את npx לפני create-react-app redux-cra. זה מתקין את אפליקציית create-react-גלובלית (אם היא לא הותקנה) וגם יוצר פרויקט חדש. Redux Store מחזיק במצב יישום. מאפשר גישה למדינה באמצעות getState(). מאפשר לעדכן את המדינה באמצעות שיגור (פעולה)
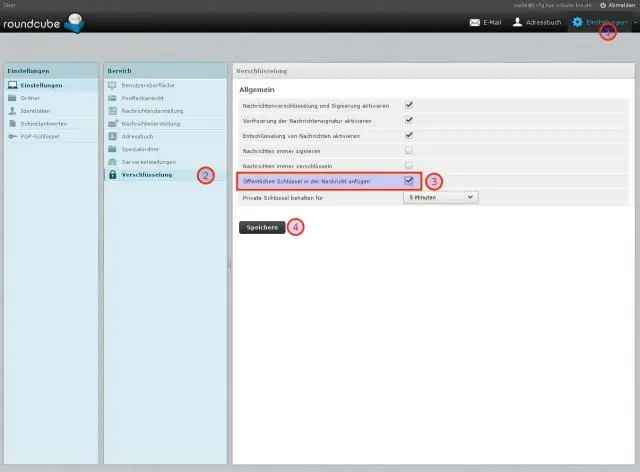
איך אני יוצר מפתח PGP ציבורי פרטי בלינוקס?

כדי ליצור זוג מפתחות באמצעות שורת הפקודה PGP בצע את השלבים הבאים: פתח מעטפת פקודה או שורת DOS. בשורת הפקודה, הזן: pgp --gen-key [זיהוי משתמש] --key-type [סוג מפתח] --bits [bits #] --passphrase [משפט סיסמה] הקש על 'Enter' כאשר הפקודה הושלמה. שורת הפקודה PGP תיצור כעת את צמד המפתחות שלך
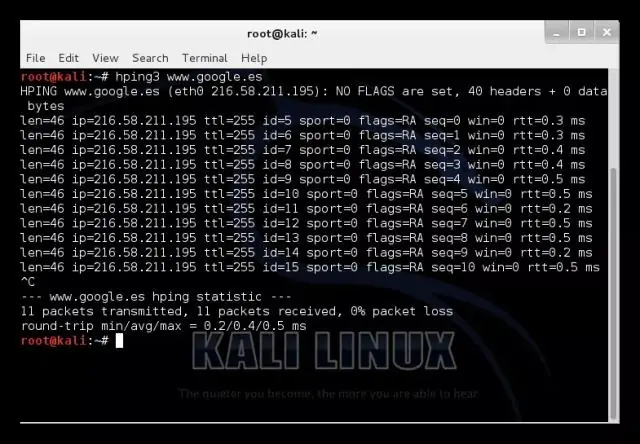
איך אני יוצר חיבור TCP בלינוקס?

כדי ליצור חיבור TCP, בצע את השלבים הבאים. ערוך את הקובץ /etc/services. ערוך את הקובץ /etc/inetd.conf. מצא את מזהה התהליך של inetd עם הפקודה: ps -ef | grep inetd. הפעל את הפקודה: kill -1 inetd processid
כיצד אוכל להסיר ווידג'טים מהטאבלט של Lenovo?

גע והחזק בכל מקום ריק במסך הבית. הקש על WIDGETS. בחר אפליקציה וגרור אותה למסך הבית. סמל האפליקציה נוסף בהצלחה. הקש על WIDGETS גע והחזק את הסמל שיש למחוק במסך הבית. גרור את הסמל למעלה למעלה. עצור באזור הסר. לאחר שהסמל הופך לאפור, שחרר כדי למחוק אותו ממסך הבית
