
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הדרכה של SASS מספק מושגים בסיסיים ומתקדמים של SASS . SASS הוא הרחבה של CSS. זה ידוע גם כ-CSS pre-processor. שֶׁלָנוּ הדרכה של SASS כולל את כל הנושאים של SASS שפה כגון התקנה, פקודות, סקריפט, ייבוא, mixin, ירושה, הרחבה, משתנים, אופרטורים, ביטוי וכו'.
בהקשר זה, למה משמש Sass?
סאס (שקיצור של 'גליונות סגנונות מדהימים תחביריים) הוא הרחבה של CSS המאפשרת לך להשתמש דברים כמו משתנים, כללים מקוננים, ייבוא מוטבע ועוד. זה גם עוזר לשמור על דברים מאורגנים ומאפשר לך ליצור גיליונות סגנונות מהר יותר. סאס תואם לכל גרסאות ה-CSS.
באופן דומה, איך אני לומד SCSS? 4. למד SASS ו-SCSS
- הגדר פרויקט SAAS.
- להבין וליישם קינון SAAS.
- השתמש ויישם את המושג פילוח.
- שלב משתני SAAS בעבודה שלך.
- הבן SCSS Mixins ופונקציות SCSS.
- צור מיקסינים משלך.
- הכר ויישם את השיטות המומלצות.
כמו כן לדעת, מהו קורס SASS?
SASS (Syntactically Awesome Stylesheet) הוא מעבד CSS מראש, שעוזר להפחית חזרות עם CSS וחוסך זמן. זוהי שפת הרחבת CSS יציבה וחזקה יותר שמתארת את סגנון המסמך מבחינה מבנית.
מה ההבדל בין SCSS ל-sass?
הבסיס הֶבדֵל הוא התחביר. בזמן SASS יש תחביר רופף עם רווח לבן וללא נקודות פסיק, ה SCSS דומה יותר ל CSS . SASS ראשי תיבות של Syntactically Awesome StyleSheets. זה הרחבה של CSS שמוסיף כוח ואלגנטיות לשפה הבסיסית.
מוּמלָץ:
מהו כיסוי הדרכה?

כיסוי הוראות מספק מידע על כמות הקוד שהופעל או החמיץ. מדד זה אינו תלוי לחלוטין בעיצוב המקור וזמין תמיד, גם בהיעדר מידע על ניפוי באגים בקבצי הכיתה
כיצד אוכל להפוך לשותף הדרכה מורשה של Google?

זכאי לסטטוס Google Partner. לעבור הסמכה של Google Ads. עמוד בדרישת ההוצאה בכל החשבונות המנוהלים שלך. הצג את הביצועים שלך על ידי מתן צמיחה חזקה ללקוחות ולחברה
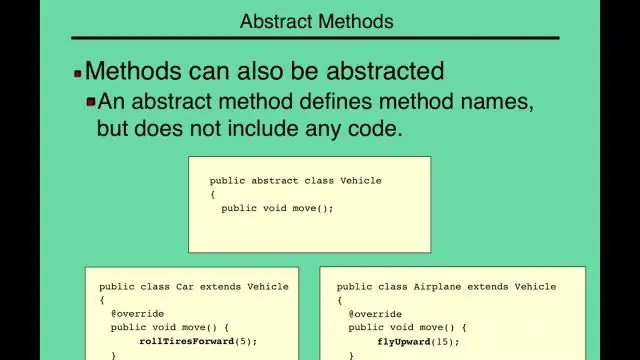
מהי מחלקה מופשטת בנקודת הדרכה של Java?

מחלקה המכילה את מילת המפתח המופשטת בהצהרתה ידועה בשם מחלקה אבסטרקטית. אם מחלקה מוכרזת מופשטת, לא ניתן ליצור אותה. כדי להשתמש במחלקה מופשטת, עליך לרשת אותה ממחלקה אחרת, לספק יישומים של השיטות המופשטות שבה
איך יוצרים עיצוב הדרכה?

תהליך עיצוב הדרכה: מדריך שלב אחר שלב שלב 1: ניתוח דרישות. ניתוח הוא אולי השלב החשוב ביותר בתהליך עיצוב ההוראה. שלב 2: זיהוי יעדי למידה. שלב 3: פיתוח עיצוב. שלב 4: צור לוח סיפור. שלב 5: פיתוח אב טיפוס. שלב 6: פיתוח הדרכה. שלב 7: העברת הדרכה. שלב 8: הערכת ההשפעה
מהו הדרכה למעבד ARM?

מעבדי ARM (או מיקרו-בקרים) הם משפחה של מעבדים רבי עוצמה המבוססים על ארכיטקטורת Reduced Instruction SetComputer (RISC). מעבדי ARM זמינים ממיקרו-בקרים קטנים כמו סדרת ARM7 ועד למעבדים חזקים כמו Cortex - סדרה המשמשת את הטלפונים החכמים של ימינו
