
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
command + shift + p וזה יפתח משהו כזה. כעת, הקלד את ESLint בתוך תיבת החיפוש, ותראה משהו כזה, ואתה צריך לבחור את ESLint : צור ESLint אפשרות תצורה, ואז תראה את הטרמינל המשולב בפנים Visual Studio Code ייפתח עם כמה אפשרויות הגדרה.
יודע גם, מה זה Eslint Vscode?
ESLint הוא כלי ל"ציפוי" הקוד שלך. זה יכול לנתח את הקוד שלך ולהזהיר אותך מפני שגיאות אפשריות. כדי שזה יעבוד, אתה צריך להגדיר אותו עם כללים ספציפיים. למרבה המזל, Standard מספקת ESLint תצורה שכל אחד יכול להשתמש בה. קוד VS הוא עורך קוד פופולרי שנוצר על ידי מיקרוסופט.
באופן דומה, כיצד אוכל להשתמש בקוד יפה יותר ב-Visual Studio? הגדרה עם Visual Studio Code
- התקן את הפלאגין Prettier VS Code. פתח את לוח הפקודות (תחת תפריט המשנה View, או באמצעות Cmd+Shift+P ב-Mac ו-Ctrl+Shift+P ב-Windows).
- הפעל Prettier על קובץ.
- הפעל אוטומטית את Prettier בעת שמירת קובץ.
בהתאם, איך אני מגדיר את Eslint?
שלבים:
- ליצור פרויקט javascript.
- התקן את eslint בתור הרחבה בעורך הקוד VS שלך.
- התקן את eslint כחבילה גלובלית באמצעות npm.
- אתחל את eslint בפרויקט ה-javascript שלך.
- שנה את קובץ התצורה של eslint בפרויקט שלך.
באיזה פורמט אתה רוצה שקובץ התצורה שלך יהיה ב-Eslint?
ESLint תומך בקבצי תצורה במספר פורמטים:
- JavaScript - השתמש. eslintrc. js וייצא אובייקט המכיל את התצורה שלך.
- YAML - שימוש. eslintrc.
- JSON - השתמש. eslintrc.
- הוצא משימוש - שימוש. eslintrc, שיכול להיות JSON או YAML.
- חֲבִילָה. json - צור מאפיין eslintConfig בחבילה שלך.
מוּמלָץ:
כיצד אוכל להשתמש באייפד שלי כמסך עבור Mac mini?

ישנן שתי דרכים להפוך את ה-iPad שלך ל-amonitor עבור ה-Mac. אתה יכול לחבר את השניים עם כבל USB ולהפעיל אפליקציה כמו Duet Display ב-iPad. או שאתה יכול לעבור אלחוטי. משמעות הדבר היא לחבר Lunadongle למק ולאחר מכן להפעיל את אפליקציית Luna ב-iPad
כיצד אוכל להשתמש בכלי המילוי באנימציה של Adobe?

החל מילוי בצבע אחיד באמצעות מפקח המאפיינים בחר אובייקט או אובייקטים סגורים על הבמה. בחר חלון > מאפיינים. כדי לבחור צבע, לחץ על הפקד צבע מילוי ובצע אחת מהפעולות הבאות: בחר דוגמית צבע מהלוח. הקלד ערך הקסדצימלי של צבע בתיבה
כיצד אוכל להשתמש בקוד VBA ב-Word?

ראשית, לחץ על "Visual Basic" בקבוצת "קוד", בכרטיסייה "מפתח" או שתוכל ללחוץ על "Alt" + "F11" במקלדת שלך כדי לפתוח את עורך VBA. לאחר מכן לחץ על "הוסף", בתפריט הנפתח, אתה יכול ללחוץ על "מודול". הבא לחץ פעמיים כדי לפתוח מודול חדש
כיצד אוכל להשתמש בקוד QR של WhatsApp במחשב?

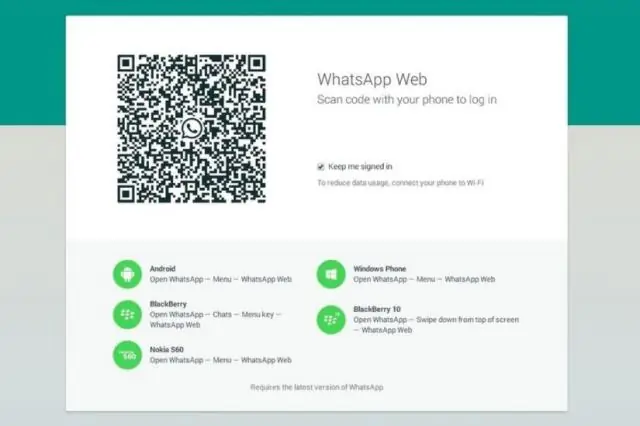
ג. כיצד לגשת לצ'אטים של WhatsApp במחשב האישי עבור אל web.whatsapp.com בדפדפן המחשב שלך או הורד את אפליקציית ה-Whatsapp Web Desktop עבור PC/Mac שלך. 2. במסך הראשי, תראה קוד QR. קוד QR זה הוא בעל אופי דינמי וישתנה כל כמה שניות
כיצד אוכל לנפות באגים בקוד Apex ב-Salesforce?

השתמש בנקודות ביקורת, ביומנים ובכרטיסייה 'מצב תצוגה' כדי לעזור באיתור באגים בקוד שכתבת. הגדר נקודות ביקורת בקוד Apex. השתמש בנקודות ביקורת של מסוף המפתחים כדי לנפות באגים במחלקות ובטריגרים של Apex. שכבת-על של קוד Apex והצהרות SOQL. מפקח מחסום. מפקח יומן. השתמש בפרספקטיבות מותאמות אישית במפקח היומנים. ניפוי באגים
