
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
שינוי גרסת TypeScript המקומית
- פתח את הפרויקט ב קוד VS .
- התקן את הרצוי TypeScript גרסה מקומית, למשל npm install --save-dev כתב דפוס @2.0.5.
- לִפְתוֹחַ קוד VS הגדרות סביבת עבודה (F1 > פתח את הגדרות סביבת עבודה)
- עדכון /הכנס " כתב דפוס .tsdk": "./node_modules/ כתב דפוס /lib"
בהתאם, כיצד אוכל להגדיר TypeScript בקוד Visual Studio?
המרת TypeScript ל-JavaScript
- שלב 1: צור קובץ TS פשוט. פתח את VS Code בתיקייה ריקה וצור helloworld.
- שלב 2: הפעל את בניית TypeScript. בצע הפעלה של משימת Build (Ctrl+Shift+B) מתפריט המסוף הגלובלי.
- שלב 3: הפוך את TypeScript Build לברירת המחדל.
- שלב 4: סקירת בעיות בנייה.
אפשר גם לשאול, איך אני פותח פרויקט TypeScript בקוד Visual Studio? צור תיקיה ריקה, פתח את Visual Studio Code ותעבור לתיקיה הזו. כעת אנו רוצים להגדיר תהליך בנייה נוח כדי להפעיל את פּרוֹיֶקט עם כמה כפתורים. הקש Ctrl+Shift+P והקלד Configure Task Runner, הקש Enter כדי לבחור בו TypeScript - tsconfig. json.
לאחר מכן, השאלה היא איך מעדכנים את TypeScript?
נסה את npm install -g כתב דפוס @הכי מאוחר. אתה יכול גם להשתמש ב-npm עדכון במקום להתקין, ללא השינוי העדכני ביותר. זה יתקין את הגרסה העדכנית ביותר כתב דפוס גרסה אם עדיין לא מותקנת, אחרת היא תהיה עדכון ההתקנה הנוכחית לגרסה העדכנית ביותר.
איך אני מוצא את גרסת TypeScript המקומית שלי?
ה-g אומר שהוא מותקן במערכת שלך ברחבי העולם כך שה- TypeScript מהדר יכול לשמש בכל אחד מהפרויקטים שלך. מִבְחָן ש TypeScript מותקן כהלכה על ידי הקלדה tsc -v להיכנס למסוף או לשורת הפקודה שלך. אתה צריך ראה את גרסת TypeScript להדפיס למסך.
מוּמלָץ:
איך מעדכנים פרוצדורה מאוחסנת ב-SQL Server?

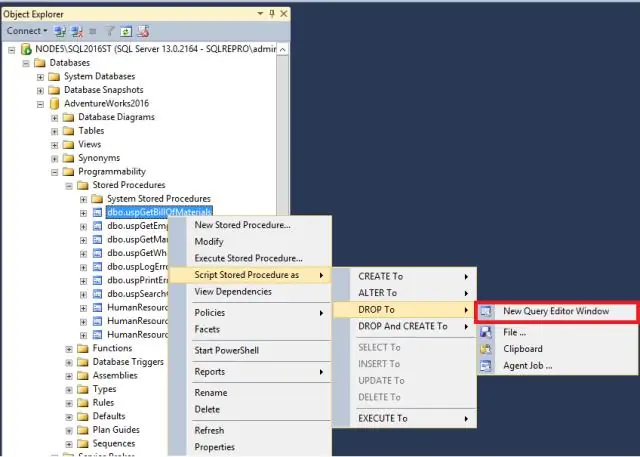
באמצעות SQL Server Management Studio Expand Databases, הרחב את מסד הנתונים שאליו שייך ההליך, ולאחר מכן הרחב את יכולת התכנות. הרחב את הפרוצדורות המאוחסנות, לחץ לחיצה ימנית על ההליך לשינוי ולאחר מכן לחץ על שנה. שנה את הטקסט של ההליך המאוחסן. כדי לבדוק את התחביר, בתפריט שאילתה, לחץ על ניתוח
איך מעדכנים היפר קישור?

שנה היפר-קישור קיים לחץ לחיצה ימנית במקום כלשהו על הקישור, ובתפריט הקיצור, לחץ על ערוך היפר-קישור. בתיבת הדו-שיח עריכת היפר-קישור, בחר את הטקסט בתיבה טקסט לתצוגה. הקלד את הטקסט שבו ברצונך להשתמש עבור הקישור ולאחר מכן לחץ על אישור
כיצד אוכל לשנות את גרסת TypeScript בקוד Visual Studio?

שינוי גרסת TypeScript המקומית פתח את הפרויקט בקוד VS. התקן את גרסת TypeScript הרצויה באופן מקומי, למשל npm install --save-dev [email protected]. פתח את הגדרות סביבת העבודה VS Code (F1 > פתח את הגדרות סביבת העבודה) עדכן/הוסף 'typescript.tsdk': './node_modules/typescript/lib
איך מעדכנים את Snaptube?

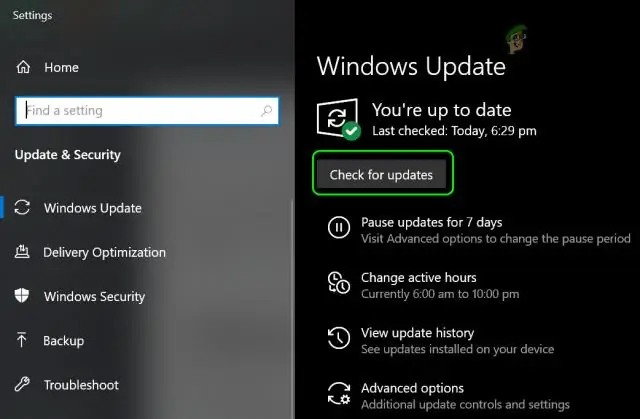
כאשר יש גרסה חדשה, תקבל הודעה שתבקש ממך לעדכן. לחץ כדי להוריד את העדכונים. אם העדכון לא עובד, אנא עבור אל www.snaptubeapp.com כדי להוריד את הגרסה החדשה ולהתקין. אם ההתקנה נכשלת, אנא הסר את התקנת ה-Snaptube הנוכחית והתקן שוב
כיצד אוכל להקליד TypeScript בקוד Visual Studio?

העבר TypeScript ל-JavaScript שלב 1: צור קובץ TS פשוט. פתח את VS Code בתיקייה ריקה וצור helloworld. שלב 2: הפעל את בניית TypeScript. בצע הפעלה של משימת Build (Ctrl+Shift+B) מתפריט המסוף הגלובלי. שלב 3: הפוך את TypeScript Build לברירת המחדל. שלב 4: סקירת בעיות בנייה
