
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
א מיכל להגמיש מרחיב פריטים כדי למלא מקום פנוי פנוי או מכווץ אותם כדי למנוע הצפה. והכי חשוב, ה flexbox הפריסה היא אגנוסטית לכיוון בניגוד לפריסות הרגילות (בלוק שמבוסס אנכית ו-inline שמבוסס אופקית).
לגבי זה, איך אתה משתמש ב-Flexbox?
סיכום
- השתמש בתצוגה: flex; כדי ליצור מיכל גמיש.
- השתמש ב-justify-content כדי להגדיר את היישור האופקי של פריטים.
- השתמש ב-align-items כדי להגדיר את היישור האנכי של פריטים.
- השתמש ב-flex-direction אם אתה צריך עמודות במקום שורות.
- השתמש בערך היפוך שורה או עמודה הפוכה כדי להפוך את סדר הפריטים.
איך מכינים מיכל Flex? לפני שתוכל להשתמש בכל flexbox נכס, עליך להגדיר א מיכל להגמיש בפריסה שלך. אתה ליצור מיכל flex על ידי הגדרת תכונת התצוגה של אלמנט לאחד מה- flexbox ערכי פריסה: לְהַגמִישׁ או מוטבע- לְהַגמִישׁ . כברירת מחדל, לְהַגמִישׁ פריטים מונחים אופקית על הציר הראשי משמאל לימין.
באופן זה, למה משמש Flexbox?
Flexbox הוא מודל פריסה המאפשר לאלמנטים ליישר ולחלק שטח בתוך מיכל. באמצעות רוחב וגבהים גמישים, ניתן ליישר אלמנטים כדי למלא חלל או לפזר חלל בין אלמנטים, מה שהופך אותו לכלי מצוין לשימוש מערכות עיצוב רספונסיביות.
מהי כיוון ברירת המחדל בתוך מיכל Flex?
ה בְּרִירַת מֶחדָל סידור לאחר החלת תצוגה: לְהַגמִישׁ היא שהפריטים יהיו מסודרים לאורך הציר הראשי משמאל לימין. האנימציה למטה מראה מה קורה מתי לְהַגמִישׁ - כיוון : העמודה מתווספת ל- מְכוֹלָה אֵלֵמֶנט. אתה יכול גם להגדיר flex - כיוון להיפוך שורה ולהפוך עמודה.
מוּמלָץ:
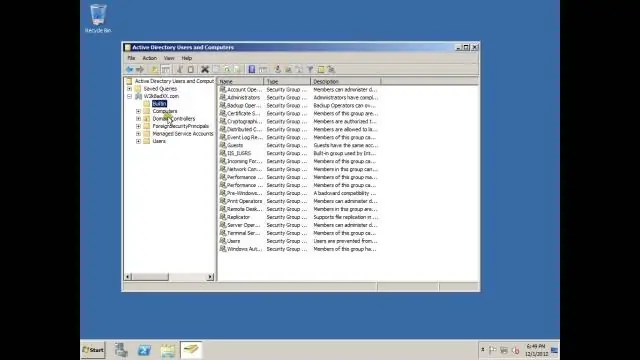
מהו מיכל Active Directory?

מילון המונחים של Microsoft Windows Active Directory מגדיר יחידה ארגונית כסוג של מכולה בדומיין של Active Directory. זה יכול להכיל אובייקטים כמו משתמשים, מחשבים, אנשי קשר, קבוצות או ארגונים או מכולות אחרים. ניתן להחיל גם מדיניות קבוצתית של ארגונים ארגוניים
מהו מיכל פלטפורמה?

מיכלי פלטפורמה. מיכלי פלטפורמה ללא דפנות, קצוות וגג. הם משמשים למטען בגודל מוזר שאינו מתאים על או בכל סוג אחר של מכולה
איך אני עושה תמונת מיכל?

כיצד ליצור תמונת Docker ממיכל שלב 1: צור מיכל בסיס. בואו נתחיל על ידי יצירת קונטיינר פועל. שלב 2: בדוק תמונות. שלב 3: בדוק מיכלים. שלב 4: הפעל את המיכל. שלב 5: שנה את מיכל ההפעלה. שלב 6: צור תמונה ממיכל. שלב 7: תייגו את התמונה. שלב 8: צור תמונות עם תגים
מהי מיכל אלפא מיכל טרקוב?

קונטיינר מאובטח אלפא (Alpha Container) הוא מכולה מאובטחת ב-Escape from Tarkov
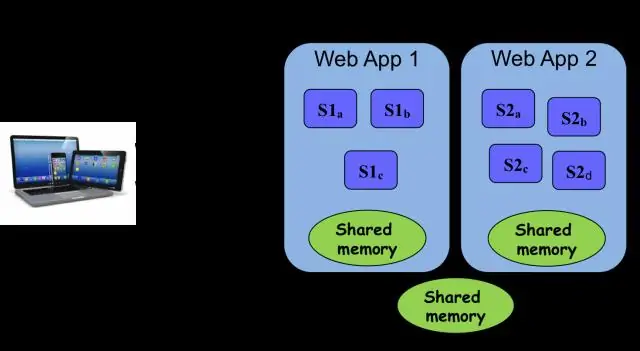
מה עושה מיכל servlet?

קונטיינר אינטרנט (הידוע גם כמכיל servlet; והשוו 'webcontainer') הוא הרכיב של שרת אינטרנט שמקיים אינטראקציה עם servlets של Java. מיכל האינטרנט יוצר מופעי servlet, טוען ופורק servlets, יוצר ומנהל אובייקטי בקשות ותגובה, ומבצע משימות ניהול servlet אחרות
