
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
דברים שכנראה לא ידעת שאתה יכול לעשות עם מסוף המפתחים של Chrome
- בחר רכיבי DOM.
- המר את הדפדפן שלך לעורך.
- מצא אירועים המשויכים לאלמנט ב-DOM.
- מעקב אחר אירועים.
- מצא את זמן הביצוע של בלוק קוד.
- סדר את הערכים של משתנה לטבלה.
- בדוק אלמנט ב-DOM.
בהמשך, אפשר גם לשאול, למה משמשים כלי מפתחים?
אינטרנט כלי פיתוח להתיר מפתחים לעבוד עם מגוון טכנולוגיות אינטרנט, כולל HTML, CSS, ה-DOM, JavaScript ורכיבים אחרים המטופלים על ידי דפדפן האינטרנט. בשל הדרישה הגוברת מדפדפני אינטרנט לעשות יותר, דפדפני אינטרנט פופולריים כללו תכונות נוספות שמיועדות להן מפתחים.
מה אתה יכול לעשות עם כלי מפתחים של Chrome? Chrome DevTools הוא קבוצה של אינטרנט כלים למפתחים מובנה ישירות ב-Google כרום דפדפן.
להתחיל
- הצג ושנה את ה-DOM.
- הצג ושנה סגנונות של דף (CSS)
- ניפוי באגים ב-JavaScript.
- הצג הודעות והפעל JavaScript בקונסולה.
- מטב את מהירות האתר.
- בדוק את פעילות הרשת.
כמו כן נשאל, לשם מה כלי המפתחים של הדפדפן שימושי?
זה מאפשר לך להריץ שורות של JavaScript מול הדף שנטען כעת ב- דפדפן , ומדווח על השגיאות שנתקלו כ- דפדפן מנסה להפעיל את הקוד שלך. כדי לגשת לקונסולה בכל דפדפן : אם ה כלים למפתחים כבר פתוחים, לחץ או לחץ על הכרטיסייה מסוף.
כיצד אוכל להשתמש בכלי המפתחים של f12?
כדי לגשת ל-IE כלים למפתחים , אתה מפעיל את Internet Explorer ולוחץ F12 במקלדת או בחר " F12 כלים למפתחים " על " כלים "תפריט. זה פותח את כלים למפתחים בתוך לשונית הדפדפן.
מוּמלָץ:
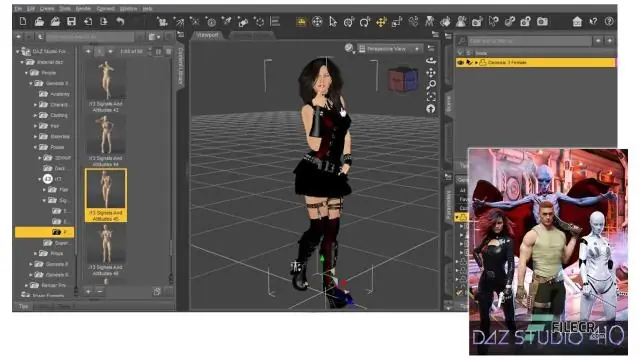
מה אתה יכול לעשות עם DAZ Studio?

DAZ Studio הוא בעצם: לדמויות POSING. יצירת אנימציות. עיבוד התוצאות הסופיות (jpg, pngs, סרטים וכו') דמויות חבלול ומיפוי משקל. הרכבת הסצנות שלך ביחד
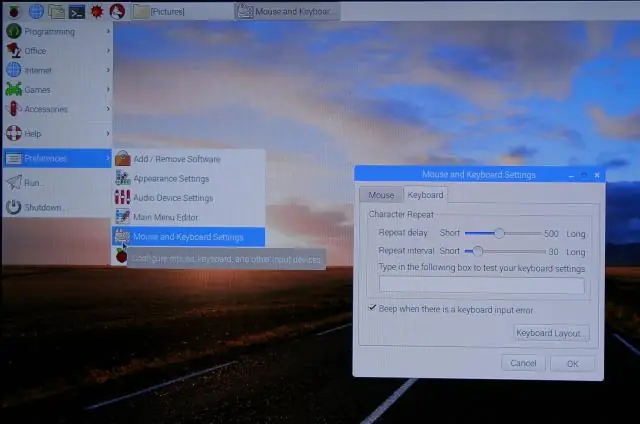
מה אתה יכול לעשות עם Raspberry Pi הישן?

מה לעשות עם ה-Pi הישן שלך אחרי שה-Raspberry Pi 4 ישוחרר? 1 נסה מערכת בית חכם אחרת. 2 התקן אותה מחדש כמערכת בית חכם עבור חבר או בן משפחה. 3 הפוך את פטל הישן שלך במכונת משחקי רטרו. 4 הפוך אותו למרכז מדיה. 5 הפוך אותו ל-NAS
האם אתה יכול לעשות בומרנג מהתפרצות?

כל מה שאתה צריך לעשות הוא לצלם כמה תמונות במצב התפרצות (החזק את לחצן הצילום לחוץ בזמן צילום תמונה) ואז לייבא את הסט ל-Burstio. אתה יכול לערוך לאורך, ואז לייצא כ-GIF מונפש או כסרטון
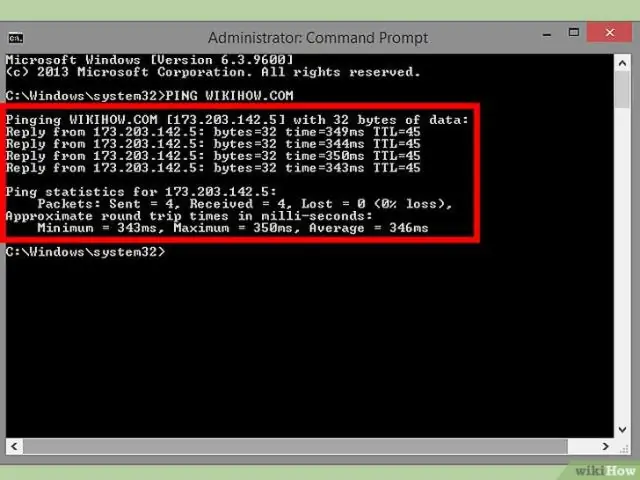
אתה יכול לעשות פינג לפורט ספציפי?

ב-Windows, עשה זאת על ידי הקלדת 'cmd' בתיבת החיפוש בתפריט התחל ולחיצה על סמל שורת הפקודה. בחלון שורת הפקודה, הקלד 'telnet' ואחריו aspace, ולאחר מכן כתובת IP או שם תחום ואחריו רווח נוסף, ולאחר מכן את מספר היציאה
באיזה כלי אתה יכול להשתמש כדי לגלות פגיעויות או הגדרות שגויות מסוכנות במערכות וברשת שלך?

סורק פגיעות הוא כלי שיסרוק רשת ומערכות המחפשות פגיעויות או הגדרות שגויות המייצגות סיכון אבטחה
