
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כמו שאתה רוצה רק את טֶקסט עצמו ל לַעֲטוֹף אתה צריך להשתמש לְהַגמִישׁ - לַעֲטוֹף : nowrap; לשמור. ממש על אותו קו. ה טֶקסט יהיה אוטומטית לַעֲטוֹף כאשר אין מספיק מקום.
כמו כן לדעת, איך עוטפים פלקסבוקס?
לעשות דברים לַעֲטוֹף אם אתה רוצה לגרום להם לַעֲטוֹף ברגע שהם הופכים רחבים מדי, עליך להוסיף את לְהַגמִישׁ - לַעֲטוֹף נכס בשווי של לַעֲטוֹף , או השתמש בקיצור לְהַגמִישׁ -זרימה עם ערכי שורה לַעֲטוֹף או עמודה לַעֲטוֹף . פריטים יהיו אז לַעֲטוֹף במיכל.
באופן דומה, מהו Wrap CSS? הגדרה ושימוש. המילה- לַעֲטוֹף נכס מאפשר למילים ארוכות להיות מסוגלים להישבר ו לַעֲטוֹף לשורה הבאה. ערך ברירת מחדל: רגיל.
בהתאם לכך, כיצד פועלת flex Wrap?
ה-CSS לְהַגמִישׁ - לַעֲטוֹף תכונה הוא משמש כדי לציין אם לְהַגמִישׁ פריטים הם מאולץ לתוך שורה בודדת או עטוף על גבי שורות מרובות. ה לְהַגמִישׁ - לַעֲטוֹף מאפיין מאפשר לאפשר את כיוון הבקרה שבו קווים הם מְגוּבָּב. זה הוא משמש כדי לייעד קו בודד או פורמט רב שורות לְהַגמִישׁ פריטים בתוך לְהַגמִישׁ מְכוֹלָה.
האם אני יכול להשתמש ב-Flexbox?
Flexbox נתמך היטב בדפדפנים מודרניים, אולם ישנן מספר בעיות שאתה עלול להיתקל בהן. במדריך זה אנחנו רָצוֹן תראה כמה טוב flexbox נתמך בדפדפנים, ותסתכל על כמה בעיות, משאבים ושיטות פוטנציאליות ליצירת דרכים לעקיפת הבעיה.
מוּמלָץ:
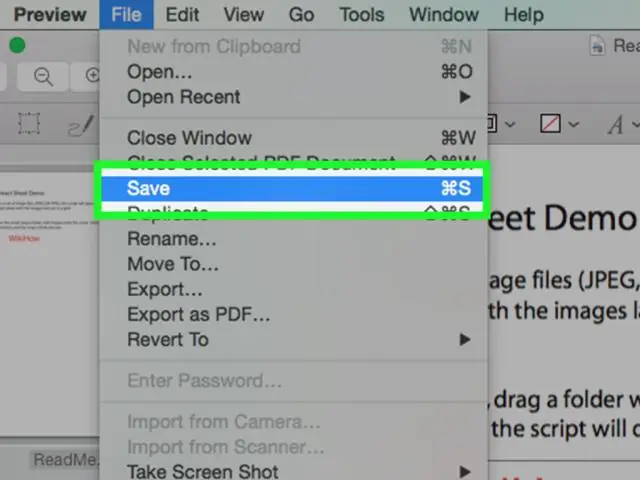
איך מחדדים טקסט ב-PDF?

הגדל את הניגודיות של PDF כדי לחדד & DarkenText פתח את קובץ ה-PDF עם תצוגה מקדימה. מתפריט 'קובץ', בחר "ייצוא" לחץ על התפריט הנפתח "קוורץ מסנן" ובחר "הפחתת קלות" בחר "שמור"
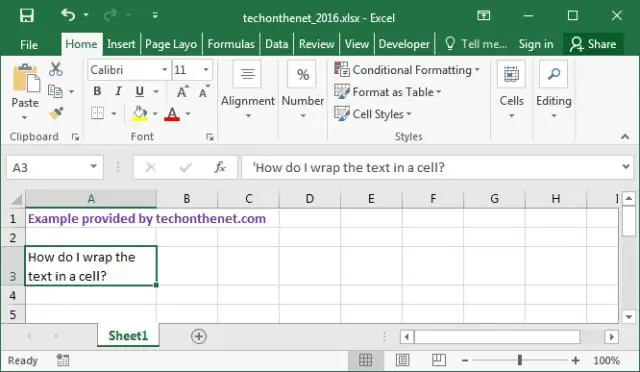
איך מכניסים קו דרך טקסט באקסל?

הקש Control + 1 (או לחץ לחיצה ימנית ובחר FormatCells). בתיבת הדו-שיח של עיצוב תאים, בחר את כרטיסיית הגופן וסמן את אפשרות המחיקה. לחץ על אישור. זה יחיל את פורמט המחיקה על התאים שנבחרו
מהי המטרה של תוחמים בשם קובץ טקסט של שני מפרידי קבצי טקסט נפוצים?

קובץ טקסט מופרד הוא קובץ טקסט המשמש לאחסון נתונים, שבו כל שורה מייצגת ספר בודד, חברה או דבר אחר, ולכל שורה יש שדות המופרדים על ידי המפריד
איך עוטפים טקסט בגיליונות?

כיצד לעטוף טקסט ב-Google Sheets פתח את קובץ ה-Google Sheets. בחר את התאים שעבורם יש להתאים את הגדרות גלישת הטקסט. לחץ על לחצן גלישת טקסט בסרגל הכלים. בחר את אפשרות גלישת הטקסט הרצויה
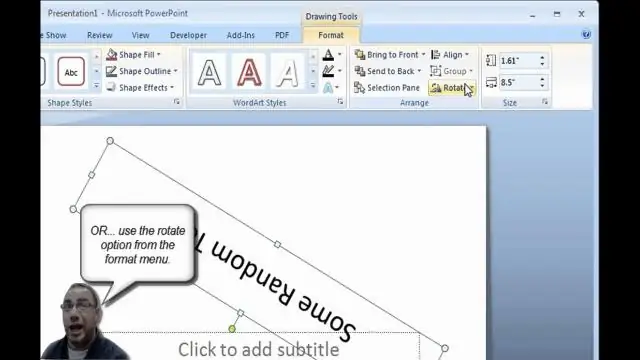
כיצד עוטפים טקסט ב-PowerPoint 2007?

לחץ לחיצה ימנית על תיבת הטקסט כדי לפתוח תפריט הקשר. לחץ על 'עיצוב צורה' כדי לפתוח את תיבת הדו-שיח עיצוב צורה. לחץ על 'תיבת טקסט' בחלונית משמאל. סמן את התיבה שכותרתה 'עטוף טקסט בצורה'
