
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כיצד להוסיף קוד הטמעת HTML לאתר שלך:
- צור את לְשַׁבֵּץ קוד.
- הדגש את ה לְשַׁבֵּץ קוד, ולאחר מכן העתק אותו ללוח שלך.
- במערכת ניהול התוכן שלך, פתח את שלך HTML צוֹפֶה.
- הדבק את ה HTML קטע קוד שהעתקת לקובץ שלך HTML חלון הצופה.
- הטמעת כעת תוכן באתר האינטרנט או בבלוג שלך.
לאחר מכן, אפשר גם לשאול, איזה תג מטמיע דף אינטרנט בתוך דף אינטרנט?
ה תָג מציין מסגרת מוטבעת. מסגרת מוטבעת משמשת לְשַׁבֵּץ מסמך נוסף בתוך הנוכחי HTML מסמך.
יתר על כן, איך קוראים לדף אחר ב-HTML? קישור פנימה HTML הקוד נעשה עם העוגן תָג , ה תָג . האות "A" ב- תָג לאחר מכן מופיעה תכונה. לקישור ל דף אינטרנט אחר , ה-"A" ואחריו "HREF". כדי להגדיר סימניה באותו עמוד , ה-"A" ואחריו "NAME", שתראה כיצד לעשות זאת מאוחר יותר.
לגבי זה, איך אתה מציג את קוד ה-HTML של דף אינטרנט?
בצע את השלבים המוזכרים להלן כדי להציג קוד HTML בדף אינטרנט:
- פתח את דפדפן האינטרנט שלך. התהליך לצפייה בקוד המקור ב-Chrome, Firefox, Microsoft Edge ו-Internet Explorer זהה.
- נווט לדף אינטרנט.
- לחץ לחיצה ימנית על הדף.
- לחץ על הצג מקור דף או הצג מקור.
כיצד אוכל להטמיע דף אינטרנט?
כיצד להוסיף קודי הטמעת HTML לאתר שלך [טיפ מהיר]
- צור את קוד ההטמעה.
- הדגש את קוד ההטמעה ולאחר מכן העתק אותו ללוח שלך.
- במערכת ניהול התוכן שלך, פתח את מציג ה-HTML שלך.
- הדבק את קטע ה-HTML שזה עתה העתקת לחלון מציג ה-HTML שלך. לאחר מכן לחץ על 'אישור' או 'שמור'. '
- הטמעת כעת תוכן באתר האינטרנט או בבלוג שלך.
מוּמלָץ:
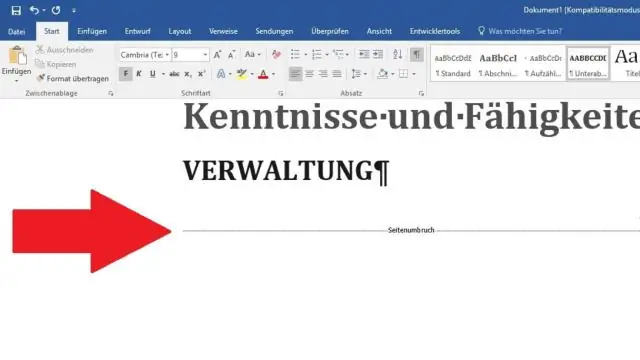
איך מעברי עמוד עובדים ב-Word?

Word מוסיף אוטומטית הפסקה בסוף כל עמוד. אתה יכול גם להוסיף שבירת עמוד ידנית בכל פעם שתרצה להתחיל עמוד חדש במסמך שלך. הצב את הסמן במקום שבו אתה רוצה שעמוד אחד יסתיים והבא יתחיל. עבור אל הוספה > מעבר עמודים
מה ההבדל בין אובייקט עמוד למפעל עמוד?

מה ההבדל בין Page Object Model (POM) לבין Page Factory: Page Object היא מחלקה שמייצגת דף אינטרנט ומחזיקה את הפונקציונליות והחברים. Page Factory היא דרך לאתחל את רכיבי האינטרנט שאיתם ברצונך ליצור אינטראקציה בתוך אובייקט העמוד כשאתה יוצר מופע שלו
איך מחברים עמוד תיבת דואר?

כיצד להתקין תיבת דואר לאחר ההתקנה. חפור חור בפוסט. דרישות USPS קובעות שתיבת דואר אינה יכולה להיות גבוהה מ-45 אינץ' מעל פני הרחוב. הכנס את עמוד תיבת הדואר. יוצקים את הבטון. אפשר לבטון להתייצב. צרף את תיבת הדואר לפי הוראות היצרן. הוסף מספרי רחוב. תלביש את זה
איך משתמשים במתג תלת כיווני בתור עמוד בודד?

הם לא בהכרח באותו צד פיזי. כן זה יכול לעבוד. מתגים תלת-כיווניים הם spdt (זריקה כפולה חד-קוטבית) עם 3 מסופי בורג, ומתגים רגילים הם spst (זריקה חד-קוטבית) עם 2 מסופי בורג. פשוט בחר את שני אנשי הקשר הנכונים ואתה מוכן ללכת
איך מקודדים מעבר עמוד?

כדי להציע מעבר עמוד, הוסף לפני תחילתו של עמוד מודפס חדש. לדוגמה, אם תציב את התגים הבאים בדף HTML ותדפיס אותו באמצעות דפדפן תואם, תקבל שלושה עמודים עם הטקסט לדוגמה. זה הטקסט לעמוד מס' 1
