
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
השימוש במודולי CSS הוא ממש ממש פשוט:
- ראשית, צור נורמלי CSS קוֹבֶץ.
- לְהוֹסִיף CSS שיעורים לקובץ זה.
- ייבא את מודול זה עתה יצרת מתוך הרכיב שלך, כך:
- ל להשתמש מחלקה שהוגדרה אצלך מודול , פשוט מתייחסים אליו כמאפיין רגיל מאובייקט הסגנונות, כמו:
באופן דומה, אתה עשוי לשאול, כיצד אוכל לאפשר מודולים ב-React CSS?
לִיצוֹר- לְהָגִיב -אפליקציה תומכת מודולי css ישר מהקופסה החל מגרסה 2, שהיא כעת יציבה. שדרג ל-v2 ( לְהָגִיב [מוגן באימייל]) על ידי הפעלת שדרוג חוט לְהָגִיב [מוגן באימייל]. ל אפשר מודול CSS באפליקציה שלך, אינך צריך להוציא יצירה- לְהָגִיב -אפליקציה.
כמו כן, מהו טוען CSS? סִגְנוֹן- מעמיס הוא Webpack מעמיס שיכול לטעון חלק CSS ולהזריק אותו למסמך באמצעות תג. css - מעמיס האם ה מעמיס שיכול לנתח א CSS קובץ והחל עליו טרנספורמציות שונות. באופן מכריע יש לו א CSS מצב מודולים שיכול לקחת את שלנו CSS וחיש את השיעורים כנזכר לעיל.
רק אז, מה זה מודולי CSS?
א מודול CSS הוא CSS קובץ שבו כל שמות המחלקות ושמות האנימציה נמצאים בהיקף מקומי כברירת מחדל. מילות המפתח כאן הן בהיקף מקומי. עם מודולי CSS , שלך CSS שמות מחלקות הופכים דומים למשתנים מקומיים ב-JavaScript. אתה קורא לזה ' מודול CSS אם אתה מתכנן להשתמש בו עם א מודולי CSS מַהְדֵר.
מהי Bootstrap React?
לְהָגִיב - אתחול היא ספרייה עם יישום מחדש מלא של אתחול רכיבים באמצעות לְהָגִיב . אין לזה תלות ב אתחול . js או jQuery. באמצעות תגובה Bootstrap מאפשר לך להשתמש של Bootstrap רכיבים וסגנונות, אבל עם פחות קוד ונקי יותר באמצעות לְהָגִיב.
מוּמלָץ:
כיצד אוכל להשתמש באייפד שלי כמסך עבור Mac mini?

ישנן שתי דרכים להפוך את ה-iPad שלך ל-amonitor עבור ה-Mac. אתה יכול לחבר את השניים עם כבל USB ולהפעיל אפליקציה כמו Duet Display ב-iPad. או שאתה יכול לעבור אלחוטי. משמעות הדבר היא לחבר Lunadongle למק ולאחר מכן להפעיל את אפליקציית Luna ב-iPad
כיצד אוכל להשתמש בכלי המילוי באנימציה של Adobe?

החל מילוי בצבע אחיד באמצעות מפקח המאפיינים בחר אובייקט או אובייקטים סגורים על הבמה. בחר חלון > מאפיינים. כדי לבחור צבע, לחץ על הפקד צבע מילוי ובצע אחת מהפעולות הבאות: בחר דוגמית צבע מהלוח. הקלד ערך הקסדצימלי של צבע בתיבה
כיצד אוכל להשתמש בטלפון האנדרואיד שלי כצג?

ראשית, ודא שמכשיר האנדרואיד שלך מחובר לאותה רשת Wi-Fi כמו המחשב האישי שלך, ואז פשוט פתח את אפליקציית Spacedesk בטלפון או בטאבלט שלך. האפליקציה אמורה לזהות את המחשב שלך באופן אוטומטי, כך שברוב המקרים, כל מה שתצטרך לעשות הוא להקיש על 'התחבר' כדי להתחיל
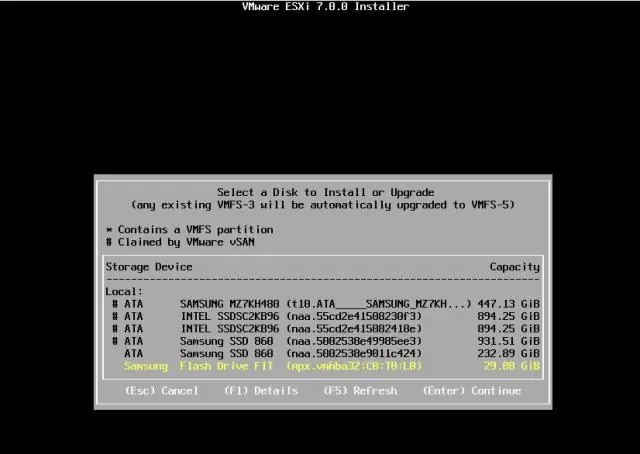
כיצד אוכל להשתמש ב-VMware Update Manager 6?

כדי להתקין את VMware vCenter Update Manager 6.0: התקן את מדיית ההתקנה של vSphere 6.0. בחלונית השמאלית, תחת כלי התמיכה של VMware vCenter, לחץ על vSphere Update Manager ולאחר מכן לחץ על התקן. בחר את השפה המתאימה מהתפריט הנפתח ולחץ על אישור. במסך הפתיחה, לחץ על הבא
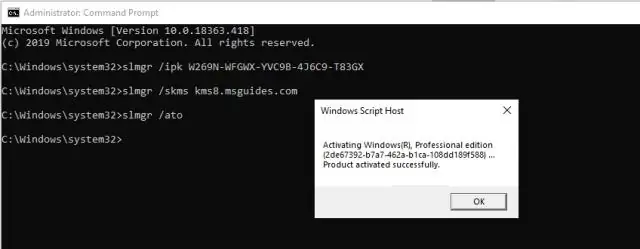
כיצד אוכל להשתמש ב-Slmgr VBS?

במחשב לקוח, פתח חלון שורת פקודה, הקלדSlmgr. vbs /ato, ולאחר מכן הקש ENTER. הפקודה /ato גורמת למערכת ההפעלה לנסות הפעלה באמצעות מפתח שהותקן במערכת ההפעלה. התגובה צריכה להראות את מצב הרישיון ומידע מפורט על גרסת Windows
