
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
אחזור אסינכרוני (מבטיח)
אמצעי ברירת המחדל של מַקסִים נתונים עם לְהָבִיא הוא כהבטחה. בהנחה שהאפליקציה שלנו צריכה לְהָבִיא מידע מכתובת אתר נתונה, הנה דרך אחת שלנו לְהָבִיא יכול להסתכל. הכל טוב, הבאנו את הנתונים שלנו והם מוחזרים כמערך - תוצאה.
חוץ מזה, האם אחזור הוא אסינכרוני?
עבור כל אחד הוא סינכרוני , בזמן לְהָבִיא הוא אסינכרוני . בעוד שכל רכיב של מערך התוצאות יבקר לפי הסדר, forEach יחזור ללא השלמת לְהָבִיא , ובכך משאיר אותך בידיים ריקות.
איך אני משתמש ב-fetch API? בצורה מאוד פשוטה כל מה שאתה באמת עושה זה להתקשר לְהָבִיא עם כתובת האתר הרצויה, כברירת מחדל אחזר ממשק API משתמש בשיטת GET, אז קריאה פשוטה מאוד תהיה כזו: לְהָבִיא (כתובת אתר) // התקשר ל לְהָבִיא פונקציה מעבירה את כתובת האתר של ה ממשק API בתור פרמטר.
כמו כן נשאל, מהו ה-API לאחזור?
ה אחזר ממשק API מספק ממשק JavaScript לגישה ולטפל בחלקים מצינור ה-HTTP, כגון בקשות ותגובות. זה גם מספק גלובלי לְהָבִיא () שיטה המספקת דרך קלה והגיונית ל לְהָבִיא משאבים באופן אסינכרוני ברחבי הרשת.
מה זה אחזור איזומורפי?
לְהָבִיא הוא polyfill עבור דפדפנים שאין להם לְהָבִיא פונקציה (caniuse.com/#search= לְהָבִיא ). זה יוסיף לְהָבִיא פונקציה לאובייקט חלון הדפדפן שלך. בזמן איזומורפי - לְהָבִיא הוא יישום של לְהָבִיא עבור שני הצומת. js ודפדפן, שנבנו על גבי לְהָבִיא polyfill.
מוּמלָץ:
מהי אחזור תוכן BranchCache?

כדי לייעל את רוחב הפס של WAN כאשר משתמשים ניגשים לתוכן בשרתים מרוחקים, BranchCache שואב תוכן מהמשרד הראשי או משרתי התוכן בענן המתארחים ומאחסן את התוכן במטמון במיקומי סניפים, מה שמאפשר למחשבי לקוח בסניפים לגשת לתוכן באופן מקומי ולא דרך WAN
האם log4j הוא אסינכרוני?

רישום אסינכרוני יכול לשפר את ביצועי האפליקציה שלך על ידי ביצוע פעולות ה-I/O בשרשור נפרד. Log4j 2 עושה מספר שיפורים בתחום זה. לוגרים אסינכרוניים הם תוספת חדשה ב-Log4j 2. המטרה שלהם היא לחזור מהקריאה ל-Logger
מה קורה כאשר שורות נמצאות באמצעות משפט אחזור?

מה קורה כאשר שורות נמצאות באמצעות משפט FETCH 1. הוא גורם לסגירה של הסמן 2. הוא טוען את ערכי השורה הנוכחיים למשתנים 4. הוא יוצר את המשתנים כדי להחזיק את ערכי השורה הנוכחיים
האם Axios עדיף על אחזור?

Axios היא ספריית Javascript המשמשת לביצוע בקשות http מהצומת. js או XMLHttpRequests מהדפדפן והוא תומך ב-Promise API שמקורו ב-JS ES6. עוד תכונה שנגמרה. fetch() הוא שהוא מבצע טרנספורמציות אוטומטיות של נתוני JSON
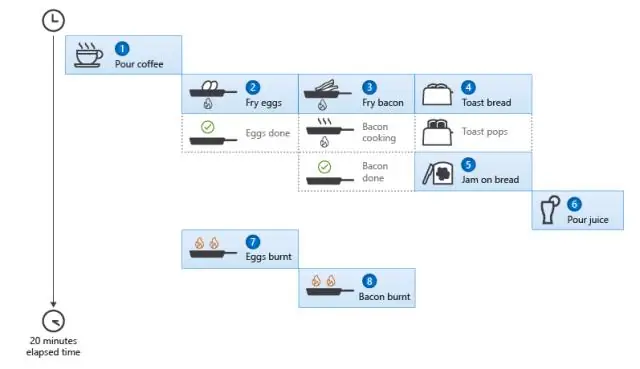
מהו תכנות אסינכרוני?

תכנות אסינכרוני הוא אמצעי לתכנות מקביל שבו יחידת עבודה פועלת בנפרד מהשרשור הראשי של האפליקציה ומודיעה לשרשור הקורא על השלמתו, כישלון או התקדמותו. אולי אתם תוהים מתי כדאי להשתמש בתכנות אסינכרוני ומהם היתרונות ונקודות הבעייתיות שלו
