
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
- אתה לא יכול שינוי ה צֶבַע בקובץ cdn.
- הורד את אתחול קוֹבֶץ.
- לחפש אחר אתחול . קובץ css.
- פתח את הקובץ הזה (bootstrsap. css) וחפש 'primary'.
- שינוי זה אל צֶבַע אתה חושק.
אנשים גם שואלים, איך אני מתאימה אישית את Bootstrap?
כיצד להתאים אישית את Bootstrap
- שנה את סגנונות Bootstrap הקיימים כגון צבעים, גופנים או גבולות.
- שנה את פריסת הרשת של Bootstrap כגון נקודות עצירה או רוחב מרזב.
- הרחבת מחלקות Bootstrap עם מחלקות מותאמות אישית חדשות (כלומר: btn-custom)
בנוסף, כיצד אוכל לעקוף CSS? איך ל לעקוף ! חָשׁוּב. א) הוסף עוד אחד CSS שלטו עם ! חשוב, או לתת לבורר ספציפיות גבוהה יותר (הוספת תג, מזהה או מחלקה לבורר), או להוסיף CSS שלטון עם אותו בורר בשלב מאוחר יותר מהקיים.
כמו כן, לדעת, מה הצבע העיקרי של bootstrap?
כברירת מחדל,. btn- יְסוֹדִי יש טקסט לבן על רקע כחול. התאם את ברירת המחדל צבעים באמצעות כפתור -- צֶבַע ו --כפתור-רקע- צֶבַע מאפיינים מותאמים אישית.
איך משנים את הצבע של אייקונים מדהימים של גופן?
בהנחה שאתה יודע CSS בסיסי את פונט צבע מדהים ניתן פשוט לשנות על ידי מִשְׁתַנֶה ה צבע גופן . ה צֶבַע אולם אינו מרוכז במקום כלשהו. עם זאת, אתה יכול לעקוף את צבע פנטסטי על ידי הוספת ה-CSS שלהלן לקובץ ה-CSS של התבנית שלך. החלף את האדום ב- צֶבַע לפי בחירתך.
מוּמלָץ:
איך אני משנה קיצורי דרך באנדרואיד?

במכשיר אנדרואיד: הקש על הגדרות, שפה וקלט, "מילון אישי", ולאחר מכן בחר שפה או בחר באפשרות "לכל השפות". הקש על הסימן "+" בפינה השמאלית העליונה של המסך, ואז הזן את המילה או הביטוי (כמו "בדרך שלי") שברצונך לעשות עבורם קיצור
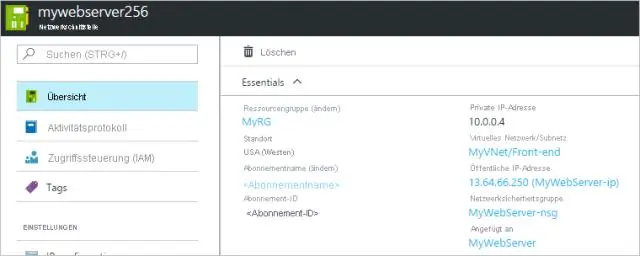
איך אני משנה את רשת המשנה של רשת וירטואלית של Aznet?

שנה הקצאת רשת משנה בתיבה המכילה את הטקסט משאבי חיפוש בחלק העליון של פורטל Azure, הקלד ממשקי רשת. כאשר ממשקי רשת מופיעים בתוצאות החיפוש, בחר בו. בחר את ממשק הרשת שעבורו ברצונך לשנות את הקצאת רשת המשנה. בחר תצורות IP תחת הגדרות
איך אני משנה מטלת משנה למשימה בג'ירה?

אין שם אפשרות ליצור או להמיר מטלות משנה. ציפי, עבור אל הכרטיס שלך תחת עוד --> המר ל. אתה יכול גם להמיר משימה לתת-משימה באותו אופן
איך אני משפר צבעים בפוטושופ?

אתה יכול להגדיר את הגוון, הרוויה והבהירות של צבע המיקום שלו. בחרו ב-Enhance > Adjust Color > ReplaceColor. בחר אפשרות תצוגה מתחת לתמונה הממוזערת של התמונה: לחץ על לחצן בוחר הצבעים ולאחר מכן לחץ על הצבע שברצונך לשנות בתמונה או בתיבת התצוגה המקדימה
איך עושים רשת משנה משנה?

מספר כולל של רשתות משנה: שימוש במסכת רשת המשנה 255.255. 255.248, ערך מספר 248 (11111000) מציין ש-5 ביטים משמשים לזיהוי רשת המשנה. כדי למצוא את המספר הכולל של רשתות המשנה הזמינות פשוט העלו 2 בחזקת 5 (2^5) ותגלו שהתוצאה היא 32 רשתות משנה
