
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
מטרת ה להשוות פונקציה הוא להגדיר סדר מיון חלופי. אם התוצאה חיובית b ממוין לפני a. אם התוצאה היא 0 לא יבוצעו שינויים בסדר המיון של שני הערכים. דוגמה: ה להשוות פונקציה משווה את כל הערכים במערך, שני ערכים בכל פעם (a, b).
אם תראה זאת, איך אתה משווה אובייקטים ב-JavaScript?
השוואה בין חפצים קל, השתמש ב-=== או ב-Object.is(). פונקציה זו מחזירה true אם יש להם את אותה הפניה ו-false אם אין להם. שוב, הרשו לי להדגיש, זהו משווה ההתייחסויות ל- חפצים , לא הערך של ה חפצים . אז, מדוגמה 3, Object.is(obj1, obj2); יחזיר שקר.
לאחר מכן, השאלה היא מה זה localeCompare ב-JavaScript? הגדרה ושימוש. ה localeCompare השיטה () משווה שתי מחרוזות במקום הנוכחי. המקום מבוסס על הגדרות השפה של הדפדפן. ה localeCompare () השיטה מחזירה מספר המציין אם המחרוזת באה לפני, אחרי או שווה ל-comareString בסדר מיון.
בנוסף, מה ההבדל בין == ו=== ב-JS?
= משמש להקצאת ערכים למשתנה ב JavaScript . == משמש להשוואה בֵּין שני משתנים ללא קשר לסוג הנתונים של המשתנה. === משמש להשוואה בֵּין שני משתנים אבל זה יבדוק סוג strict, כלומר זה יבדוק את datatype וישווה שני ערכים.
מדוע אנו משתמשים ב-=== ב-JavaScript?
ההבדל בין == ו === ב-JavaScript למעשה, אתה צריך תמיד להשתמש " === " אופרטור להשוואת משתנים או סתם להשוואה. אופרטור הוא אופרטור קפדני ללא שוויון, שייקח בחשבון סוג תוך השוואה בין שני משתנים או שני ערכים ב JavaScript.
מוּמלָץ:
מהי פונקציית החלון של אורקל?

הוצגו ב-Oracle 8i, פונקציות אנליטיות, הידועות גם כפונקציות חלונות, מאפשרות למפתחים לבצע משימות ב-SQL שבעבר היו מוגבלות לשפות פרוצדורליות
מהי פונקציית תפס לילה?

ההגדרה המהירה והקלה של המונח פונקציית תפס לילה היא מנעול קפיץ הניתן לפתיחה מבפנים על ידי חיבור סט הידית או הידית מבפנים או מבחוץ באמצעות מפתח
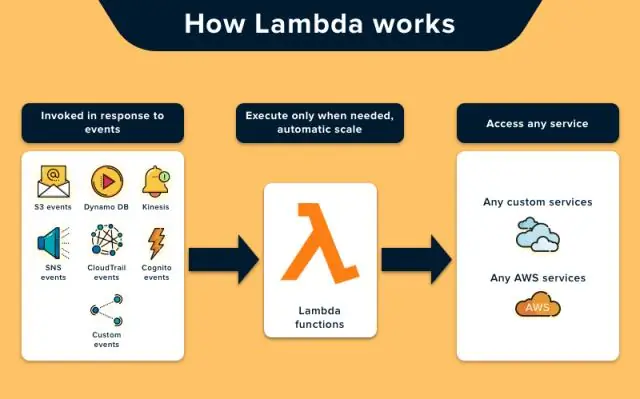
מהי פונקציית צעד למבדה?

עם AWS Step Functions ו-AWS Lambda AWS Lambda הוא שירות מחשוב המאפשר לך להריץ קוד מבלי להקצות או לנהל שרתים. Step Functions הוא שירות תזמור ללא שרת המאפשר לך לתאם בקלות מספר פונקציות למבדה לזרימות עבודה גמישות שקל לנפות באגים וקל לשנות
איך עושים השוואה והחלפה?

השוו והחליפו. במדעי המחשב, השווה והחלפה (CAS) היא הוראה אטומית המשמשת בריבוי השחלות כדי להשיג סנכרון. הוא משווה את התוכן של מיקום זיכרון עם ערך נתון, ורק אם הם זהים, משנה את התוכן של מיקום זיכרון זה לערך נתון חדש
באיזה אופרטור השוואה נעשה שימוש כדי להשוות ערך לכל ערך המוחזר על ידי שאילתת משנה?

האופרטור ALL משמש לבחירת כל הטפולים של SELECT STATEMENT. הוא משמש גם להשוואת ערך לכל ערך בקבוצת ערכים אחרת או תוצאה משאילתת משנה. האופרטור ALL מחזיר TRUE אם כל ערכי שאילתות המשנה עומדים בתנאי
