
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הקרנת תוכן מאפשר לך להכניס DOM צל לרכיב שלך. במילים פשוטות, אם אתה רוצה להכניס רכיבי HTML או רכיבים אחרים לרכיב, אז אתה עושה את זה באמצעות הרעיון של הקרנת תוכן . ב זוויתי , אתה משיג הקרנת תוכן באמצעות < ng- תוֹכֶן >< /ng- תוֹכֶן >.
רק אז, מהי הקרנת תוכן?
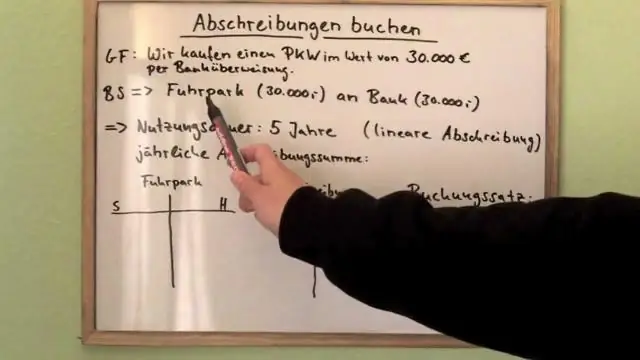
הקרנת תוכן (הידוע גם בשם טרנסקלוזיציה) היא דרך לייבא HTML תוֹכֶן . מחוץ לרכיב והכנס את זה תוֹכֶן לתוך התבנית של הרכיב. במקום ייעודי. לכן, באמצעות תוֹכֶן - הַקרָנָה אתה יכול להשיג את התוצאה המוצגת ב. התמונה הבאה.
כמו כן, מהי טרנסקלוזה זוויתית? טרנסקלוזה הוא תכונה חזקה ושימושית מאוד של AngularJS הנחיות. הוא מאפשר להנחיה להשתמש בתבנית תוך כדי יכולת לשכפל את התוכן המקורי ולהוסיף אותו ל-DOM. טרנסקלוזה מאפשר להנחיות ליצור מבני DOM דינמיים מונעי נתונים היוצרים חווית משתמש משכנעת.
יודע גם, מהו תוכן Ng בזווית?
אתה משתמש ב-< ng - תוֹכֶן ></ ng - תוֹכֶן > תג כמציין מיקום עבור הדינמיקה הזו תוֹכֶן , ולאחר מכן כאשר התבנית מנותחת זוויתי יחליף את תג מציין המיקום הזה בתג שלך תוֹכֶן.
מהו Shadow DOM בזווית?
Shadow DOM הוא כמו מקבילה DOM עץ מתארח בתוך רכיב (רכיב HTML, לא להתבלבל איתו זוויתי רכיבים), מוסתרים הרחק מהראשי DOM עֵץ. זה היישום של Shadow DOM תקן המאפשר עטיפה של מבט, סגנון והתנהגות.
מוּמלָץ:
מהי אספקת תוכן ב-AWS?

Amazon CloudFront הוא שירות רשת אספקת תוכן מהירה (CDN) המספק באופן מאובטח נתונים, סרטונים, יישומים וממשקי API ללקוחות ברחבי העולם עם זמן אחזור נמוך, מהירויות העברה גבוהות, הכל בתוך סביבה ידידותית למפתחים
מהי אחזור תוכן BranchCache?

כדי לייעל את רוחב הפס של WAN כאשר משתמשים ניגשים לתוכן בשרתים מרוחקים, BranchCache שואב תוכן מהמשרד הראשי או משרתי התוכן בענן המתארחים ומאחסן את התוכן במטמון במיקומי סניפים, מה שמאפשר למחשבי לקוח בסניפים לגשת לתוכן באופן מקומי ולא דרך WAN
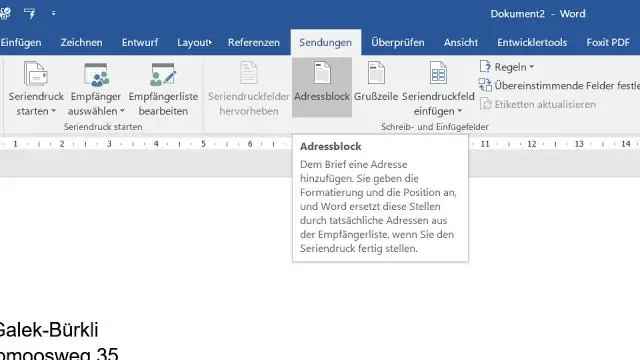
מהי בקרת תוכן ב-Word?

בקרות תוכן הן פקדים בודדים שניתן להוסיף ולהתאים אישית לשימוש בתבניות, טפסים ומסמכים. לדוגמה, טפסים מקוונים רבים מתוכננים עם בקרת רשימה נפתחת המספקת קבוצה מוגבלת של אפשרויות למשתמש בטופס
מהי מערכת ניהול תוכן לגבי אתרים?

מערכת ניהול תוכן אינטרנט (WCMS), ניצול של מערכת ניהול תוכן (CMS), היא מערכת כלים המספקת לארגון דרך לנהל מידע דיגיטלי באתר באמצעות יצירה ותחזוקה של תוכן ללא ידע מוקדם בתכנות אינטרנט או שפות סימון
מהי פסיכולוגיה של ניתוח תוכן?

ניתוח תוכן הוא שיטה המשמשת לניתוח נתונים איכותיים (נתונים לא מספריים). בצורתה השכיחה ביותר זוהי טכניקה המאפשרת לחוקר לקחת נתונים איכותיים ולהפוך אותם לנתונים כמותיים (נתונים מספריים). החוקר העורך ניתוח תוכן ישתמש ב'יחידות קידוד' בעבודתו
