
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
א מסגרת תיל (גם ידוע כפי ש 'שלד') הוא ייצוג סטטי בנאמנות נמוכה של פריסות שונות היוצרות מוצר. זהו ייצוג חזותי של ממשק באמצעות צורות פשוטות בלבד ( wireframes נראה כמו הם עוצבו עם חוטים ומכאן בא השם).
באופן דומה, איך נראה מסגרת wireframe של אתר אינטרנט?
א מסגרת wireframe של אתר אינטרנט , הידוע גם כסכמטי עמוד או תוכנית מסך, הוא מדריך חזותי המייצג את מסגרת השלד של אתר אינטרנט . ה מסגרת תיל מתאר את פריסת העמוד או סידור ה- של האתר תוכן, כולל רכיבי ממשק ומערכות ניווט, וכיצד הם פועלים יחד.
כמו כן, מהי דיאגרמת wireframe? בעיצוב אתרים, א מסגרת תיל אוֹ דיאגרמת wireframe הוא ייצוג חזותי בקנה מידה אפור של המבנה והפונקציונליות של דף אינטרנט בודד או מסך אפליקציה לנייד.
בהתחשב בכך, מה צריך לכלול wireframe?
Wireframing . א מסגרת תיל הוא איור דו מימדי של ממשק דף המתמקד במיוחד בהקצאת שטח ותעדוף של תוכן, פונקציות זמינות והתנהגויות מיועדות. מהסיבות הללו, wireframes בדרך כלל לא לִכלוֹל כל סגנון, צבע או גרפיקה.
מה זה Mockplus?
Mockplus הוא כלי ליצירת אב טיפוס שנועד להפוך אבות טיפוס למהירים, חכמים וקלים יותר עבור כל הפלטפורמות (אנדרואיד/iOS/PC/Mac/Web).
מוּמלָץ:
איך נראה טרמיט עם כנפיים?

לטרמיטים יש אנטנות ישרות וגוף רחב ללא מותניים קמוטים. הם אופייניים שחורים או חומים כהים. לנחילים, או טרמיטים מעופפים, יש כנפיים קדמיות ואחוריות ברורות באורך זהה. עוד על איך נראה טרמיט
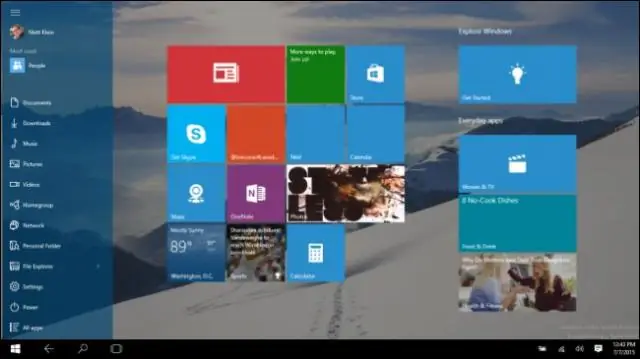
איך נראה מצב טאבלט ב-Windows 10?

כברירת מחדל, טאבלטים של Windows 10 מופעלים במצב טאבלט, המציג את מסך ההתחלה המרוצף ואת המקלדת הווירטואלית. מחשבי Windows 10 מופעלים במצב שולחן עבודה, המשרת את תפריט התחל. אבל ללא קשר לגורם הצורה, אתה יכול להשתמש במכשיר שלך בכל מצב
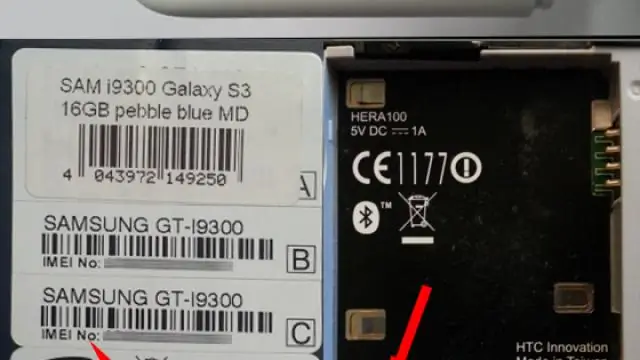
איך נראה מספר ה-IMEI?

המיקום של זה ישתנה מטלפון לטלפון, אבל מספר ה-IMEI/MEID מודפס בדרך כלל על מדבקה שמודבקת לטלפון מתחת לסוללה. אם לטלפון יש מספר IMEI אבל אתה נמצא ברשת שמשתמשת במספרי MEID, התעלם מהספרה האחרונה (IMEI הוא 15 ספרות, MEID הוא 14 ספרות)
כיצד אוכל ליצור מסגרת wireframe עבור האתר שלי?

כיצד לעצב אתר אינטרנט (ב-6 שלבים) שלב 1: אסוף את הכלים ל-Wireframing. שלב 2: בצע את מחקר יעד המשתמש ועיצוב UX. שלב 3: קבע את זרימות המשתמש האופטימליות שלך. שלב 4: התחל לשרטט את ה-Wireframe שלך. שלב 5: בצע בדיקות שמישות כדי לנסות את העיצוב שלך. שלב 6: הפוך את ה-Wireframe שלך לאב טיפוס
איך אני עושה מסגרת wireframe?

כיצד ליצור את ה-Wireframe שלך ב-6 שלבים בצע את המחקר שלך. הכן את המחקר שלך לעיון. ודא שזרימת המשתמש שלך ממופה. טיוטה, אל תצייר. סקיצה, אל תמחיש. הוסף קצת פרטים וקבל בדיקה. התחל להפוך את ה-wireframes שלך לאבות טיפוס
