
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
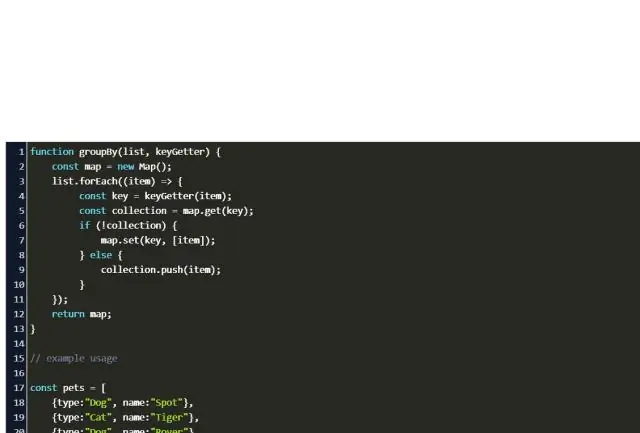
ב-Javascript איך לרוקן מערך
- מחליף בחדש מַעֲרָך − arr =; זו הדרך המהירה ביותר.
- הגדרת אורך prop ל-0 − arr.length = 0. זה ימחק את הקיים מַעֲרָך על ידי הגדרת אורכו ל-0.
- חבר את כולו מַעֲרָך . arr.splice(0, arr.length) זה יסיר את כל האלמנטים מה- מַעֲרָך ויהיה למעשה לְנַקוֹת המקורי מַעֲרָך .
לגבי זה, איך אני בודק אם מערך ריק ב-JavaScript?
ה מַעֲרָך ניתן לבדוק אם כן ריק על ידי שימוש ב- מַעֲרָך . נכס אורך. מאפיין זה מחזיר את מספר האלמנטים ב- מַעֲרָך . אם המספר גדול מ-0, הוא מוערך כאמת.
שנית, איך מרוקנים אובייקט ב-JavaScript? זה ריק
- function isEmpty(obj) { for(var key in obj) { if(obj. hasOwnProperty(key)) return false; } return true; }
- var myObj = {}; // אובייקט ריק if(isEmpty(myObj)) { // אובייקט ריק (יחזיר אמת בדוגמה זו) } else { // אובייקט לא ריק }
- לְהִתְנַגֵד. אב טיפוס.
- var myObj = { myKey: "Some Value" } if(myObj.
באופן דומה, נשאל, איך מקפיצים מערך ב-JavaScript?
JavaScript נותן לנו ארבע שיטות להוסיף או להסיר פריטים מההתחלה או הסוף של מערכים:
- pop(): הסר פריט מקצה מערך.
- push(): הוסף פריטים לסוף מערך.
- shift(): הסר פריט מתחילת מערך.
- unshift(): הוסף פריטים לתחילת מערך.
איך מצרפים למערך?
ישנן מספר דרכים לצרף מערך ב-JavaScript:
- 1) שיטת push() מוסיפה אלמנט אחד או יותר לסוף מערך ומחזירה את האורך החדש של המערך.
- 2) המתודה unshift() מוסיפה אלמנט אחד או יותר לתחילת מערך ומחזירה את האורך החדש של המערך: var a = [1, 2, 3]; א.
מוּמלָץ:
איך ממלאים מערך ב-Java?

Java. util. מערכים. fill(int[], int) תיאור שיטה. הג'אווה. הַצהָרָה. להלן ההצהרה עבור שיטת java.util.Arrays.fill() public static void fill(int[] a, int val) פרמטרים. a - זהו המערך שיש למלא. ערך החזרה. שיטה זו אינה מחזירה שום ערך. יוצא מן הכלל. NA. דוגמא
איך מכריזים על מערך ריק?

מערך ריק הוא מערך ללא אלמנטים. עבור מערכים שאינם ריקים, אלמנטים מאותחלים לערך ברירת המחדל שלהם. - קרא קלט משתמש למשתנה והשתמש בערך שלו כדי לאתחל את המערך. השתמש ב-ArrayList במקום זאת - Piotr Gwiazda 14 באפריל '14 בשעה 18:41
איך מסדרים מערך בסדר עולה בג'אווה?

תוכנית Java למיון המערך בסדר עולה בכיתה ציבורית Ascending _Order. int n, temp; סורק s = new Scanner(System. System. out. print('הזן את מספר האלמנטים שאתה רוצה במערך:'); n = s. nextInt(); int a[] = new int[n]; System. out . println('הזן את כל האלמנטים:'); עבור (int i = 0; i < n; i++)
האם מפת מערך מחזירה מערך חדש?

זה פשוט קורא לפונקציה מסופקת בכל אלמנט במערך שלך. התקשרות חוזרת זו רשאית לשנות את מערך השיחות. בינתיים, שיטת map() תקרא גם לפונקציה מסופקת בכל אלמנט במערך. ההבדל הוא שמאפ() משתמש בערכי החזר ולמעשה מחזיר מערך חדש באותו גודל
איזה שואבי רובוט מרוקנים את עצמם?

השואב הרובוטי האחרון של iRobot, ה-Roomba i7+$1,099 הוא ללא ספק השאפתני ביותר שלו עד כה. ועם מחיר ממש צפונית ל-grand מגניב, ה-i7+ היא גם Roomba היקרה ביותר אי פעם. השואב הזה לא רק מנקה רצפות בעצמו, הוא גם מרוקן את עצמו
