
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
עושים משלנו הבטחות JavaScript
ה הַבטָחָה הקונסטרוקטור לוקח פונקציה (מבצע) שתבוצע באופן מיידי ועובר בשתי פונקציות: resolve, אשר חייבת להיקרא כאשר הַבטָחָה נפתר (העברת תוצאה), ודחה, כאשר הוא נדחה (העברת שגיאה).
בהתחשב בכך, מהן ההבטחות ב-JavaScript?
JavaScript | הבטחות . הבטחות משמשים לטיפול בפעולות אסינכרוניות ב JavaScript . הם קלים לניהול כאשר מתמודדים עם פעולות אסינכרוניות מרובות שבהן התקשרויות חוזרות יכולות ליצור גיהינום של התקשרות חוזרת המובילה לקוד בלתי ניתן לניהול.
יתר על כן, מדוע אנו צריכים הבטחות ב-JavaScript? הבטחות מאפשרות להעביר שגיאות בשרשרת ולטפל במקום אחד משותף מבלי להכניס שכבות של טיפול בשגיאות ידני. הַבטָחָה אובייקטים משמשים לביצוע פונקציות אסינכרוניות. מהשורה הראשונה של מסמכי MDN: ה הַבטָחָה האובייקט משמש לחישובים אסינכרוניים.
איך הבטחות עובדות מתחת למכסה המנוע?
הבטחות , מתחת למכסת המנוע . אתה מעביר התקשרות חוזרת המגדירה את ההתנהגות הספציפית שלך הַבטָחָה . א הַבטָחָה הוא קונטיינר שנותן לנו API לניהול והמרת ערך, והספציפיות שלו היא שהוא מאפשר לנו לנהל ולשנות ערכים שבעצם עדיין לא קיימים.
האם הבטחות JavaScript אסינכרוניות?
הבטחות לספק חלופה פשוטה יותר לביצוע, חיבור וניהול אסינכרוני פעולות בהשוואה לגישות מסורתיות מבוססות התקשרות חוזרת. הם גם מאפשרים לך לטפל אסינכרוני שגיאות באמצעות גישות הדומות לניסיון/תפוס סינכרוני.
מוּמלָץ:
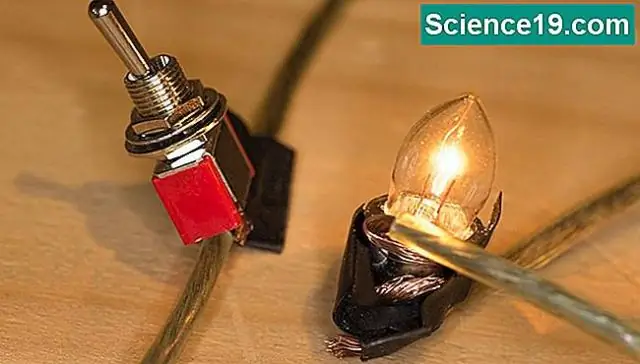
איך מנורות שאתה נוגע בהן כדי להדליק עובדות?

זה אומר שאם מעגל ינסה לטעון את המנורה באלקטרונים, יידרש מספר מסוים כדי 'למלא אותה'. כאשר אתה נוגע במנורה, הגוף שלך מוסיף לקיבולת שלו. צריך יותר אלקטרונים כדי למלא אותך ואת המנורה, והמעגל מזהה את ההבדל הזה
איך עובדות הרשתות הסלולריות?

רשתות סלולריות ידועות גם בשם רשתות סלולריות. הם מורכבים מ'תאים', שהם אזורי אדמה שהם בדרך כלל משושה, שיש להם לפחות מגדל תא משדר אחד בשטחם, ומשתמשים בתדרי רדיו שונים. תאים אלה מתחברים זה לזה ולמתגי טלפון או מרכזיות
מה זה הבטחות בכתב דפוס?

הבטחה היא אובייקט TypeScript המשמש לכתיבת תוכניות אסינכרוניות. הבטחה היא תמיד בחירה טובה יותר בכל הנוגע לניהול פעולות אסינכרוניות מרובות, טיפול בשגיאות וקריאות קוד טובה יותר
איך עובדות הונאות החזר כספי?

גניבת החזר, המכונה גם הונאה בהחזר כספי, הונאת החזר או הונאה בבית הלבן, היא פשע הכרוך בהחזרת סחורה שאינה זכאית להחזר לקמעונאי בתמורה לכסף או סחורות אחרות. ייתכן שהסחורה שהוחזרה נרכשה באופן לא חוקי, או שהיא עשויה להיות זרוקה סחורה פגומה
איך עובדות הצהרות החלפה?

משפט ה-switch מעריך את הביטוי שלו, ואז מבצע את כל ההצהרות שעוקבות אחר תווית המותאם המתאים. ההחלטה אם להשתמש בהצהרות if-then-else
