
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
אפקט ריחוף : הנפשת פופ ורקע. אפקט ריחוף עבור מוצר. תמונה קופצת למעלה ולמטה, ואז הרקע מחליק החוצה ומונפש.
יודע גם, איך גורמים לטקסט להופיע כאשר התמונה מרחפת?
כיצד להציג טקסט מונפש מעל תמונה ברחף באמצעות CSS3 בלבד
-
צור HTML¶ הוסף את התמונה שלך באמצעות
תג והטקסט. ראשית, עליך להוסיף את התמונה שלך באמצעות ה
תָג.
- צור CSS¶ הגדר את בורר הרחף. האפקט של הרחף נקבע באמצעות:hover pseudo-class שבוחר ומעצב את האלמנט.
אפשר גם לשאול איך משתמשים בריחוף? הבורר:hover משמש לבחירת אלמנטים כאשר אתה מעביר את העכבר מעליהם.
- טיפ: ניתן להשתמש בבורר:hover בכל האלמנטים, לא רק בקישורים.
- טיפ: השתמש בבורר:link לסגנון קישורים לדפים שלא ביקרו, בבורר:visited לסגנון קישורים לדפים שביקרו בהם, ובבורר:active לסגנון הקישור הפעיל.
מכאן, איך מרחפים תמונה ב-CSS?
תשובה: השתמש במאפיין CSS background-image
- שנה תמונה ברחף ב-CSS
- .card {
- רוחב: 130 פיקסלים;
- גובה: 195 פיקסלים;
- background: url("images/card-back.jpg") no-repeat;
- תצוגה: בלוק מוטבע;
- }
איך אני נפטר מרחף?
כדי להשבית את אפקט הריחוף, יש לי שתי הצעות:
- אם אפקט הריחוף שלך מופעל על ידי JavaScript, פשוט השתמש ב-$. unbind('רחף');
- אם סגנון הריחוף שלך מופעל על ידי מחלקה, פשוט השתמש ב-$. removeClass('hoverCssClass');
מוּמלָץ:
מהן מצלמות הריגול הנסתרות הטובות ביותר?

מצלמת ריגול WiFi מסגרת תמונה נסתרת 1080P מצלמת אבטחה נסתרת ראיית לילה ותנועה… מצלמת ריגול אלחוטית נסתרת WiFi עם צפייה מרחוק, גרסה 2020 החדשה ביותר 1080P HD Nanny Cam/מצלמת אבטחה וידאו מקורה… שדרוגעם מיני מצלמת ריגול אלחוטית WiFi Hidden | [2020 יצא] Full HD 1080P אודיו
מהן המידות של טלוויזיה 48 אינץ'?

מדריך מידות טלוויזיה: גודל מסך, גובה-רוחב, אזור צפייה גודל הטלוויזיה באינצ'ים מידות גובה x רוחב באינץ' 48 אינץ' מידות טלוויזיה גובה: 23.5 אינץ', רוחב: 41.7 אינץ' 49 אינץ' מידות טלוויזיה גובה: 24.0 אינץ', רוחב: 450 אינץ'. מידות טלוויזיה אינץ' גובה: 24.5 אינץ', רוחב: 43.5 אינץ'
כיצד ניתן ליצור אפקט ריחוף ב-bootstrap?

הוראות שלב 1: צור עטיפה המכילה את הכיתה. נוף. שלב 2: הוסף מחלקה עבור האפקט שבו אתה רוצה להשתמש (לדוגמה. שכבת על או. שלב 3: הגדר נתיב לתמונה. שלב 4: הוסף את המחלקה. שלב 5: אם אתה רוצה להוסיף קצת טקסט, אתה יכול להשתמש בכיתה
מהן השפעות סייבר?

אפקט סייבר מתייחס בדרך כלל לפריצה, שיבוש או השפעה אחרת לרשת של יריב, על פי מומחי אבטחה
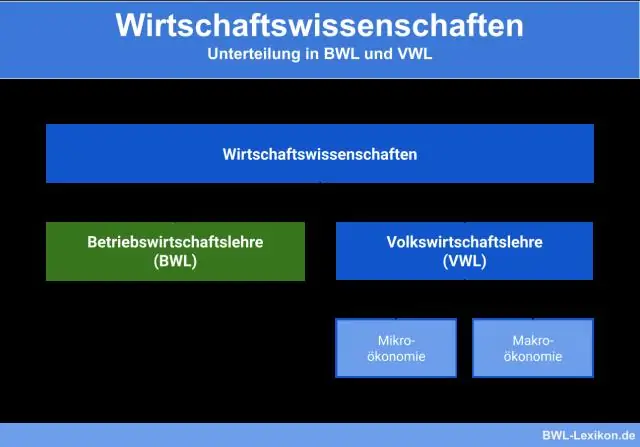
מהן השפעות חיצוניות ברשת בכלכלה?

אפקט רשת (נקרא גם חיצוניות רשת או יתרונות קנה מידה בצד הביקוש) הוא ההשפעה המתוארת בכלכלה ובעסקים שיש למשתמש נוסף של סחורות או שירותים על הערך של מוצר זה לאחרים
