
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
לכלול an קובץ JavaScript חיצוני , נוכל להשתמש ב תַסרִיט תג עם התכונה src . כבר השתמשת ב- src תכונה בעת שימוש בתמונות. הערך עבור ה src התכונה צריכה להיות הנתיב שלך קובץ JavaScript . זֶה תַסרִיט תג צריך להיכלל בין התגים במסמך ה-HTML שלך.
חוץ מזה, איפה המקום הנכון להכניס קובץ סקריפט חיצוני של JavaScript?
JavaScript או אתה יכול מקום כל מספר של תסריטים ב-HTML מסמך . סקריפטים ניתן למקם ב-, או בחלק של דף HTML, או בשניהם.
כמו כן, כיצד אוכל להוסיף קובץ js חיצוני ל-Angular JS 7? כיצד להשתמש בקבצי JS חיצוניים ובקוד JavaScript ב-Angular 6/7
- אם אתה רוצה לכלול כל ספריית js ביישום הזוויתי שלך כמו jquery, bootstrap וכו '.
- לאחר התקנת ספרייה זו הוסף אותם בסגנונות ובמערך סקריפטים בזווית.
- src/assets/js/custom.js.
- והוסיפו את קובץ ה-JavaScript הזה במערך סקריפטים בזווית.
- הקוד המלא של angular.json.
באופן דומה אפשר לשאול, איך מוסיפים קובץ js ב-HTML?
ישנן 2 דרכים לכלול קובץ JavaScript בקובץ HTML:
- שים את תג הסקריפט בראש ה-html עם תכונת scr למיקום קובץ JS. לְמָשָׁל
- שים את תג הסקריפט בראש ה-html עם קוד JS. לְמָשָׁל.
איפה אני שם JavaScript?
אתה יכול הוסף JavaScript קוד במסמך HTML על ידי שימוש בתג ה-HTML הייעודי שעוטף אותו JavaScript קוד. ניתן למקם את התג בקטע של ה-HTML שלך, בקטע, או אחרי תג הסגירה, תלוי מתי אתה רוצה את JavaScript לטעון.
מוּמלָץ:
איך יישום חיצוני עובד ב-SQL?

OUTTER APPLY ב-SQL Server. OUTER APPLY מחזירה הן שורות המייצרות ערכת תוצאות, והן שורות שלא, עם ערכי NULL בעמודות המופקות על ידי הפונקציה בעלת ערך הטבלה. OUTTER APPLY עבודה כ-LEFT OUTER JOIN. מעל שתי השאילתות תפיק אותה תוצאה
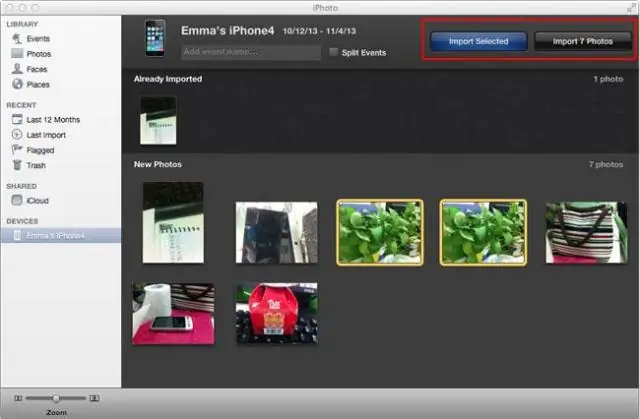
איך אני מעתיק תמונות מ-Mac לכונן קשיח חיצוני?

שלב 1: העתק מעל ספריית התמונות שלך חבר כונן חיצוני ל-Mac שלך באמצעות USB, USB-C או Thunderbolt. פתח חלון Finder חדש. פתח את הכונן החיצוני שלך בחלון זה. פתח חלון Finder חדש. לחץ על התפריט Go ונווט אל תיקיית הבית שלך. בחר בתיקייה תמונות. בחר את הספרייה הישנה שלך
איך אני מחבר צג חיצוני למחשב הנייד של HP?

חבר את מתאם הווידאו USB ליציאת USB ריקה במחשב הנייד של HP. המתן מספר שניות עד ש-Windows יזהה ויאתחל את מתאם הווידאו באמצעות מנהל ההתקן שהתקנת מהדיסק. חבר את כבל הצג מהצג החיצוני השני ליציאת הווידאו במתאם ה-USB
איזה פורמט קובץ הוא הטוב ביותר עבור כונן קשיח חיצוני?

הפורמט הטוב ביותר עבור כוננים קשיחים חיצוניים אם ברצונך לפרמט את הכונן הקשיח החיצוני שלך כך שיעבוד עם מחשבי Mac ו-Windows, עליך להשתמש ב-exFAT. עם exFAT, אתה יכול לאחסן קבצים בכל גודל, ולהשתמש בהם עם כל מחשב שנוצר ב-20 השנים האחרונות
איך מוסיפים קובץ JS ב-NetBeans?

בחר קובץ > קובץ חדש מהתפריט הראשי ובחר קובץ JavaScript בקטגוריית HTML/JavaScript באשף. אם קטגוריית HTML/JavaScript אינה זמינה בהתקנה שלך, תוכל לבחור קובץ JavaScript בקטגוריה אחר באשף הקובץ החדש
