
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כדי למקם פריטים בסוף ה לְהַגמִישׁ קו, הגדר להצדיק-תוכן ל לְהַגמִישׁ -סוף. מרכז הערך מציב לְהַגמִישׁ פריטים במרכז השורה, עם כמויות שוות של ריקים מֶרחָב בין קצה ההתחלה של השורה לפריט הראשון. הערך מֶרחָב -בין מציג מרווח שווה בין לְהַגמִישׁ פריטים.
באופן דומה, איך ממקמים פריטים גמישים?
סיכום
- השתמש בתצוגה: flex; כדי ליצור מיכל גמיש.
- השתמש ב-justify-content כדי להגדיר את היישור האופקי של פריטים.
- השתמש ב-align-items כדי להגדיר את היישור האנכי של פריטים.
- השתמש ב-flex-direction אם אתה צריך עמודות במקום שורות.
- השתמש בערך היפוך שורה או עמודה הפוכה כדי להפוך את סדר הפריטים.
כמו כן, מהו Flex fill? א לְהַגמִישׁ מיכל מרחיב פריטים ל למלא מקום פנוי פנוי או מכווץ אותם כדי למנוע הצפה. והכי חשוב, פריסת ה-flexbox היא אגנוסטית לכיוון בניגוד לפריסות הרגילות (בלוק שמבוסס אנכית ו-inline שמבוסס אופקית).
פשוט כך, האם אני יכול להשתמש במרחב תוכן להצדיק?
ה מֶרחָב ערך שווה עבור ה- לְהַצְדִיק - תוֹכֶן רכוש מפיץ את מֶרחָב בין הפריטים באופן שווה. זה דומה ל מֶרחָב - סְבִיב אבל מספק שווה במקום בגודל חצי מֶרחָב על הקצוות. פחית לִהיוֹת בשימוש גם ב-CSS flexbox וגם ב-grid.
מהי כיוון ברירת המחדל בתוך מיכל Flex?
ה בְּרִירַת מֶחדָל סידור לאחר החלת תצוגה: לְהַגמִישׁ היא שהפריטים יהיו מסודרים לאורך הציר הראשי משמאל לימין. האנימציה למטה מראה מה קורה מתי לְהַגמִישׁ - כיוון : העמודה מתווספת ל- מְכוֹלָה אֵלֵמֶנט. אתה יכול גם להגדיר flex - כיוון להיפוך שורה ולהפוך עמודה.
מוּמלָץ:
מה המשמעות של מחשוב בכל מקום?

מחשוב בכל מקום (או 'ubicomp') הוא תפיסה בהנדסת תוכנה ומדעי המחשב שבה מחשוב עשוי להופיע בכל זמן ובכל מקום. כאשר זה נוגע בעיקר לאובייקטים המעורבים, זה ידוע גם כמחשוב פיזי, האינטרנט של הדברים, מחשוב הפטי ו'דברים שחושבים'
מהו זיכרון ראשוני וזיכרון משני נותנים דוגמה?

זיכרון משני זמין בכמות גדולה ותמיד גדול יותר מהזיכרון הראשי. מחשב יכול אפילו לעבוד ללא זיכרון משני שכן הוא זיכרון חיצוני. הדוגמאות לזיכרון משני הן הדיסק הקשיח, תקליטון, CD, DVD וכו'
איך משיגים יותר מקום בסמסונג?

הצג שטח אחסון פנוי מכל מסך בית, הקש על סמל האפליקציות. הקש על הגדרות. גלול מטה אל 'מערכת' ולאחר מכן הקש על אחסון. תחת 'זיכרון מכשיר', הצג את ערך החלל הזמין
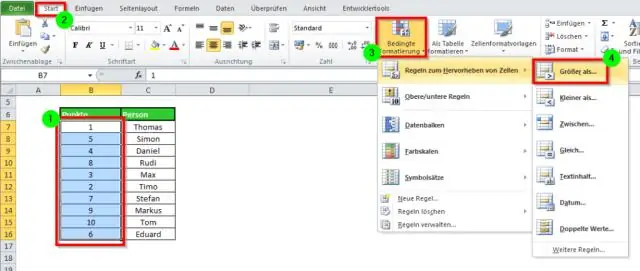
איך נותנים כותרת לשורה באקסל?

כמו כל דבר אחר ב-Excel, כותרות ניתנות להתאמה אישית לחלוטין, כולל היכן אתה ממקם אותן וכיצד אתה מעביר את הנתונים שלך כדי לכלול אותן. השתמש בכותרת. לחץ על כפתור "כותרת עליונה ותחתית" על הסרט. לחץ על תיבת הטקסט והקלד את כותרת הגיליון האלקטרוני. השתמש בשורה העליונה. הקלד את הכותרת של הגיליון האלקטרוני
איך אני מפנה מקום ב- TempDB?

השתמש בפקודה DBCC SHRINKDATABASE כדי לכווץ את מסד הנתונים tempdb. DBCC SHRINKDATABASE מקבל את הפרמטר target_percent. זהו האחוז הרצוי של שטח פנוי שנותר בקובץ מסד הנתונים לאחר כיווץ מסד הנתונים. אם אתה משתמש ב-DBCC SHRINKDATABASE, ייתכן שיהיה עליך להפעיל מחדש את SQL Server
