
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
תשובה: השתמש ב-jQuery לְרַחֵף () שיטה
כברירת מחדל, ל לִפְתוֹחַ או להציג את תפריט נפתח ב אתחול אתה חייב נְקִישָׁה על אלמנט ההדק. עם זאת, אם אתה רוצה הופעה ה להפיל עַל העברה בעכבר במקום נְקִישָׁה אתה יכול לעשות זאת עם מעט התאמה אישית באמצעות CSS ו-jQuery.
מזה, איך יוצרים תפריט נפתח בתפריט ריחוף?
השתמש בכל אלמנט כדי לפתוח את תפריט נפתח , למשל א, o
אֵלֵמֶנט. השתמש באלמנט מיכל (כמו) כדי לִיצוֹר ה תפריט נפתח ולהוסיף את להפיל קישורים בתוכו. לעטוף אלמנט סביב הכפתור ולמקם את תפריט נפתח נכון עם CSS.
איך אני יוצר סרגל נפתח ב-bootstrap? בואו נשתמש אתחול כדי ליישם את שלושת תכונות האתר הנפוצות הללו: תפריט נפתח . לְמַתֵג navbar.
החלף את סרגל הניווט
- שלב 1: הוסף את לחצן החלפת הניווט. ב-index.html, הוסף את המחלקה "navbar-default" של Bootstrap לאלמנט nav:
- שלב 2: הוסף את "סמל התפריט" של לחצן Navbar
- שלב 3: הפוך את הניווט ל"ניתן להחלפה"
יודע גם, איך הופכים תפריט נפתח לרחף?
תשובה: השתמש ב-CSS: לְרַחֵף פסאודו-מחלקה אם אתה פשוט רוצה להראות ולהסתיר להפיל תפריט על העכבר לְרַחֵף אתה לא צריך שום JavaScript. אתה יכול לעשות זאת פשוט באמצעות מאפיין התצוגה של CSS ו: לְרַחֵף פסאודו-קלאס. הדוגמה הבאה תראה לך כיצד ליישם פשוט להפיל באמצעות ה-CSS.
איפה התפריט הנפתח?
הסוג הנפוץ ביותר של תפריט נפתח הוא תַפרִיט בָּר. במערכות Windows, ה תַפרִיט בר ממוקם בדרך כלל בחלק העליון של כל חלון פתוח. במערכות מקינטוש, זה קבוע בחלק העליון של המסך.
מוּמלָץ:
האם אוכל להשתמש בסוללות ליתיום במקום NICD Dewalt?

סוללות הליתיום-יון המוקדמות ביותר לא היו תואמות לאחור עם כלי סוללות nicad, אבל זה השתנה עם הזמן. שלוש מחברות הכלים הגדולות - DeWalt, Hitachi ו-Ridgid - מייצרות כעת סוללות 18 וולט התואמות גם קדימה וגם אחורה
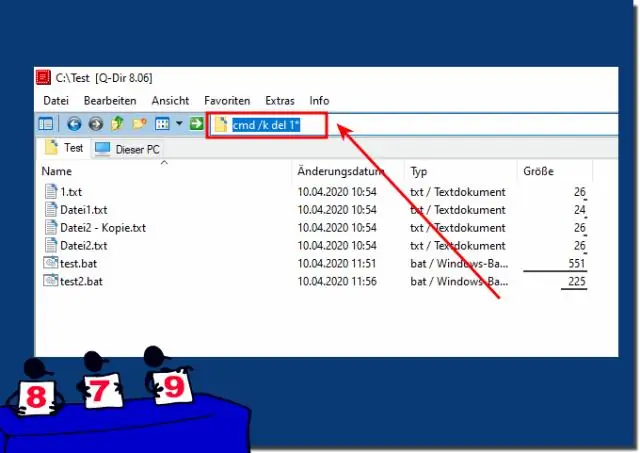
איך אני פותח שורת פקודה בלחיצה ימנית?

פשוט החזק את מקש Shift לחוץ ולחץ לחיצה ימנית על שולחן העבודה… ואז תוכל לבחור "פתח חלון פקודה כאן" מהתפריט
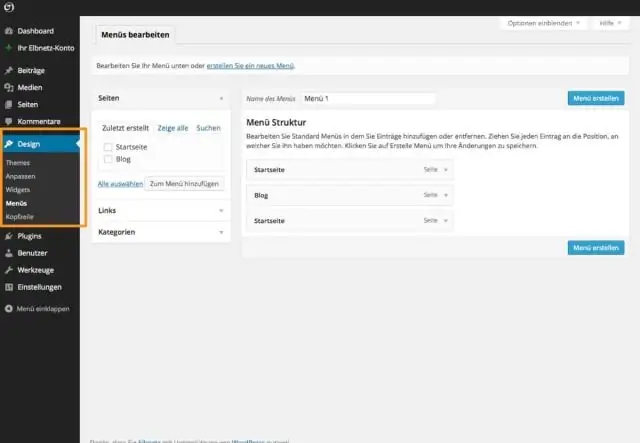
איך אני מוצא את התפריט הראשי בוורדפרס?

מה זה: תפריט ראשי. תפריט ראשי הוא התפריט הראשי שנבחר כתפריט ראשי בעורך התפריטים של וורדפרס. ערכת נושא של וורדפרס עשויה לתמוך בתפריטי ניווט בודדים או מרובים במיקומים שונים בערכת הנושא. ניתן לערוך את התפריטים הללו באמצעות עורך התפריטים המובנה של וורדפרס הממוקם במראה »תפריט
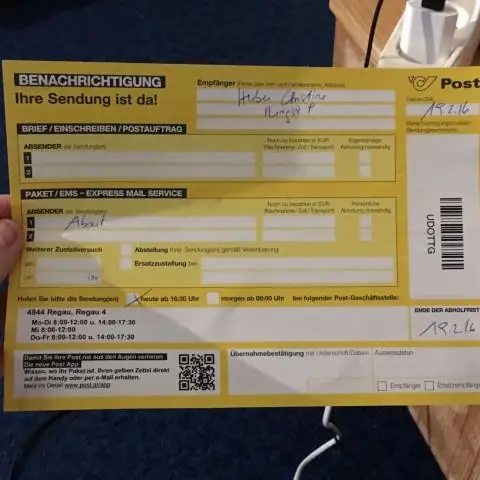
האם אוכל לאסוף את החבילה בסניף הדואר במקום המשלוח?

כן, אתה יכול לאסוף את משלוח החבילה של USPS לפני המסירה בכתובת שלך. עליך לפנות לסניף הדואר כדי לקבל את מספר המעקב של החבילה שלך ולקבל אותה במהרה. יום לפני המשלוח תקבל את זה במרכז משלוחים של USPS על ידי מתן הוכחת תעודת הזהות שלך ודברים אחרים
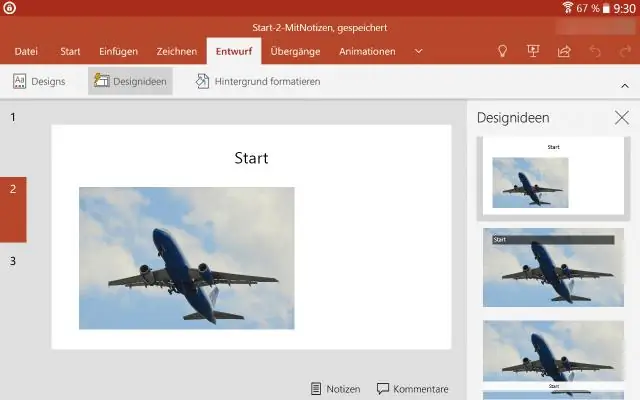
כיצד אוכל להשתמש בלחיצה והקלדה ב-Word 2016?

Microsoft® Windows: הפעל את Microsoft® Word 2016 עבור Microsoft® Windows. לחץ על הכרטיסייה קובץ. לחץ על אפשרויות מתפריט הקובץ. מחלון אפשרויות Word, לחץ על מתקדם. בקטע אפשרויות עריכה, הצב סימן ביקורת ליד הפעל לחץ והקלד אם אחד עדיין לא שם. לחץ על כפתור אישור
