
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
מודולים הן יחידות קטנות של קוד עצמאי וניתן לשימוש חוזר שרצוי לשמש כאבני הבניין ביצירת קוד לא טריוויאלי Javascript יישום. מודולים לתת למפתח לְהַגדִיר חברים פרטיים וציבוריים בנפרד, מה שהופך אותו לאחד מדפוסי העיצוב הרצויים יותר JavaScript פרדיגמה.
אנשים גם שואלים, איך אני משתמש במודולי JavaScript?
סיכום
- מודול הוא קובץ. כדי לגרום לייבוא/ייצוא לעבוד, דפדפנים צריכים.
- למודולים היקף משלהם ברמה העליונה ופונקציונליות החלפה באמצעות ייבוא/ייצוא.
- מודולים תמיד משתמשים בקפדנות.
- קוד מודול מבוצע פעם אחת בלבד. היצוא נוצר פעם אחת ומשותף בין היבואנים.
באופן דומה, כיצד פועלים המודולים? מודולים משמשים לארגון תוכן הקורס לפי שבועות, יחידות או מבנה ארגוני אחר. מודולים בעצם ליצור זרימה ליניארית חד-כיוונית של מה שהתלמידים צריך לעשות בקורס. כל אחד מודול יכול להכיל קבצים, דיונים, מטלות, חידונים וחומרי למידה אחרים.
אפשר גם לשאול, האם אני יכול להשתמש במודולי JS?
עכשיו אנחנו רק צריכים ליישם את העיקרית. מודול js לדף ה-HTML שלנו. אתה פחית רק להשתמש הצהרות יבוא וייצוא בפנים מודולים ; לא תסריטים רגילים. הערה: אתה פחית גם לייבא מודולים לתוך סקריפטים פנימיים, כל עוד אתה כולל, למשל //include script כאן.
כיצד פועל ייבוא JavaScript?
ייבוא Javascript נעשה שימוש בהצהרה לייבא מחייב את זה הם מיוצא על ידי מודול אחר. אם יש לך אפליקציה מאוד מורכבת ויש לך ל גלול בין מאות או אלפי שורות קוד, ואז א עבודה של איתור באגים או סתם הבנת האפליקציה הופכת להרבה יותר קשה.
מוּמלָץ:
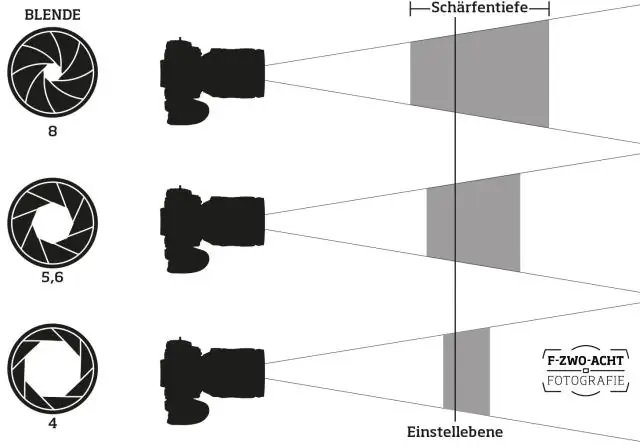
איך צמצם ומהירות תריס עובדים יחד?

מהירויות תריס איטיות מאפשרות יותר אור לתוך חיישן המצלמה ומשמשות לצילום בתאורה נמוכה ובלילה, בעוד שמהירות תריס מהירות עוזרת להקפיא את התנועה. צמצם - חור בתוך עדשה, שדרכו עובר האור לתוך גוף המצלמה. ככל שהחור גדול יותר, כך עובר יותר אור לחיישן המצלמה
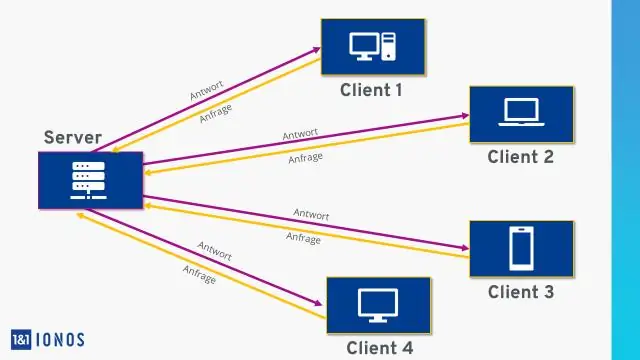
איך עובדים שרתים ייעודיים?

בעסקי אחסון אתרים, שרת ייעודי מתייחס להשכרה ושימוש בלעדי של מחשב הכולל שרת אינטרנט, תוכנה קשורה וחיבור לאינטרנט, השוכן בשטח חברת אחסון אתרים. בדרך כלל ניתן להגדיר את השרת ולהפעיל אותו מרחוק מחברת הלקוח
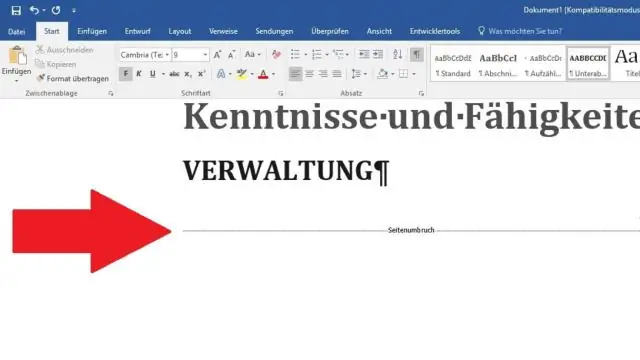
איך מעברי עמוד עובדים ב-Word?

Word מוסיף אוטומטית הפסקה בסוף כל עמוד. אתה יכול גם להוסיף שבירת עמוד ידנית בכל פעם שתרצה להתחיל עמוד חדש במסמך שלך. הצב את הסמן במקום שבו אתה רוצה שעמוד אחד יסתיים והבא יתחיל. עבור אל הוספה > מעבר עמודים
איך בוטים עובדים במדיה חברתית?

מהם בוטים של מדיה חברתית? סוג של בוטון שרשת מדיה חברתית משמשת ליצירת הודעות אוטומטית, תמיכה ברעיונות, כעוקבים אחר משתמשים וכחשבון מזויף כדי להשיג עוקבים בעצמו. ההערכה היא ש-9-15% מחשבונות טוויטר עשויים להיות בוטים חברתיים
איך משתנים עובדים בפייתון?

משתנה Python הוא שם סמלי המהווה הפניה או מצביע לאובייקט. ברגע שאובייקט מוקצה למשתנה, אתה יכול להתייחס לאובייקט בשם זה. אבל הנתונים עצמם עדיין מוכלים בתוך האובייקט. הפניות לאובייקט יוצר אובייקט מספר שלם. נותן לו את הערך 300. מציג אותו לקונסולה
