
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
ה< סִגְנוֹן > הרכיב חייב להיכלל בתוך המסמך. באופן כללי, זה הוא עדיף לשים את שלך סגנונות בגיליונות סגנונות חיצוניים והחל אותם באמצעות אלמנטים.
אנשים גם שואלים, לאן תג סטייל הולך ב-HTML?
ה HTML < סִגְנוֹן > תָג משמש להצהרה סִגְנוֹן סדינים בתוך שלך HTML מסמך. כל אחד HTML המסמך יכול להכיל < סִגְנוֹן > תגים . כל < סִגְנוֹן > תָג חייב להיות ממוקם בין תגים (או א אֵלֵמֶנט שזה ילד של א אֵלֵמֶנט ).
יתר על כן, היכן יש למקם דפי סגנון חיצוניים? כל דף HTML חייב לכלול הפניה לקובץ גיליון הסגנונות החיצוני בתוך האלמנט, בתוך ה-head section.
- סגנונות חיצוניים מוגדרים בתוך האלמנט, בתוך הקטע של דף HTML:
- סגנונות פנימיים מוגדרים בתוך האלמנט, בתוך הקטע של דף HTML:
חוץ מזה, איך אני מיישם סגנון ב-HTML?
סיכום פרק
- השתמש בתכונת HTML style לעיצוב מוטבע.
- השתמש ברכיב HTML כדי להגדיר CSS פנימי.
- השתמש ברכיב HTML כדי להתייחס לקובץ CSS חיצוני.
- השתמש ברכיב HTML לאחסון ואלמנטים.
- השתמש במאפיין צבע CSS עבור צבעי טקסט.
מהו סגנון מוטבע ב-HTML?
סגנון מוטבע גיליונות מאפשרים לך להוסיף סגנונות ישירות לא HTML אֵלֵמֶנט. סגנון מוטבע גיליונות הוא מונח שמתייחס אליו סִגְנוֹן מידע הגיליון מיושם על הרכיב הנוכחי. למעשה, זה לא באמת א סִגְנוֹן גיליון ככזה, כך שמונח מדויק יותר יהיה סגנונות מוטבעים.
מוּמלָץ:
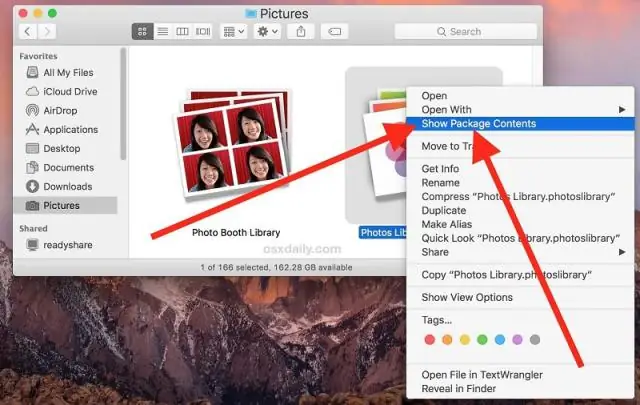
לאן עוברות תמונות אייפון ב-Mac?

כברירת מחדל, התמונות והסרטונים שאתה מייבא לתמונות מאוחסנים בספריית התמונות בתיקיית התמונות ב-Mac שלך. כאשר אתה משתמש לראשונה בתמונות, אתה יוצר ספרייה חדשה או בוחר את הספרייה שבה אתה רוצה להשתמש. ספרייה זו הופכת אוטומטית לספריית SystemPhoto שלך. ראה סקירת ספריית תמונות מערכת
לאן הדואר שולח מכתבים לסנטה?

חותמת דואר בקוטב הצפוני
לאן הולכים מאפייני log4j2?

מאפיינים בנתיב הכיתה. ביישום Spring Boot, ה-log4j2. קובץ המאפיינים יהיה בדרך כלל בתיקיית המשאבים. לפני שנתחיל להגדיר את Log4J 2, נכתוב מחלקת Java כדי ליצור הודעות יומן דרך Log4J 2
לאן עלי ללכת באפל היל?

שישה מקומות שחובה לבקר בהם ב-Apple Hill בסתיו הזה, Rainbow Orchards. הניחוח של סופגניות סיידר תפוחים לוהט מקבל את פני מאות מבקרים מדי שנה כשהם נכנסים לבית החווה הצבוע הצבעוני של מטעי הקשת. המרתף של סבא. תיקון אפל של דנבר דן. דונמי התפוח של הבל. Mill View Ranch. ילדים, בע"מ
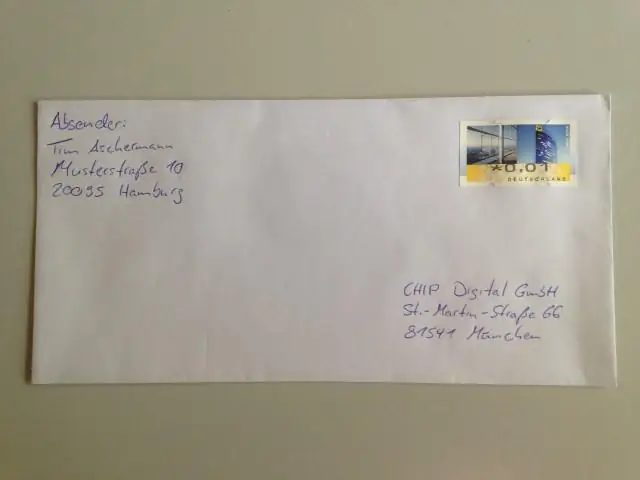
כששולחים מכתב לאן הכתובת שלי הולכת?

הנה כמה טיפים: שים את הכתובת במרכז. שמו של האדם שאליו אתה שולח את המכתב מופיע בשורה הראשונה. כתובת הרחוב שלהם עוברת על הקו השני. העיר או העיירה, המדינה והמיקוד נכנסים לשורה השלישית. הקפידו להדפיס בצורה ברורה. שים את שמך וכתובתך בפינה השמאלית העליונה
