
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הוספת תיבת רשימה לטופס HTML
- עבור אל הוספה > פריטי טופס > קופסת רשימה . זה פותח את ה-Insert קופסת רשימה חַלוֹן.
- הזן שם עבור קופסת רשימה . זה יופיע בתוצאות הטופס שלך.
- הכנס את רשימה פריטים.
- נְקִישָׁה לְהוֹסִיף ל לְהוֹסִיף יותר זוגות ערך פריט שלך רשימה .
- בחר את היישור הרצוי מבין האפשרויות המסופקות.
- לחץ על אישור.
באופן זה, באיזה תג משתמשים ליצירת תיבת רשימה ב-HTML?
HTML קוד. ל ליצור תיבת רשימה , ה נעשה שימוש בתג select . ה בחר תג מכיל 2 תכונות, שם וגודל. תכונת השם היא כל שם שתחליט לקרוא לו קופסת רשימה.
יודע גם, כיצד אוכל להוסיף כפתור נפתח ב-HTML? דוגמה מוסברת השתמש בכל רכיב כדי לפתוח את להפיל תפריט, למשל. a < לַחְצָן >, o
אֵלֵמֶנט. השתמש באלמנט מיכל (כמו) כדי לִיצוֹר ה להפיל תפריט ו לְהוֹסִיף ה להפיל קישורים בתוכו. לעטוף אלמנט סביב לַחְצָן ואת למקם את להפיל תפריט נכון עם CSS.
לאחר מכן, כיצד אוכל ליצור תיבת רשימה מרובת בחירה ב-HTML?
כיצד לקודד אובייקט בחירה מרובה
- קרא לאובייקט הבחירה selLanguage. כרגיל, רכיבי הטופס צריכים תכונת id כדי שתוכל לקרוא אותו ב-JavaScript.
- הוסף את התכונה המרובה לאובייקט שלך.
- הגדר את הגודל ל-10.
- תעשה כפתור.
- צור div פלט.
למה הכוונה דום?
מודל אובייקט המסמך ( DOM ) הוא ממשק API לתכנות עבור מסמכי HTML ו-XML. הוא מגדיר את המבנה הלוגי של מסמכים ואת האופן שבו הגישה למסמך מתבצעת ותפעול. עם זאת, XML מציג נתונים אלה כמסמכים, וה- DOM עשוי לשמש לניהול נתונים אלה.
מוּמלָץ:
איך יוצרים רשימה נפתחת מדורגת תלויה?

באותו גיליון אלקטרוני או אחר, בחר תא או כמה תאים שבהם תרצה שהרשימה הנפתחת הראשית שלך תופיע. עבור ללשונית נתונים, לחץ על אימות נתונים והגדר רשימה נפתחת המבוססת על טווח בעל שם בדרך הרגילה על ידי בחירת רשימה תחת אפשר והזנת שם הטווח בתיבת המקור
כיצד משתווה DLL של רשימה מקושרת כפולה ל-SLL של רשימה מקושרת יחיד)?

מבוא לרשימה מקושרת כפולה: רשימה מקושרת כפולה (DLL) מכילה מצביע נוסף, הנקרא בדרך כלל מצביע קודם, יחד עם המצביע הבא ונתונים שנמצאים ברשימה מקושרת יחידה. ל-SLL יש צמתים עם שדה נתונים בלבד ושדה הקישור הבא. ה-DLL תופס יותר זיכרון מ-SLL מכיוון שיש לו 3 שדות
איך עוברים על רשימה בג'אווה?

איך לחזור על רשימת Java? השג איטרטור לתחילת האוסף על ידי קריאה לשיטת iterator() של האוסף. הגדר לולאה שמבצעת קריאה אל hasNext(). תנו ללולאה לחזור על כל עוד hasNext() מחזירה true. בתוך הלולאה, השג כל רכיב על ידי קריאה ל-next()
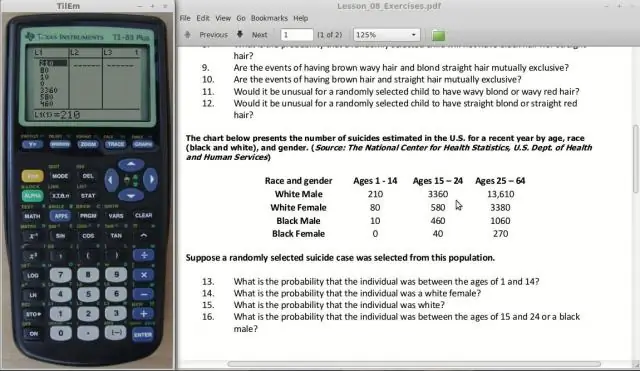
איך מאפסים רשימה ב-TI 84?

לחץ על [2nd][+][2] כדי להיכנס לתפריט ניהול זיכרון, כפי שמוצג במסך הראשון. לאחר מכן לחץ על [4] כדי לראות את רשימות הנתונים המאוחסנות בזיכרון. השתמש במקש החץ למטה כדי להעביר את המחוון לרשימה שברצונך למחוק, כפי שמוצג במסך השני. לחץ על [DEL] כדי למחוק את הרשימה
איך מוחקים רשימה מעגלית מקושרת?

מחיקה מרשימה מקושרת מעגלית אם הרשימה אינה ריקה, אנו מגדירים שני מצביעים curr ו-prev ומאתחלים את המצביע curr עם צומת הראש. חצו את הרשימה באמצעות curr כדי למצוא את הצומת שיש למחוק ולפני העברת curr לצומת הבא, בכל פעם הגדר prev = curr. אם הצומת נמצא, בדוק אם הוא הצומת היחיד ברשימה
