
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
התקן את ReactJS Windows
- git --גרסה. בא אחריו:
- צוֹמֶת --גִרְסָה. בא אחריו:
- npm --גִרְסָה. כל אחד צריך לתת גרסאות מוּתקָן עַל חלונות .
- npm להתקין -ג ליצור- לְהָגִיב -אפליקציה. אם תצליח, אתה אמור להיות מסוגל לקבל את הגרסה:
- לִיצוֹר- לְהָגִיב -אפליקציה --גרסה.
- לִיצוֹר- לְהָגִיב -אפליקציה
- CD npm הַתחָלָה.
- הידור בהצלחה!
בדרך זו, איך מקימים סביבת React?
הגדר את סביבת תגובה
- שלב 1: צור תיקיית פרויקט בספרייה שלך.
- שלב 2: צור קובץ package.json לניהול כל התלות בצמתים.
- שלב 3: התקן webpack ו-webpack-dev-server.
- שלב 4: צור קובץ index.html.
- שלב 5: הגדר את קובץ webpack.config.js בספריית שורש.
- שלב 6: התקן והגדר תלות של Babel.
איך אני מתקין את React Native ב-Windows 10? תחילת העבודה עם React Native Development עבור Windows
- שלב 1: תנאים מוקדמים. Windows 10: נכון לעכשיו, רק יישומי UniversalWindows Platform (UWP) נתמכים רשמית.
- שלב 2: אתחול פרויקט React Native שלך. פתח שורת פקודה: Win ואז cmd.
- שלב 3: הגדר את הפרויקט שלך לפיתוח Windows. UseReactNative 0.41.0 ב-package.json.
- שלב 4: רווח!
באופן דומה, נשאל, איך אני מתחיל להגיב JS?
לְהָגִיב תחילה ממיר JSX לקובץ Javascript. קובץ Javascript מעובד על ידי הדפדפן אשר לאחר מכן הופך לקוד HTML.
שלב 1: הגדרת סביבה
- התקן את Node.js ו-NPM.
- התקן את התוסף BABEL.
- התקן את React.
- התקן את WEBPACK Bundler.
כיצד להתקין אפליקציית תגובה עם NPM?
צור אפליקציית React
- התחל מיד. אתה לא צריך להתקין או להגדיר כלים כמו Webpack או Babel.
- npx. npx create-react-app my-app.
- npm. npm init react-app my-app.
- חוּט. yarn create react-app my-app.
- התחלה של npm או התחלה של חוט. מפעיל את האפליקציה במצב פיתוח.
- מבחן npm או מבחן חוט.
- npm run build או yarn build.
מוּמלָץ:
איך אני מתקין את Adobe Photoshop cs6?

Adobe Photoshop CS6 - התקנת Windows פתח את Photoshop Installer. לחץ פעמיים על Photoshop_13_LS16. בחר מיקום להורדה. הקש "הבא. אפשר למתקין לטעון. זה עשוי לקחת מספר דקות. פתח את התיקיה 'Adobe CS6'. פתח את תיקיית Photoshop. פתח את תיקיית Adobe CS6. פתח את אשף ההגדרה. אפשר לאתחל להיטען
איך אני מתקין את המצלמה האלחוטית של Arlo?

כדי להגדיר ולסנכרן את מצלמות Arlo Pro 2 או Arlo Pro: פתח את תא הסוללה על ידי לחיצה על התפס ומשיכה לאחור בעדינות. הכנס את הסוללה כפי שמוצג וסגור את דלת הסוללה. הביאו את המצלמה בטווח של 30 עד 100 סנטימטרים מתחנת הבסיס. סנכרן את המצלמה לתחנת הבסיס:
איך אני מתקין את McAfee Security?

בחר: סוג ההתקן שבו ברצונך להתקין. תוכנת McAfee שברצונך להתקין. לחץ על הורד. קרא וקבל את הסכם הרישיון. רשום את המספר הסידורי המוצג. ייתכן שתתבקשו לעשות זאת מאוחר יותר. עקוב אחר ההוראות להתקנת תוכנת McAfee שלך
איך אני מתקין את Python 2 באובונטו?

בתרחיש הגרוע אפילו ביותר, אם לא מותקן לך Python 2 אז, אתה יכול להתקין אותו על ידי הקלדת הדברים הבאים בטרמינל: sudo add-apt-repository ppa:fkrull/deadsnakes-python2. sudo apt-get update. sudo apt-get להתקין python2
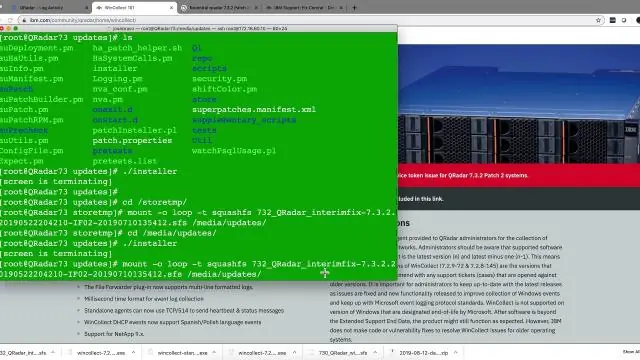
איך אני מתקין את סוכן WinCollect?

כדי להשתמש ב-WinCollect מנוהל, עליך להוריד ולהתקין חבילת WinCollect Agent SF Bundle בקונסולת QRadar® שלך, ליצור אסימון אימות ולאחר מכן להתקין סוכן WinCollect מנוהל על כל מארח Windows שממנו ברצונך לאסוף אירועים
