
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כיצד ליצור גיליון סגנונות חיצוני ב-Dreamweaver
- לחץ על סמל הפלוס (+) בחלונית Sources בחלק העליון של חלונית CSS Designer.
- בחר את לִיצוֹר אפשרות קובץ CSS חדש מהרשימה הנפתחת.
- הזן שם לחדש שלך גיליון סגנונות קוֹבֶץ.
- בחר באפשרות קישור.
לגבי זה, איך אני יוצר CSS StyleSheet ב-Dreamweaver?
מדריך Dreamweaver 16: כיצד ליצור קובץ CSS ב-Dreamweaver CC
- פתח את דף ה-HTML שברצונך לסגנן (פתח את index.html עבור המדריך בכיתה)
- ודא שחלונית CSS Designer פתוחה (Window> CSS Designer)
- מהקטע 'מקורות', לחץ על הלחצן + ובחר צור קובץ CSS חדש.
- תן שם לגיליון ה-CSS שלך.
- בסדר.
דע גם, איך אני יוצר כלל סגנון ב-CSS? בחדש כלל CSS תיבת דו-שיח, ציין את סוג הבורר עבור כלל CSS אתה רוצה ל לִיצוֹר : ל לִיצוֹר תחפושת סִגְנוֹן שניתן להחיל כתכונת class על כל רכיב HTML, בחר באפשרות Class מהתפריט המוקפץ סוג בורר ולאחר מכן הזן שם עבור סִגְנוֹן בתיבת הטקסט שם הבורר.
בהתחשב בכך, כיצד אוכל לקשר גיליון סטייל ל-HTML ב-Dreamweaver?
לחיצה על הסמל פותחת את לְצַרֵף חיצוני גיליון סגנון תיבת דיאלוג. אם אינך רואה את חלונית CSS Styles ב- Dreamweaver סביבת העבודה, בחר חלון → סגנונות CSS כדי לפתוח אותו. בשדה הטקסט קובץ/כתובת אתר, הקלד את שם קובץ ה-CSS שברצונך קישור או לחץ על כפתור עיון כדי למצוא ולבחור את קובץ ה-CSS הרצוי.
איך מכינים גיליון סגנונות חיצוני?
כיצד ליצור גיליון סגנונות CSS חיצוני
- התחל עם קובץ HTML המכיל גיליון סגנונות מוטבע, כמו זה.
- צור קובץ חדש ושמור אותו כ- StyleSheet.
- העבר את כל כללי ה-CSS מקובץ ה-HTML ל- StyleSheet.
- הסר את בלוק הסגנון מקובץ ה-HTML.
- בקובץ ה-HTML, הוסף תג קישור אחרי תג הכותרת הסוגר שמפנה ל- StyleSheet.
מוּמלָץ:
איך יוצרים טווין תנועה ב-Flash 8?

כדי ליצור את ה-MotionTween, תוכל ללחוץ באמצעות לחצן העכבר הימני על ציר הזמן ולבחור ב-'Create MotionTween', או פשוט לבחור Insert → Motion Tween מסרגל התפריטים. הערה: על מנת ש-Flash ייצור ביניהם, ייתכן שיהיה עליך להמיר את האובייקט לסמל
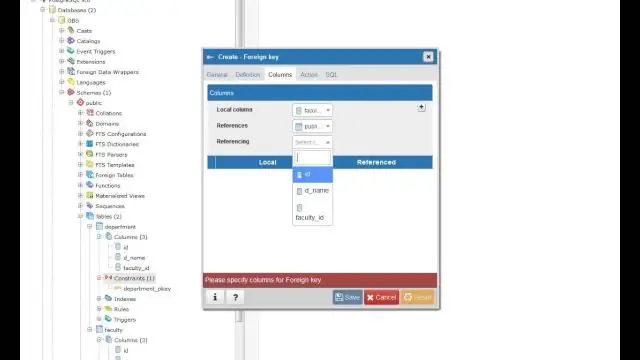
איך יוצרים טבלה ב-pgAdmin 4?

פתח את כלי pgAdmin. הרחב צמתים במסד הנתונים שלך ועבור לצומת טבלאות. לחץ לחיצה ימנית על צומת הטבלה ובחר צור->טבלה. החלון 'צור טבלה' מופיע
איך יוצרים דיאגרמת מחזור ב-PowerPoint?

כיצד ליצור דיאגרמת חץ מחזורית ב-PowerPoint הוסף צורה אליפסה לשקופית (החזק את מקש Shift בזמן הציור כדי להפוך אותה לעיגול). בחר את העיגול והקש Ctrl+D כדי לשכפל אותו. הזז את העיגול החדש על הקיים. הקטן את גודל העיגול על ידי אחיזת הידית עם העכבר וגרירתה (החזק את Ctrl+Shift בזמן שינוי הגודל)
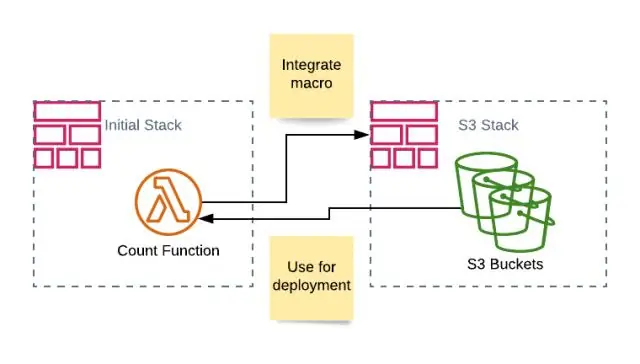
איך יוצרים מחסנית ב-CloudFormation?

עבור אל מסוף AWS ובחר בשירות CloudFormation מלוח המחוונים של מסוף AWS. ספק את שם המחסנית וצרף תבנית. בהתבסס על פרמטרי הקלט המוגדרים בתבנית, CloudFormation מבקש ממך את פרמטרי הקלט. אתה יכול גם לצרף תג לערימת CloudFormation
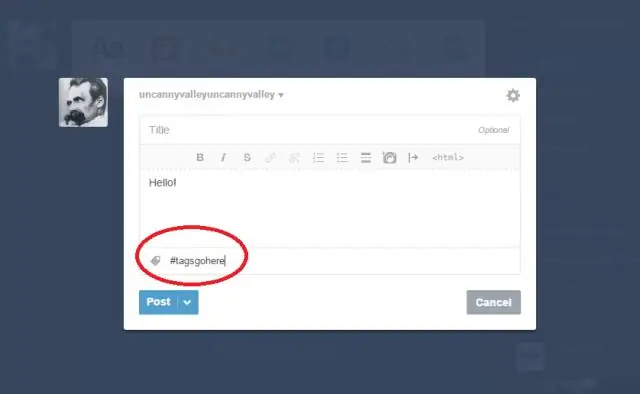
איך יוצרים רשימת תגים ב-Tumblr?

היכנס לחשבון Tumblr שלך ועבור ללוח המחוונים של הדף שעבורו אתה רוצה ליצור תג עמוד. לחץ על 'התאמה אישית של מראה'. לחץ על התפריט 'דפים' ובחר 'הוסף דף'. הזן את כתובת האתר של דף התג הנוכחי ב-Tumblr. לחץ על התפריט הנפתח 'סוג דף' ובחר 'הפניה מחדש'
