
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
להכין AngularJS פרויקט ב סטודיו חזותי
ראשון , לִיצוֹר פרויקט חדש על ידי לחיצה על קישור פרויקט חדש בדף הפתיחה. פעולה זו תפתח את תיבת הדו-שיח 'פרויקט חדש', כפי שמוצג להלן. בחר אינטרנט בחלונית השמאלית ו-ASP. NET Web יישום בחלונית האמצעית ולאחר מכן לחץ על אישור
אנשים גם שואלים, איך אני יוצר אפליקציה זוויתית בקוד Visual Studio?
תחילת העבודה עם Node. js, Angular ו-Visual Studio Code
- פתח את PowerShell במצב ניהול. התקן Angular CLI:
- נווט אל התיקיה שבה ברצונך ליצור את האפליקציה הזוויתית שלך. הלכתי ל-C שלי:/
- תקליטור לתוך ספריית האפליקציות החדשה שלך שיצרת זה עתה, במקרה זה.
- בנה אפליקציה והפעל שרת.
- פתח את Visual Studio Code.
- לחץ על קובץ, פתח תיקייה.
- פתח את התיקיה שיצרת.
- חֲבִילָה.
אפשר גם לשאול, איך ההגדרה של סביבת פיתוח זוויתית? כיצד להגדיר את סביבת הפיתוח עבור Angular 7
- להלן רשימת הכלים שנצטרך להתקין:
- שלב 1: התקן Visual Studio Code.
- שלב 2: התקן את הצומת.
- שלב 3: מנהל חבילות צומת (NPM)
- שלב 4: התקן את Angular CLI.
- פתח את Visual Studio Code ובמסך הבית, הזן Ctrl +~ כדי לפתוח את המסוף המשולב.
- שלב 2: במסוף המשולב VS Code הזן.
בהתאם, כיצד אוכל להוסיף את AngularJS ל-Visual Studio?
שלבים להוספת AngularJS
- פתח את Visual Studio 2017.
- פתח את הפרויקט הריק שלך עכשיו.
- אנחנו הולכים להוסיף סקריפט AngularJS וקבצים תומכים.
- חלון NuGet-Solution ייפתח.
- בחר AngularJS כמו בצילום המסך למטה ובחר בתיבת סימון בצד ימין.
- זה ייקח כמה דקות להוסיף AngularJS לפרויקט שלנו.
איך אני פותח פרויקט זוויתי ב-Visual Studio 2019?
עַכשָׁיו, לִפְתוֹחַ ה Visual Studio 2019 תצוגה מקדימה וצור את ASP. NET Core 3.0 אפליקציה . בחר בתבנית ASP. NET Core Web Application. כאשר תלחץ על אישור, תקבל את ההנחיה הבאה. בחר ASP. NET Core 3.0 (ודא ש-ASP. NET Core 3.0 נבחר) ובחר את זוויתי תבנית.
מוּמלָץ:
כיצד אוכל ליצור יישום שולחן עבודה מרוחק?

כדי לאפשר חיבורים מרוחקים במחשב שברצונך להתחבר למערכת פתוחה על ידי לחיצה על לחצן התחל., לחיצה ימנית על מחשב ולאחר מכן לחיצה על מאפיינים. לחץ על הגדרות מרחוק. לחץ על בחר משתמשים. בתיבת הדו-שיח משתמשי שולחן עבודה מרוחק, לחץ על הוסף. בתיבת הדו-שיח בחר משתמשים או קבוצות, בצע את הפעולות הבאות:
כיצד אוכל ליצור יישום אינטרנט דינמי?

כדי ליצור פרויקט אינטרנט דינמי חדש, בצע את השלבים הבאים: פתח את נקודת המבט של Java EE. בסייר הפרויקטים, לחץ לחיצה ימנית על פרויקטי אינטרנט דינמיים ובחר חדש > פרויקט אינטרנט דינמי מתפריט ההקשר. אשף New Dynamic Web Project מתחיל. עקוב אחר ההנחיות של אשף הפרויקט
איזה מהבאים מתייחס למערכת של שירותים עצמאיים המתקשרים זה עם זה כדי ליצור יישום תוכנה עובד?

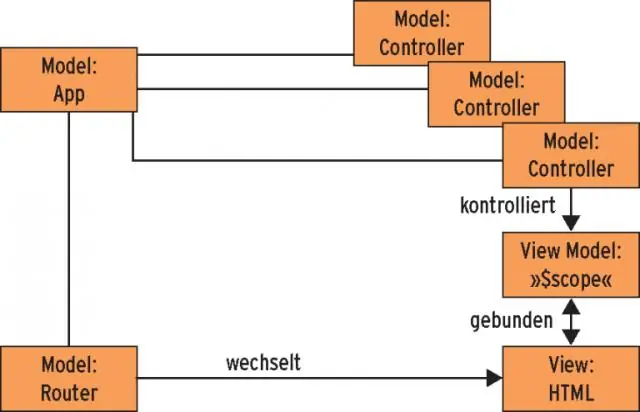
ארכיטקטורה מוכוונת שירות היא קבוצה של שירותים עצמאיים המתקשרים זה עם זה כדי ליצור יישום תוכנה עובד. ברשת רב-שכבתית: העבודה של הרשת כולה מאוזנת על פני מספר רמות של שרתים
האם יישום אינטרנט הוא יישום שרת לקוח?

אפליקציה הפועלת בצד הלקוח וניגשת לשרת המרוחק לקבלת מידע נקראת יישום לקוח/שרת ואילו אפליקציה הפועלת כולה על דפדפן אינטרנט ידועה כיישום אינטרנט
כיצד אוכל ליצור יישום פשוט של Windows Form ב-C#?

וִידֵאוֹ בהתאם, מהו יישום טופס Windows ב-C#? מבוא ל C# Windows Forms Applications . Windows Forms היא ספריית כיתה של ממשק משתמש גרפי (GUI) המצורפת ב-. Net Framework. המטרה העיקרית שלו היא לספק ממשק קל יותר לפיתוח יישומים למחשבים שולחניים, טאבלטים, מחשבים אישיים.
