
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הקישור של AngularJS Direktiv מפתח מגדיר פונקציית קישור בשביל ה הוֹרָאָה . בדיוק, באמצעות פונקציית קישור , אנחנו יכולים להגדיר ההנחיה API & פונקציות שאז ניתן להשתמש בו על ידי הוֹרָאָה ליצור היגיון עסקי כלשהו. ה פונקציית קישור אחראי גם על רישום מאזיני DOM וכן עדכון ה-DOM.
כתוצאה מכך, כיצד פועלת ההנחיה ב-AngularJS?
הנחיות AngularJS הן תכונות HTML מורחבות עם הקידומת ng-. האפליקציה של ng הוֹרָאָה מאתחל את an AngularJS יישום. ה-ng-init הוֹרָאָה מאתחל נתוני אפליקציה. דגם ה-ng הוֹרָאָה קושר את הערך של פקדי HTML (קלט, בחירה, אזור טקסט) לנתוני יישום.
לאחר מכן, השאלה היא כמה סוגים של פונקציות קישור קיימים ב-AngularJS? במחזור החיים של הנחיה, ישנם ארבעה נבדלים פונקציות שיכולים לבצע אם הם מוגדרים. כל אחד מהם מאפשר למפתח לשלוט ולהתאים אישית את ההנחיה ב שונה נקודות של מחזור החיים. הארבעה פונקציות הם: קומפילציה, בקר, מראש קישור ופוסט- קישור.
באופן דומה, אנשים שואלים, מה ההבדל בין פונקציית קומפילציה לקישור ב-AngularJS?
לְלַקֵט - הוא חוצה את ה-DOM ואוסף את כל ההנחיות. התוצאה היא א פונקציית קישור . קישור - זה משלב את ההנחיות עם היקף ומייצר תצוגה חיה. כל שינוי בתוך ה מודל ההיקף בא לידי ביטוי בתוך ה תצוגה, וכל אינטראקציה של המשתמש עם התצוגה באה לידי ביטוי בתוך ה דגם היקף.
איך משתמשים בהנחיה?
זוויתי הנחיות משמשים להרחבת כוחו של ה-HTML על ידי מתן תחביר חדש. כל אחד הוֹרָאָה יש שם - או אחד מה-Angular שהוגדר מראש כמו ng-repeat, או מותאם אישית שאפשר לקרוא לו כל דבר. וכל אחד הוֹרָאָה קובע היכן ניתן להשתמש בו: ברכיב, תכונה, מחלקה או הערה.
מוּמלָץ:
מהי פונקציית החלון של אורקל?

הוצגו ב-Oracle 8i, פונקציות אנליטיות, הידועות גם כפונקציות חלונות, מאפשרות למפתחים לבצע משימות ב-SQL שבעבר היו מוגבלות לשפות פרוצדורליות
מהי פונקציית תפס לילה?

ההגדרה המהירה והקלה של המונח פונקציית תפס לילה היא מנעול קפיץ הניתן לפתיחה מבפנים על ידי חיבור סט הידית או הידית מבפנים או מבחוץ באמצעות מפתח
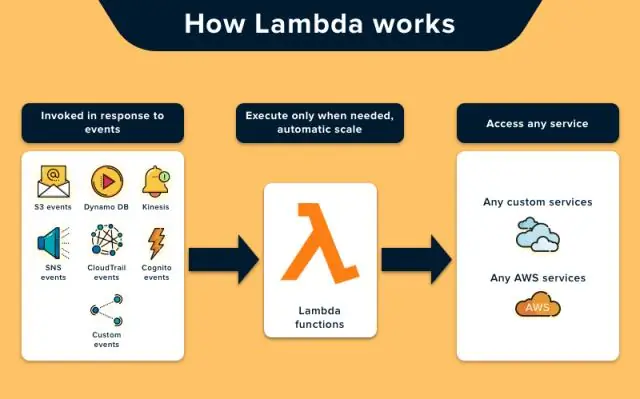
מהי פונקציית צעד למבדה?

עם AWS Step Functions ו-AWS Lambda AWS Lambda הוא שירות מחשוב המאפשר לך להריץ קוד מבלי להקצות או לנהל שרתים. Step Functions הוא שירות תזמור ללא שרת המאפשר לך לתאם בקלות מספר פונקציות למבדה לזרימות עבודה גמישות שקל לנפות באגים וקל לשנות
מהי פונקציית סדר r?

Order מחזירה תמורה שמסדרת מחדש את הטיעון הראשון שלה לסדר עולה או יורד, תוך ניתוק קשרים על ידי טיעונים נוספים. סוג. הרשימה זהה, באמצעות ארגומנט אחד בלבד. עיין בדוגמאות כיצד להשתמש בפונקציות אלה כדי למיין מסגרות נתונים וכו'
מהי פונקציית PHP שמסירה את האלמנט הראשון של המערך ומחזירה אותו?

הפונקציה array_shift() מסירה את האלמנט הראשון ממערך, ומחזירה את הערך של האלמנט שהוסר
