
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
הפתרון הנפוץ ביותר, ל לִדחוֹת הטעינה שלך עיבוד CSS חוסם , ולהפחית לְדַקלֵם - חסימה נסיעות הלוך ושוב נקראות loadCSS על ידי Filament Group. הגרסה האחרונה מנצלת את התכונה שעדיין לא נתמכת במלואה המאפשרת טעינה אסינכרונית של CSS.
לאחר מכן, כיצד אוכל לתקן חסימת רינדור?
תקן את חסימת העיבוד JavaScript באמצעות W3 Total Cache לאחר מכן, עליך לבקר בדף ביצועים »הגדרות כלליות ולגלול מטה לקטע Minify. ראשית עליך לסמן את 'הפעל' לצד אפשרות הקטנה ולאחר מכן לבחור 'ידני' עבור אפשרות מצב הקטנה. לחץ על כפתור שמור את כל ההגדרות כדי לאחסן את ההגדרות שלך.
שנית, מה זה לחסל משאבים חוסמי עיבוד? לְדַקלֵם - חסימת משאבים האט את זמני טעינת הדפים הנתפסים באתר וורדפרס שלך על ידי אילוץ דפדפנים של מבקרים לעכב טִיוּחַ תוכן בחלק העליון והקבוע בזמן שהדפדפן מוריד קבצים שאינם נחוצים מיד. ל לחסל לדקלם - חסימת משאבים ב-WordPress, אתה יכול להשתמש בתוספים מחוץ למתחם.
מלבד למעלה, האם CSS חוסם את העיבוד?
לְדַקלֵם חסימה CSS . כברירת מחדל, CSS הוא התייחסו כאל א לְדַקלֵם משאב חסימת, מה שאומר שהדפדפן לא לְדַקלֵם כל תוכן מעובד עד ל-CSSOM הוא נבנה. ה-HTML הוא ברור, שכן ללא ה-DOM לא יהיה לנו מה לעשות לְדַקלֵם , אבל ה CSS הדרישה עשויה להיות פחות ברורה.
איך אני יודע אם יש לי משאבים חוסמי Render?
כדי לזהות משאבים חוסמי רינדור:
- חפש אחר טעינת משאבים לא קריטיים לפני שורת ההתחלה לעיבוד (דרך webpagetest.org).
- בדוק הסרת משאבים באמצעות Google Dev Tools כדי לראות כיצד תוכן הדף מושפע.
- לאחר זיהוי, עבוד עם מפתחים כדי למצוא את הפתרון הטוב ביותר לדחיית משאבים חוסמי רינדור.
מוּמלָץ:
כיצד אוכל להפעיל חסימת פרסומות ב-opera?

השימוש בחוסם המודעות המקורי שלנו הוא ממש פשוט. הוא מושבת כברירת מחדל, אז אתה צריך ללכת להגדרות (או העדפות ב-Mac) ולהעיף את המתג "חסום מודעות" כדי להפעיל אותו. כדי להפעיל או לבטל את חסימת הפרסומות עבור אתר מסוים, פשוט לחץ על סמל המגן בשורת הכתובת והעבר את המתג לשם
האם אתה יכול לדחות JavaScript מוטבע?

הסקריפטים עם התכונה defer נטענים בסדר שהם מצוינים, אך לא לפני שהמסמך עצמו נטען. מכיוון שהדחה לא משפיעה על תגי הסקריפט אלא אם כן יש להם גם את התכונה src, הסקריפט הראשון שמתבצע הוא הסקריפט המוטבע שלך
כיצד אוכל לבטל את חסימת ההגבלות ב-YouTube?

כדי להשתמש בבטל חסימה של YouTube, מצא את תיבת החיפוש בתחתית העמוד. לאחר מכן, קח את כתובת האתר של הסרטון שברצונך לבטל את החסימה והדבק אותו בתיבה זו. כאשר אתה לוחץ על Go, Unblock YouTube בוחר שרת מאירופה וטוען את הסרטון ממיקום זה
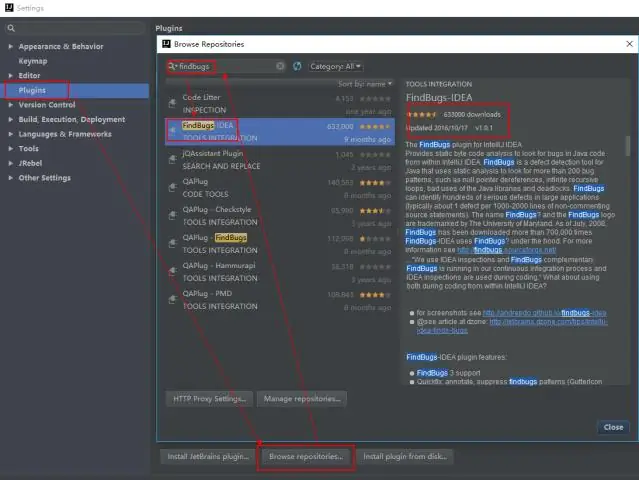
כיצד אוכל לאפשר עיבוד הערות ב-IntelliJ?

כדי להגדיר את עיבוד ההערות ב-IntelliJ IDEA, השתמש בהעדפות דו-שיח > הגדרות פרויקט > מהדר > מעבדי הערות. השג מעבדי הערות מ-classpath של הפרויקט וציין ספריות פלט. לאחר שתעשה זאת, יופקו שיעורים בכל בניית פרויקט
כיצד אוכל למנוע מפיירפוקס לדחות אישורים?

על מנת למנוע מפיירפוקס לדחות אוטומטית אישור, עליך להשבית את אימות האישור האוטומטי. פתח את Firefox במחשב שלך. לחץ על הסמל 'הגדרות'. בחר בכרטיסייה 'מתקדם' בחלון 'אפשרויות'. בחר בכרטיסייה 'הצפנה'. לחץ על כפתור 'אימות
