
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
בואו נעבור דרך הטרנספילציה של תוכנית TypeScript Hello World פשוטה
- שלב 1: צור פשוט TS קוֹבֶץ. לִפְתוֹחַ לעומת קוד בתיקייה ריקה וצור Helloworld.
- שלב 2: הפעל את בניית TypeScript .
- שלב 3: הפוך את בניית TypeScript ברירת המחדל.
- שלב 4: סקירה לִבנוֹת נושאים.
כמו כן, כיצד אוכל להדר את TypeScript באופן אוטומטי?
שים את שלך TypeScript הקובץ שאתה עובד עליו כעת בחלונית השמאלית וקובץ ה-JavaScript שנוצר בחלונית הימנית. שימו לב שאם תבצע שינוי ב- TypeScript קובץ, קובץ JavaScript אינו מתעדכן. תצטרך ללחוץ על CMD-Shift-B כדי לעשות זאת לְלַקֵט הקובץ. כֹּל.
בנוסף, כיצד אוכל להפעיל מהדר TypeScript? כדי להתקין את מהדר TypeScript , אתה משתמש ב-npm ומקליד npm install -g כתב דפוס . זה יוריד ויתקין את מַהְדֵר . ברגע שזה נעשה, אתה יכול לבדוק את זה עם tsc -v, אז מהדר TypeScript גרסה, וידפיס את מספר הגרסה.
אפשר גם לשאול, איך אני מרכיב קובץ TS ב-Visual Studio 2017?
שימוש ב-TypeScript ב-Visual Studio 2017
- שלב 1: צור פרויקט Asp. Net Core חדש.
- שלב 2: הוסף את Microsoft. AspNetCore. StaticFiles דרך NuGet.
- שלב 3: הוסף תיקיית סקריפטים עבור TypeScript.
- שלב 4: הגדר את מהדר TypeScript.
- שלב 5: הגדר NPM.
- שלב 6: הגדר לגימה.
- שלב 7: כתוב דף HTML.
- שלב 8: הפעל את הפרויקט.
למה משמש ESLint?
ESLint הוא קוד פתוח ל-JavaScript Linting Utility שנוצר במקור על ידי Nicholas C. Zakas ביוני 2013. Code Linting הוא סוג של ניתוח סטטי הנעשה לעתים קרובות בשימוש כדי למצוא דפוסים או קוד בעייתיים שאינם עומדים בהנחיות סגנון מסוימות.
מוּמלָץ:
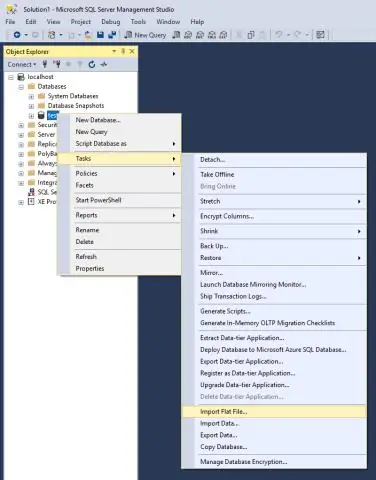
כיצד אוכל לייבא את Excel ל-SQL Server Management Studio?

הדרך המהירה ביותר להעביר את קובץ האקסל שלך ל-SQL היא באמצעות אשף הייבוא: פתח את SSMS (Sql Server Management Studio) והתחבר למסד הנתונים שאליו תרצה לייבא את הקובץ שלך. ייבוא נתונים: ב-SSMS בסייר האובייקטים תחת 'מאגרי מידע' לחץ לחיצה ימנית על מסד הנתונים היעד, בחר משימות, ייבוא נתונים
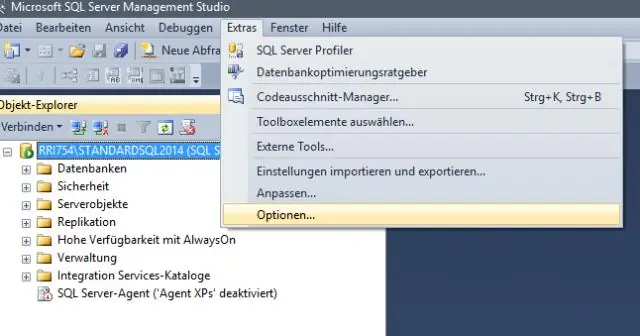
כיצד אוכל לדעת איזו גרסה של TypeScript מותקנת?

עבור אל: C:Program Files (x86)Microsoft SDKsTypeScript, שם אתה רואה ספריות מסוג 0.9, 1.0 1.1. הכנס את המספר הגבוה שיש לך (במקרה זה 1.1) תעתיק את הספרייה והרץ ב-CMD את הפקודה tsc -v, אתה מקבל את הגרסה
כיצד אוכל להריץ שאילתת SQL ב-SQL Server Management Studio?

הפעלת שאילתה בחלונית סייר האובייקטים, הרחב את צומת השרת ברמה העליונה ולאחר מכן מסדי נתונים. לחץ לחיצה ימנית על מסד הנתונים של vCommander שלך ובחר שאילתה חדשה. העתק את השאילתה שלך לחלונית השאילתה החדשה שנפתחת. לחץ על בצע
באיזה גובה יש להרכיב מצלמות Arlo?

7 רגל באופן דומה, כיצד מותקנות מצלמות Arlo? ל הר שֶׁלְךָ ארלו ללא חוטים או ארלו Pro Wire-Free מַצלֵמָה : הדק את בורג ההרכבה לקיר. תלו את המגנטי הר מהבורג. הערה: אם אתה מתקין את מַצלֵמָה לקיר גבס, השתמש בעוגני הפלסטיק המסופקים.
האם יש צורך להרכיב את Vue?

קובצי vue מורכבים מראש ל-JavaScript בזמן הבנייה. אתה לא באמת צריך את המהדר בחבילה הסופית, ולכן אתה יכול להשתמש ב-build של זמן ריצה בלבד
