
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
ה CSS הקוד צריך לכלול קוד טרנספורמציות עבור כל דפדפן אינטרנט מרכזי, כך שה תמונה הוא הסתובב בכל הדפדפנים. להלן דוגמה של CSS קוד ל לסובב תמונה 180 מעלות. ל לסובב תמונה במדד אחר של מעלות, שנה את ה-"180" ב- CSS קוד ו
תייגו במידה שתרצו.
באופן דומה, נשאל, איך מסובבים אובייקט ב-css3?
אתה יכול גם להשתמש במאפיין טרנספורמציה כדי להחיל תלת מימד רוֹטַציָה ל-HTML שלך חפצים . על ידי באמצעות rotateX, rotateY או rotateZ במקום רק ' להתחלף ', אתה יכול לציין לאיזה ציר תרצה להתחלף רכיב ה-HTML שלך יחד.
יתר על כן, כיצד אוכל לסובב תמונה? על שלך דְמוּי אָדָם במכשיר, פתח את אפליקציית תמונות Google. פתח את התמונה שברצונך לערוך. הקש על ערוך.
הקש על ערוך.
- כדי להוסיף או להתאים מסנן, הקש על מסנני תמונות.
- כדי לשנות ידנית תאורה, צבע או להוסיף אפקטים, הקש על ערוך.
- כדי לחתוך או לסובב, הקש על חיתוך וסיבוב.
כמו כן, לדעת הוא, איך אתה מסובב משהו ב-CSS?
ה להתחלף הפונקציה () משמשת ל להתחלף אלמנט במרחב דו מימדי. האלמנט הוא הסתובב על ידי זווית שמועברת לפונקציה כערך. האלמנט הוא הסתובב סביב המקור כפי שהוגדר על ידי המאפיין טרנספורמציה-מקור. ערך חיובי יהיה להתחלף האלמנט בכיוון השעון.
כיצד אוכל לסובב תמונה ב-Dreamweaver?
עבור אל קובץ -> פתח ולחץ פעמיים על האינטרנט תמונה זה עתה שמרת Dreamweaver . 5. עבור אל בחר-> הכל-> ערוך-> שינוי-> להתחלף . עַכשָׁיו להתחלף שֶׁלְךָ תמונה לזווית הרצויה ושמור.
מוּמלָץ:
איך אני הופך תמונה לסימן מים ב-Publisher?

הוסף תמונה לפרסום כסימן מים לחץ על עיצוב עמוד > דפי מאסטר > ערוך דפי מאסטר. לחץ על הוסף > תמונה. מצא תמונה ולחץ על הוסף. גרור את ידיות התמונה עד שהתמונה תהיה בגודל של סימן המים הרצוי
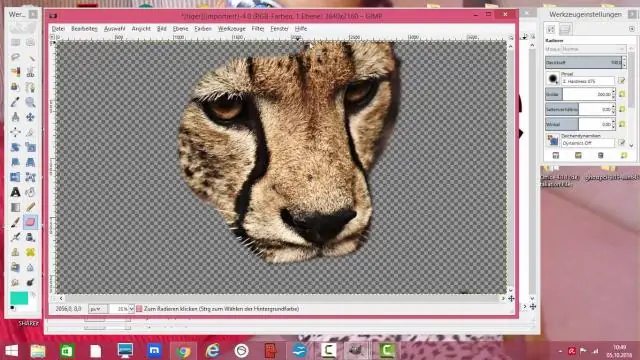
איך אני מכופף תמונה ב-gimp?

שלבים אתה צריך להיות GIMP פתוח ותמונה מוכנה לשימוש. ראשית, לחץ על 'מסננים' הזז את הסמן אל 'עיוותים' בתפריט. בתפריט המורחב, לחץ על 'עיקול עיקול' תוכל ללחוץ על 'תצוגה מקדימה פעם אחת' לחלופין, סמן את התיבה 'תצוגה מקדימה אוטומטית'. לאחר מכן, תוכל לשנות את העקומה על ידי לחיצה בתוך האזור דמוי הגרף
איך אני מייבא תמונה לעיבוד?

התמונות חייבות להיות בספריית 'נתונים' של הסקיצה כדי להיטען כהלכה. בחר 'הוסף קובץ' מתפריט 'סקיצה' כדי להוסיף את התמונה לספריית הנתונים, או פשוט גרור את קובץ התמונה אל חלון הסקיצה. העיבוד עובד כרגע עם תמונות GIF, JPEG ו-PNG
איך אני מייבא תמונה לתוך balsamiq?

ב-myBalsamiq, צור מודל והוסף תמונה. הורד את הפרויקט לשולחן העבודה ופתח את הפרויקט. פתחו את ה-Mockup ב-Balsamiq Mockups 2.x ובחרו Export Mockup XML. ערוך דף מפגש, בחר + דגם UI (באמצעות פריט תפריט סרגל הכלים "+"). בחר ייבוא Mockup XML והדבק Mockup XML
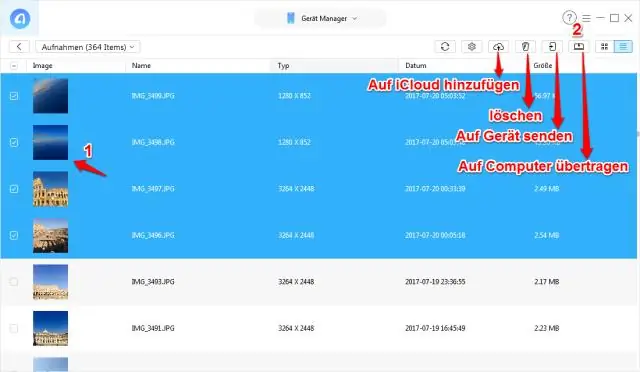
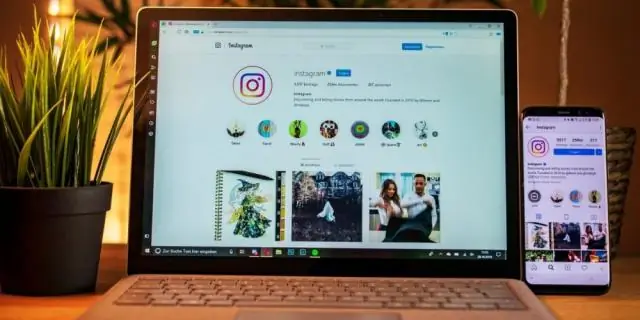
איך אני יכול לפרסם תמונה באינסטגרם מהמחשב שלי?

כדי לפרסם תמונה, לחץ על סמל המצלמה בתחתית, ולאחר מכן בחר גלריה. לחץ על התפריט הנפתח "גלריה" בפינה השמאלית העליונה ובחר "בחר מ-Windows". מצא את התמונה שברצונך להעלות ולחץ על פתח
