
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
jQuery חוצה , שפירושו "עבור דרך", משמשים כדי "למצוא" (או לבחור) רכיבי HTML בהתבסס על הקשר שלהם לאלמנטים אחרים. עם jQuery חוצה , ניתן לנוע בקלות למעלה (אבות), למטה (צאצאים) ולצדדים (אחים) בעץ, החל מהאלמנט הנבחר (הנוכחי).
בהתחשב בזה, מה זה מעבר של דום?
מודל אובייקט המסמך ( DOM ) היא מוסכמה סטנדרטית לגישה ולטפל באלמנטים בתוך מסמכי HTML ו-XML. אלמנטים ב DOM מאורגנים במבנה נתונים דמוי עץ שניתן לעבור עליו כדי לנווט, לאתר או לשנות אלמנטים ו/או תוכן בתוך מסמך XML/HTML.
מה עובר במבנה הנתונים? חוצה א מבנה נתונים . א מבנה נתונים מכיל אלמנטים, המכילים נתונים . חוצה א מבנה נתונים פירושו: "ביקור" או "נגיעה" באלמנטים של מִבְנֶה , ולעשות משהו עם ה נתונים . ( חוצה נקרא לפעמים גם איטרציה על מבנה נתונים )
רק אז, מה זה dom ב-jQuery?
DOM ראשי תיבות של Document Object Model והוא מנגנון לייצוג ואינטראקציה עם מסמכי HTML, XHTML או XML שלך. DOM ניווט ומניפולציה באמצעות JavaScript רגילה יכולים להיות די מסורבלים, אבל למזלנו, jQuery מגיע עם חבורה של DOM שיטות קשורות, מה שהופך את הכל להרבה יותר קל.
באיזו שיטה אתה יכול להשתמש כדי לקבל את האבות הקדמונים של כל אלמנט בקבוצת האלמנטים התואמת כעת?
ההורים של jQueryUntil() השיטה משמשת כדי לקבל הכל ה אבות עד אבל לא כולל את רכיב תואם על ידי הבורר. במילים פשוטות אנחנו יכולים להגיד שזה חוזר כל מרכיבי האב הקדמונים בין שני נתון אלמנטים בהיררכיית DOM.
מוּמלָץ:
האם נוכל לבצע שכפול חוצה אזורים באמזון s3 מבלי לאפשר ניהול גרסאות על דלי?

עליך לזכור שאינך יכול לבצע שכפול דלי בתוך אזור בודד. כדי להשתמש בשכפול חוצה אזורים, תצטרך להפעיל ניהול גרסאות S3 עבור דלי מקור ויעד
מהו בודק חוצה דפדפן?

בדיקת דפדפן חוצה היא תהליך לבדיקת יישומי אינטרנט במספר דפדפנים. בדיקות חוצות דפדפנים כוללות בדיקת תאימות של האפליקציה שלך בדפדפני אינטרנט מרובים ומבטיחה שיישום האינטרנט שלך פועל כהלכה בדפדפני אינטרנט שונים
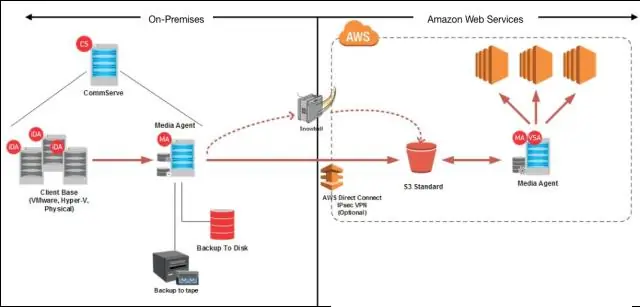
מהו שכפול חוצה אזור ב-AWS?

שכפול חוצה אזור. שכפול חוצה אזורים היא תכונה המשכפלת את הנתונים מדלי אחד לדלי אחר שיכול להיות באזור אחר. הוא מספק העתקה אסינכרונית של אובייקטים על פני דליים. נניח ש-X הוא דלי מקור ו-Y הוא דלי יעד
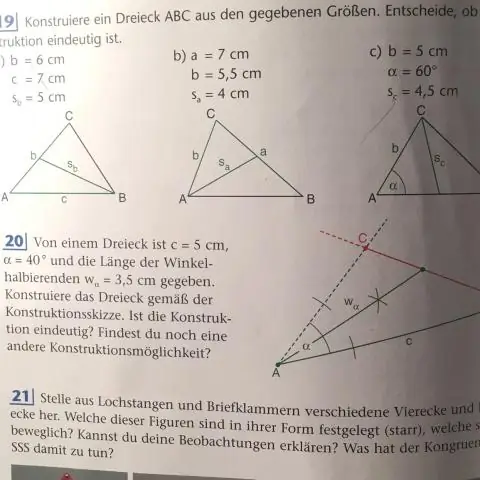
מהי נקודת המקבילות עבור חוצה זווית?

נקודת המקבילות של חצוי הזווית נקראת המרכז. שלושת הגבהים של משולש הם במקביל. נקודת המקבילה נקראת אורתוסנטר. שלושת החציונים של המשולש הם במקביל
מה זה דום מגרד?

מעקב אחר טפסים עם גירוד DOM ו-Google Tag Manager. זהו משתנה ב-Google Tag Manager המאפשר לך לגרד תוכן ישירות ממודל אובייקט המסמך (במילים אחרות: בעזרתו תוכל להעביר כל טקסט באתר שלך למשתנה ולהעביר אותו לכלי השיווק שלך (למשל Google Analytics) )
