
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
בדיקת דפדפן חוצה הוא תהליך לבדיקת יישומי אינטרנט במספר אפליקציות דפדפנים . בדיקות חוצה דפדפן כרוך בודק תאימות של היישום שלך על פני מספר רשתות דפדפנים ומבטיחה שאפליקציית האינטרנט שלך פועלת כהלכה ברחבי אינטרנט שונים דפדפנים.
אם ניקח זאת בחשבון, האם בדיקות חוצות דפדפן חשובות?
בדיקות חוצות דפדפן עוזר לספק את החוויה הטובה ביותר האפשרית לכל המשתמשים שלך. באמצעות נתוני תעבורת אינטרנט, אתה יכול לקבוע איזה דפדפנים נמצאים בשימוש כדי לגשת לאתר שלך. זה יכול לעזור להניע החלטות על איזה דפדפנים להתמקד בו רוב הזמן שלך.
מלבד לעיל, מהן בעיות תאימות בין דפדפנים? בעיות תאימות בין דפדפנים . לַחֲצוֹת - בעיות תאימות לדפדפן נגרמות על ידי שגיאות בקוד האתר. זה אומר ראשי דפדפנים כמו Google Chrome קורא ומציג את האתר שלך בצורה שונה מ-Internet Explorer או Mozilla Firefox.
בהקשר זה, כיצד אוכל לקבל תאימות בין דפדפנים?
10 טיפים לבניית אתרים חוצי דפדפן
- תשאיר את זה פשוט. ככל שהסימון וה-CSS שלך מורכבים יותר, כך יש יותר לטעות.
- אמת את הקוד שלך.
- הימנע ממצבי מוזרויות בדפדפן.
- השתמש בכללי איפוס CSS.
- לפתח בפיירפוקס.
- בדוק בכמה שיותר דפדפנים.
- תקן בעיות IE באמצעות הערות מותנות.
- 8. לגרום ל-IE6 לעבוד עם PNGs שקוף.
מהי בדיקה חוצה דפדפן עם דוגמה?
חלק מהשימושים הנפוצים דפדפנים כולל כרום, ספארי, פיירפוקס, אינטרנט אקספלורר וכו'. בהיותו סיפור הרקע, אני בטוח שכולכם הבנתם את נושא הדיון של היום - Cross Browser Testing.
מוּמלָץ:
מה דום חוצה ב-jQuery?

מעבר ב-jQuery, שפירושו 'עבור דרך', משמשים כדי 'למצוא' (או לבחור) רכיבי HTML בהתבסס על הקשר שלהם לאלמנטים אחרים. עם מעבר של jQuery, אתה יכול בקלות לנוע למעלה (אבות), למטה (צאצאים) ולצדדים (אחים) בעץ, החל מהאלמנט הנבחר (הנוכחי)
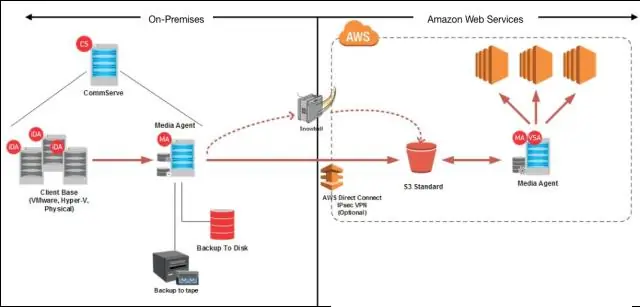
האם נוכל לבצע שכפול חוצה אזורים באמזון s3 מבלי לאפשר ניהול גרסאות על דלי?

עליך לזכור שאינך יכול לבצע שכפול דלי בתוך אזור בודד. כדי להשתמש בשכפול חוצה אזורים, תצטרך להפעיל ניהול גרסאות S3 עבור דלי מקור ויעד
מהו שכפול חוצה אזור ב-AWS?

שכפול חוצה אזור. שכפול חוצה אזורים היא תכונה המשכפלת את הנתונים מדלי אחד לדלי אחר שיכול להיות באזור אחר. הוא מספק העתקה אסינכרונית של אובייקטים על פני דליים. נניח ש-X הוא דלי מקור ו-Y הוא דלי יעד
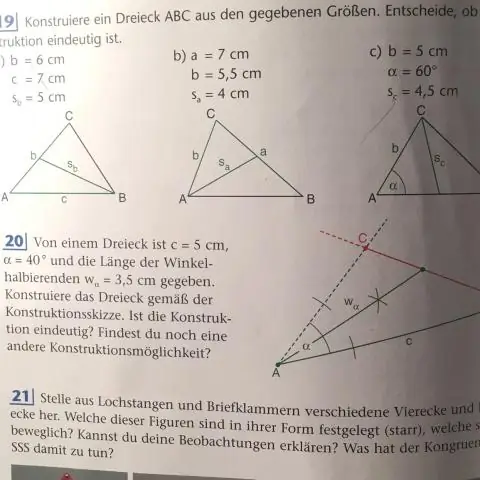
מהי נקודת המקבילות עבור חוצה זווית?

נקודת המקבילות של חצוי הזווית נקראת המרכז. שלושת הגבהים של משולש הם במקביל. נקודת המקבילה נקראת אורתוסנטר. שלושת החציונים של המשולש הם במקביל
מהו דפדפן האינטרנט הטוב ביותר עבור Windows XP?

דפדפן UC. הורד עכשיו. דפדפן UC אולי ידוע ברבים בזכות דפדפני הגרסאות הניידות שלהם, אבל יש לו גם היצע גדול למחשבים והחלק הטוב ביותר הוא שהגרסה האחרונה שלהם תואמת לחלוטין ל-Windows XP. דפדפן Baidu Spark. הורד עכשיו. דפדפן פרטיות אפי. הורד עכשיו. K-מלון. הורד עכשיו. Mozilla Firefox. הורד עכשיו
