
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
תחביר
| פָּרָמֶטֶר | תיאור |
|---|---|
| פוּנקצִיָה( אינדקס , מחלקה נוכחית) | אופציונאלי. מציין פונקציה שמחזירה שם מחלקה אחד או יותר שיש להוסיף אינדקס - מחזיר את אינדקס מיקום האלמנט בסט currentclass - מחזיר את שם המחלקה הנוכחי של האלמנט שנבחר |
באופן דומה, אתם עשויים לשאול, מה השימוש ב-addClass ב-jQuery?
jQuery addClass () ה addclass () השיטה היא בשימוש כדי להוסיף שם מחלקה אחד או יותר לרכיב הנבחר. שיטה זו היא בשימוש רק כדי להוסיף שם מחלקה אחד או יותר לתכונות המחלקה לא להסיר את תכונות המחלקה הקיימות. אם אתה רוצה להוסיף יותר ממחלקה אחת הפרידו את שמות המחלקות עם רווחים.
דע גם, מה זה removeClass ב-jQuery? ה removeClass שיטה () היא שיטה מובנית ב jQuery המשמש להסרת שם מחלקה אחד או יותר מהאלמנט הנבחר.
באופן דומה, כיצד אוכל להוסיף מחלקה לרכיב?
הוספת שם המחלקה באמצעות JavaScript יכולה להתבצע בדרכים רבות
- באמצעות. מאפיין className: מאפיין זה משמש להוספת שם מחלקה לרכיב הנבחר. תחביר: אלמנט. className += "newClass";
- באמצעות. שיטה add(): שיטה זו משמשת להוספת שם מחלקה לאלמנט הנבחר. תחביר: אלמנט. classList.
מה התועלת בזה ב-jQuery?
$(זה) הוא א jQuery לעטוף סביב אותו אלמנט המאפשר שימוש ב jQuery שיטות. jQuery קורא ל-callback באמצעות application() כדי לאגד את זה. יִעוּד jQuery פעם שנייה (שזו טעות) על התוצאה של $(this) מחזירה חדש jQuery אובייקט המבוסס על אותו בורר כמו הראשון.
מוּמלָץ:
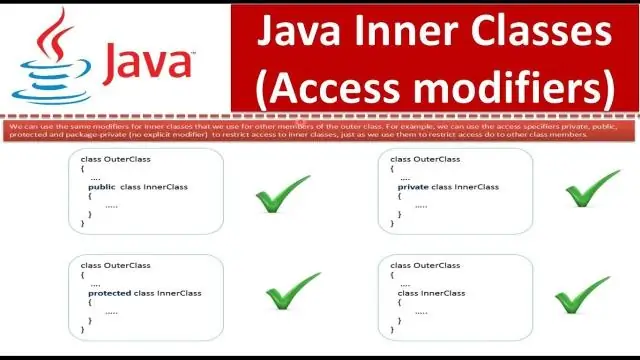
מה ההבדל בין מחלקה פנימית למחלקה מקוננת?

מחלקה המוצהרת ללא שימוש סטטי נקראת מחלקה פנימית או מחלקה מקוננת לא סטטית. מחלקה סטטית היא רמת מעמד כמו חברים סטטיים אחרים מהמעמד החיצוני. ואילו המחלקה הפנימית קשורה למופע והיא יכולה לגשת לחברי המופע של המחלקה המקיפה
מהו תהליך של הגדרת שתי שיטות או יותר בתוך אותה מחלקה שיש להן אותו שם אך הצהרת פרמטרים שונים?

עומס יתר של שיטה החתימה של שיטה אינה מורכבת מסוג ההחזר שלה, מהנראות שלה ולא מהחריגים שהיא עלולה לזרוק. הפרקטיקה של הגדרת שתי שיטות או יותר בתוך אותה מחלקה שחולקות את אותו השם אך בעלות פרמטרים שונים נקראת שיטות עומס יתר
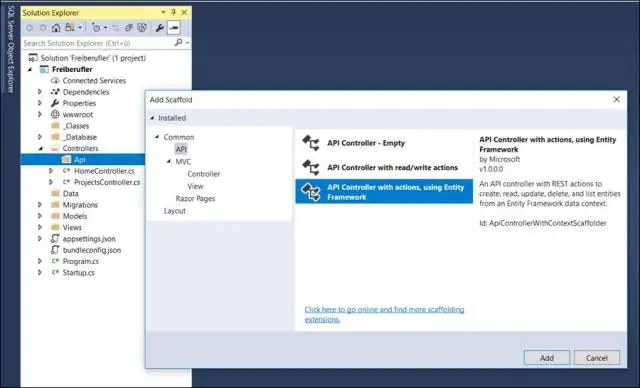
כיצד אוכל להוסיף מחלקה לבקר Web API?

הוספת Controller Web API בקרי דומים לבקרי MVC, אך יורשים את מחלקת ApiController במקום את מחלקת Controller. בסייר הפתרונות, לחץ לחיצה ימנית על התיקיה בקרים. בחר הוסף ולאחר מכן בחר בקר. בתיבת הדו-שיח Add Scaffold, בחר Web API Controller - Empty
מהו מפרט הגישה המוגדר כברירת מחדל של מחלקה ב-Java?

מפרט ברירת המחדל תלוי בהקשר. עבור מחלקות, והצהרות ממשק, ברירת המחדל היא חבילה פרטית. זה נופל בין מוגן לפרטי, ומאפשר רק גישה לשיעורים באותה חבילה. עבור חברי ממשק (שדות ושיטות), ברירת המחדל של הגישה היא ציבורית
האם מחלקה על יכולה לקרוא לשיטת תת מחלקה?

משתנה התייחסות מחלקה סופר יכול להחזיק משתנה התייחסות תת מחלקה. מחלקת העל הזו יכולה לקרוא לשיטות המוגדרות במחלקת העל בלבד
