
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
מגיב לאתרים יש אלמנטים ספציפיים בקוד מקור ה-HTML שלהם, כמו אתרים אדפטיביים לֹא . ל חשבון עבור רכיבים אלה, בצע את השלבים הבאים: פתח את WebMD.com ב-Chrome, בנייד או במחשב שולחני. אם בשולחן העבודה, אתה יכול ללחוץ על CTRL+U (Windows) או Option+?+U (Mac) כדי להציג את קוד המקור של הדף.
לאחר מכן, אפשר גם לשאול, איך אני יכול לדעת אם האתר שלי רספונסיבי בכרום?
אם ברצונך לבדוק אם אתר מסוים רספונסיבי בצע את השלבים הבאים
- פתח את דפדפן הכרום שלך ופתח את האתר.
- הקש F12 ופתח את מסוף הדפדפן.
- משמאל לקונסולה ניתן לראות סמל נייד קטן האומר החלף מצב מכשיר.
יתרה מזאת, איך בודקים יכולת תגובה? פתח את ה בדיקות רספונסיביות עיצוב אתר ממחשב שולחני, טאבלט ומנייד. התמונות ב- מגיב דף האינטרנט צריך להיות שונה עבור כל שלושת המכשירים. פתח את ה בדיקה RW משולחן העבודה ובדוק את התמונה בדף האינטרנט. כעת שנה את גודל החלון לזה של טאבלט ובדוק את התמונה.
כתוצאה מכך, מה זה אומר אם אתר אינטרנט רספונסיבי?
א אתר רספונסיבי הוא כזה שתוכנן להגיב, או להתאים, בהתבסס על הטכנולוגיה וסוג מכשיר המחשוב המשמש את המבקר להצגת האתר.
מה קורה אם האתר שלך אינו מותאם לנייד?
הֲכָנָה א אֲתַר נייד - יְדִידוּתִי הוא לֹא רק על לעבור את המבחן של גוגל או לעשות שֶׁלְךָ אתר רספונסיבי. זה רַק ה התחלה. אפילו עם א טוֹב נייד לְעַצֵב, אם ה האתר איטי, ה חווית הגלישה עדיין תהיה גרועה (ומשתמשים יעזבו שֶׁלְךָ אתר מוקדם יותר, בתורו משפיע ה גם קידום אתרים של האתר).
מוּמלָץ:
מדוע אתר אינטרנט חשוב לעסק שלך?

אתר אינטרנט ואסטרטגיית נוכחות מקוונת מאפשרים לך לשווק את העסק שלך באינטרנט. אתר אינטרנט חשוב גם מכיוון שהוא עוזר לך לבסס אמינות כעסק. רוב האנשים פשוט מניחים שיש לך אתר אינטרנט מכיוון שלרוב המכריע של העסקים יש, לפחות הרוב המכריע של החברות הגדולות כן
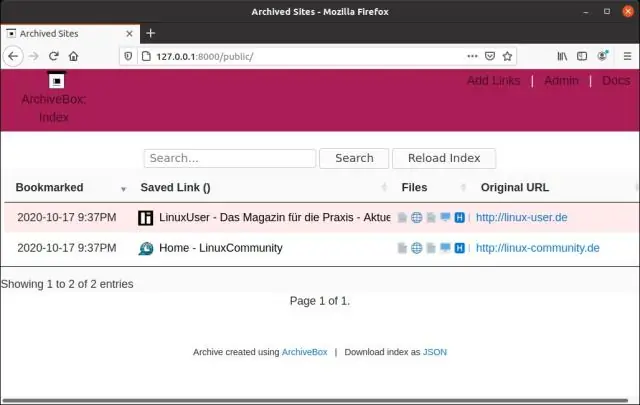
האם אתה יכול לארכיון אתר אינטרנט?

שמירת דפים באופן ידני אם אין לך גישה לקבצי האתר, אתה עדיין יכול לאחסן את דפי האינטרנט באופן ידני. נווט לדף שברצונך לאחסן כמעט בכל דפדפן אינטרנט. דפדפנים שונים גם בכמות המידע שהם מאחסנים ובאופן שבו הם שומרים את הנתונים
מה צריך לזכור בעת עיצוב אתר אינטרנט?

להלן 10 הנקודות המובילות שאתה צריך לזכור בזמן שאתה מעצב אתר אינטרנט. שם דומיין. אירוח: Purpose & Tech. פריסה וצבע. עיצוב ותוכן אטרקטיביים. ניווט וטעינה קלה של האתר. חוצה דפדפן וייחודי: - טיפוגרפיה ומדיה חברתית:
האם אני צריך לשלם מדי חודש עבור אתר אינטרנט?

זהו תשלום חודשי שיש לך לשרת את האינטרנט. חלק מהמארחים מציעים גם הנחות אם youpaya שנה (או יותר) מראש. המחירים משתנים ממארח אתרים למארח אתרים אבל הם בדרך כלל (בזמן שכתבתי את המאמר הזה) בסביבות $10 לחודש אם האתר שלך חדש ואין לו הרבה תנועה או נתונים
מה זה אתחול רספונסיבי?

Bootstrap היא מסגרת חזיתית שבונה אתרים רספונסיביים המותאמים לנייד. עם גישה ניידת-ראשונה בליבה, מערכת הרשת שלה מאלצת מעצבים ליצור אתרים למסכים קטנים, ואז להגדיל את העיצובים משם. הוא משתמש בשילוב של סימון HTML5, עיצוב CSS מקופל וממוזער, גופנים ו-JavaScript
