
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
אתחול היא מסגרת חזיתית הבונה מגיב , אתרים מותאמים לנייד. עם גישה ניידת-ראשונה בליבה, מערכת הרשת שלה מאלצת מעצבים ליצור אתרים למסכים קטנים, ואז להגדיל את העיצובים משם. הוא משתמש בשילוב של סימון HTML5, סגנון CSS מקומפל וממוזער, גופנים ו-JavaScript.
כאן, למה משמש bootstrap?
אתחול היא מסגרת שתעזור לך לעצב אתרים מהר יותר וקל יותר. זה כולל תבניות עיצוב מבוססות HTML ו-CSS לטיפוגרפיה, טפסים, כפתורים, טבלאות, ניווט, מודלים, קרוסלות תמונות וכו'. זה גם נותן לך תמיכה עבור תוספים של JavaScript.
בנוסף, מהי נקודת שבירה רספונסיבית? נקודות שבירה הם הנקודה שבה תוכן האתר שלך יגיב כדי לספק למשתמש את הפריסה הטובה ביותר האפשרית לצרוך את המידע. כאשר אתה מתחיל לעבוד עם מגיב עיצוב אתה תגדיר את שלך נקודות שבירה ברוחב המכשיר המדויק שאליו אתה מחפש.
כמו כן, אנשים שואלים, מה זה פיגומים ב-bootstrap?
לגבי תגובה אתחול שאילתות מדיה מאפשרות CSS מותאם אישית בהתבסס על מספר תנאים - יחסים, רוחבים, סוג תצוגה וכו' - אבל בדרך כלל התמקדות סביב רוחב מינימלי ורוחב מקסימלי.
מהו ממשק משתמש רספונסיבי?
מגיב עיצוב הוא גישה ליצירת דפי אינטרנט שעושה שימוש בפריסות גמישות, תמונות גמישות ושאילתות מדיה של גיליונות סגנונות מדורגים. המטרה של מגיב העיצוב הוא לבנות דפי אינטרנט המזהים את גודל המסך והכיוון של המבקר ולשנות את הפריסה בהתאם.
מוּמלָץ:
איך אני מתקן את ה-MacBook Air שלי אם הוא לא מבצע אתחול?

הקש על מקשי Shift+Control+Option בצד שמאל של המקלדת ועל לחצן ההפעלה והחזק את כולם למטה. שחרר את כל ארבעת הכפתורים בו-זמנית, ולאחר מכן לחץ על לחצן ההפעלה כדי לסובב את ה-Macon. במחשבי MacBook עם סוללה נשלפת, נתק את ה-Mac ממקור החשמל שלו והסר את הסוללה
כיצד אוכל להוסיף אתחול ל-Angularjs 4?

וִידֵאוֹ חוץ מזה, איך אני מוסיף Bootstrap לפרויקט הזוויתי שלי? פתח את הקובץ src/styles.css של פרויקט Angular שלך וייבא את הקובץ bootstrap.css באופן הבא: @import "~bootstrap/dist/css/bootstrap.css" npm install --save @ng-bootstrap/ng-bootstrap.
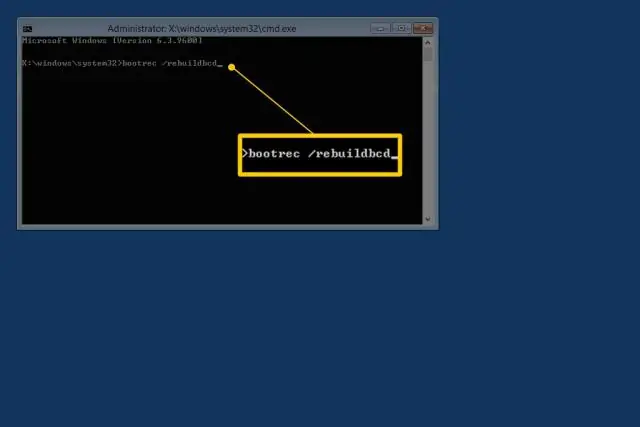
מה זה קובץ: אתחול BCD?

נתוני תצורת אתחול (BCD) הם מסד נתונים בלתי תלוי בקושחה עבור נתוני תצורה בזמן האתחול. הוא משמש את מנהל האתחול החדש של Windows של מיקרוסופט ומחליף את האתחול. ini ששימש את NTLDR. עבור אתחול UEFI, הקובץ נמצא ב- /EFI/Microsoft/Boot/BCD במחיצת מערכת EFI
כיצד אוכל להוסיף קטע אתחול ל-Visual Studio?

כיצד להשתמש בקטעי קוד ב-Visual Studio מקם את הסמן במקום שבו ברצונך שקטע הקוד שהוכנס יופיע, לחץ לחיצה ימנית על הדף ולאחר מכן בחר הוסף קטע; מקם את הסמן במקום שבו ברצונך שקטע הקוד שהוכנס יופיע ולאחר מכן הקש על קיצור המקשים CTRL+K, CTRL+X
איך יודעים אם אתר אינטרנט רספונסיבי או לא?

לאתרים רספונסיביים יש אלמנטים ספציפיים בקוד מקור ה-HTML שלהם שאין לאתרים אדפטיביים. כדי לבדוק את הרכיבים האלה, בצע את הצעדים הבאים: פתח את WebMD.com בכרום, בנייד או במחשב שולחני. אם על שולחן העבודה, אתה יכול ללחוץ על CTRL+U (Windows) או Option+?+U (Mac) כדי להציג את קוד המקור של הדף
