
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- שונה לאחרונה 2025-01-22 17:25.
10 שלבים להפיכת האתר שלך לידידותי לנייד
- עשה שֶׁלְךָ אתר אינטרנט תגובה.
- עשה אנשי מידע תראה עבור קל יותר למצוא.
- אל תשתמש בפלאש.
- כלול את המטא תג של Viewport.
- הפוך לתיקון אוטומטי עבור טפסים.
- עשה הלחצנים שלך גדולים מספיק כדי לעבוד עליהם נייד .
- השתמש בגדלי גופנים גדולים.
- דחוס את התמונות וה-CSS שלך.
בדרך זו, כיצד אוכל להשיג גרסה ניידת של האתר שלי?
איך להישתמש:
- פתח את האתר שאתה רוצה לראות בגרסה הניידת.
- הקש f12 (יופיע חלון קופץ)
- לאחר הופעת החלון הקש CTRL + SHIFT + M.
- כעת אתה יכול לבחור מכשירים ניידים שונים על גבי החלון הזה.
- ייתכן שאתרים מסוימים יצטרכו לרענן את דף האינטרנט שלהם לאחר בחירת גרסה לנייד (פשוט הקש f5).
יתר על כן, כיצד אוכל לשנות את גודל דף האינטרנט שלי? אתה יכול להתאים את הגודל של דף אינטרנט פשוט באמצעות המקלדת שלך.
- PC: הקש על מקש CTRL ועל מקש + או - כדי להגדיל או להתרחק.
- MAC: הקש על מקש COMMAND ועל מקש + או - כדי להגדיל או להתרחק.
מכאן, כמה עולה להפוך אתר ידידותי למובייל?
רזניק מציע שעיצוב אתרים רספונסיבי יכול להיות פתרון זול ויעיל להפיכת האתר שלך לידידותי לנייד. הוא אומר, ההעדפה שלי היא אתר רספונסיבי לחלוטין, שעולה בין $5,000 ל-$5,000 $25, 000 או יותר, שוב תלוי בעיצוב ובפונקציונליות.
איך מרחיבים אתר?
קח את הטיפים של McElrath
- חקור לעזאזל מה עלול להשתבש, ועשה זאת בשלב מוקדם.
- השתמש ברשת להעברת תוכן.
- אל תוסיף רק עוד שרתים.
- קנה קנה מידה של שרתים.
- אל תעדיפו יופי על פני ביצועים.
מוּמלָץ:
כיצד אוכל להוסיף https לאתר שלי?

הגדרת HTTPS באתר שלך היא קלה מאוד, פשוט בצע את 5 השלבים הפשוטים הבאים: מארח עם כתובת IP ייעודית. קנה תעודה. הפעל את התעודה. התקן את האישור. עדכן את האתר שלך לשימוש ב-HTTPS
כיצד אוכל לגרום למדפסת האלחוטית שלי להתחבר למחשב הנייד שלי?

התחבר למדפסת הרשת (Windows). פתח את לוח הבקרה. אתה יכול לגשת אליו מתפריט ההתחלה. בחר 'התקנים ומדפסות' או 'הצג התקנים ומדפסות'. לחץ על הוסף מדפסת. בחר 'הוסף מדפסת רשת, אלחוטית או Bluetooth'. בחר את מדפסת הרשת שלך מרשימת המדפסות הזמינות
כיצד אוכל לקבל נתונים ניידים על ה-kindle fire שלי?

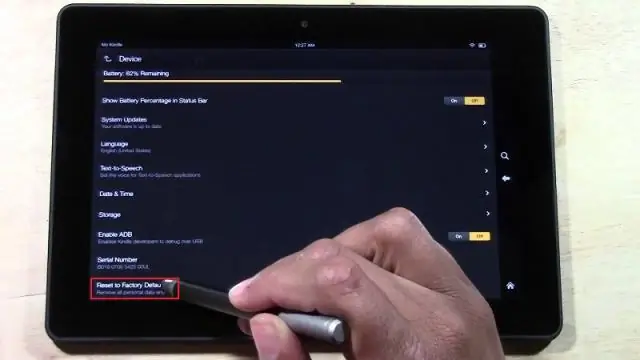
הפעל או כבה נתונים ניידים: Amazon Kindle Fire HDX 8.9 מצא את 'רשת סלולרית' החלק את האצבע כלפי מטה על התצוגה החל מהקצה העליון של הטאבלט. הפעל או כבה נתונים לנייד. לחץ על נתונים מאושרים כדי להפעיל או לכבות את הפונקציה. חזור למסך הבית. לחץ על סמל הבית כדי לחזור למסך הבית
כיצד אוכל לגרום לכרטיס ה-micro SD שלי לקרוא במחשב הנייד שלי?

הכנס את כרטיס ה-Micro SD לתוך החריץ של מתאם כרטיס ה-SD. הכנס את כרטיס המתאם עם כרטיס ה-Micro SD שהוכנס ליציאת SDcard במחשב הנייד. אם למחשב הנייד אין קורא כרטיסים עם יציאת כרטיס SD, הכנס את דיסק ההתקנה של קורא כרטיסים חיצוני לכונן האופטי של המחשב הנייד
אילו משמשים לאבטחת נתונים במכשירים ניידים?

כיצד לאבטח את המכשיר הנייד שלך בשישה שלבים השתמש בסיסמאות/ביומטריות חזקות. סיסמאות חזקות יחד עם תכונות ביומטריות, כגון מאמת טביעות אצבע, הופכות גישה בלתי מורשית לכמעט בלתי אפשרית. ודא שה-Wi-Fi הציבורי או החינמי מוגן. השתמש ב-VPN. הצפין את המכשיר שלך. התקן יישום אנטי וירוס. עדכן לתוכנה העדכנית ביותר
